Mobiilivalikko eli se ”hampurilainen” on jo pitkään levittäytynyt mobiilikäytöstä myös työpöytätaittoon: verkkosivujen ylätunnisteessa näytetään valikon sijaan yksi ainoa menu-nappi. Päävalikon kätkeminen työpöytäkäyttäjältä säästää käyttöliittymätilaa ja mahdollistaa paljon sanoja päävalikkoon, mutta kätkee ikävä kyllä valittavina olevat aiheet käyttäjältä näkymättömiin.
North Patrol on suunnitteluun erikoistunut konsulttitoimisto. Suunnittelemme, autamme teknologiavalinnoissa, kilpailutamme. Emme myy toteutusprojekteja, emmekä lisenssejä, olemme aidosti asiakkaan puolella.

Esittelyssä seitsemän eri valikkomallia
Tämä juttu kuuluu artikkelisarjaan, jossa esitellään seitsemän erilaista mekanismia verkkosivuston navigointivalikoiden muodostamiseksi sivuston sivujen keskinäisen rakennehierarkian (tai jonkin metatietoluokittelun) pohjalta.
Esitellyt navigointimallit perustuvat North Patrolin luomaan protomalliin, joka demonstroi käytännössä sitä, millä tavoin verkkosivuston sisällöt hahmottuvat eri navigointimallien kautta.
Hampurilaisvalikkoon mahtuu paljon sanoja
Jos verkkosivuston tasa-arvoisen tärkeitä pääosioita on niin paljon, etteivät ne mitenkään mahdu yhteen valikkopalkkiin (vaakatasolla ylätunnisteeseen tai pystytasolla sivun laitaan), on hampurilaisnappi tehokas tapa tarjota päänavigaatio tiiviissä muodossa.
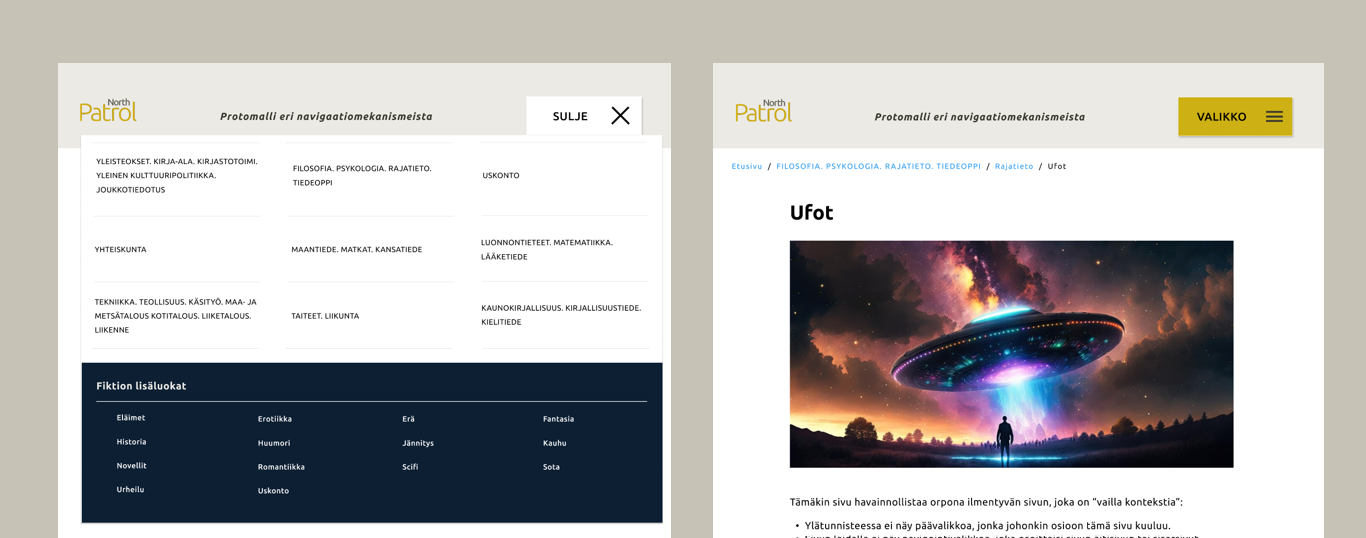
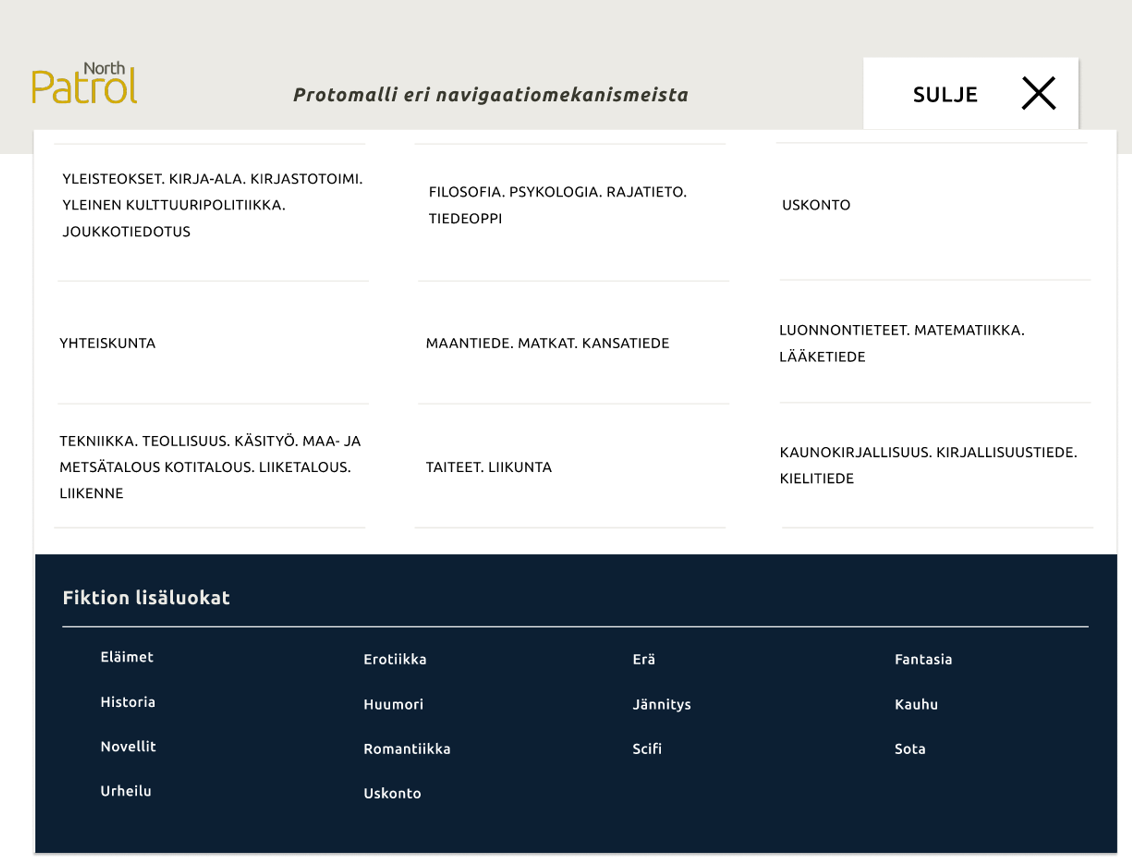
Käyttöliittymässä näkyviin vakioelementteihin sisältyy siis vain yksi painike, josta päävalikko avataan megamenun tapaan suureksi, näytölle levittyväksi navigointielementiksi. Suureen tilaan mahtuu paljon valikkotermejä ja vaihtoehtoja, ja termeissä käytettyjä sanamuotoja ei tarvitse tiivistää minimiinsä. Visuaalisin keinoin termejä on mahdollista jaotella ja ryhmitellä toisistaan eroaviin luokkiin.
Esimerkiksi protomallissa käytettyä kirjastoluokitusta (9 pääluokkaa ja 14 fiktion lisäluokkaa) olisi aika mahdotonta kääntää pysyväksi päävalikoksi. Pääluokkien eripituiset nimet eivät ole ongelma, kun tilaa on enemmän käytettävissä, ja fiktion lisäluokat pystytään erottamaan pääluokista:

Hampurilaisvalikko vapauttaa käyttöliittymästä tilaa
Toinen yleinen syy hampurilaisvalikon käyttöön työpöytänäkymässä on se, että sivuston ylätunnisteeseen halutaan vapauttaa tilaa jollekin muulle sisällölle kuin päävalikolle.
Päänavigaation korvaaminen yhdellä menu-linkillä voi esimerkiksi antaa tilaa näyttävälle kuvituskuvalle tai vaikkapa videolle, kuten Haminan kaupungin verkkosivuilla:

Korvaamalla päänavigaatio hampurilaisnapilla voidaan käyttöliittymän vakioelementit siivota minimiin. Esimerkiksi Åbo Akademi käyttää sivustollaan mahdollisimman matalaa ylätunnistetta, jossa on vain neljä elementtiä: logotunniste, hakukenttä, kielivalikko ja menu-nappi. Tämä ratkaisu korostaa hakutoimintoa, ja ylätunniste säilyy täysin identtisenä kaikissa taittopisteissä, myös mobiilinäkymässä.

Mihin säästynyttä tilaa käytetään?
Käyttöliittymätilaa säästävä ratkaisu on tietysti hyödyllinen silloin, kun säästynyttä tilaa hyödynnetään fiksusti päävalikkoa parempaan tarkoitukseen (tunnelmakuvien esittämiseen, hakukentän korostamiseen, sivun sisällön nostamiseen tms.).
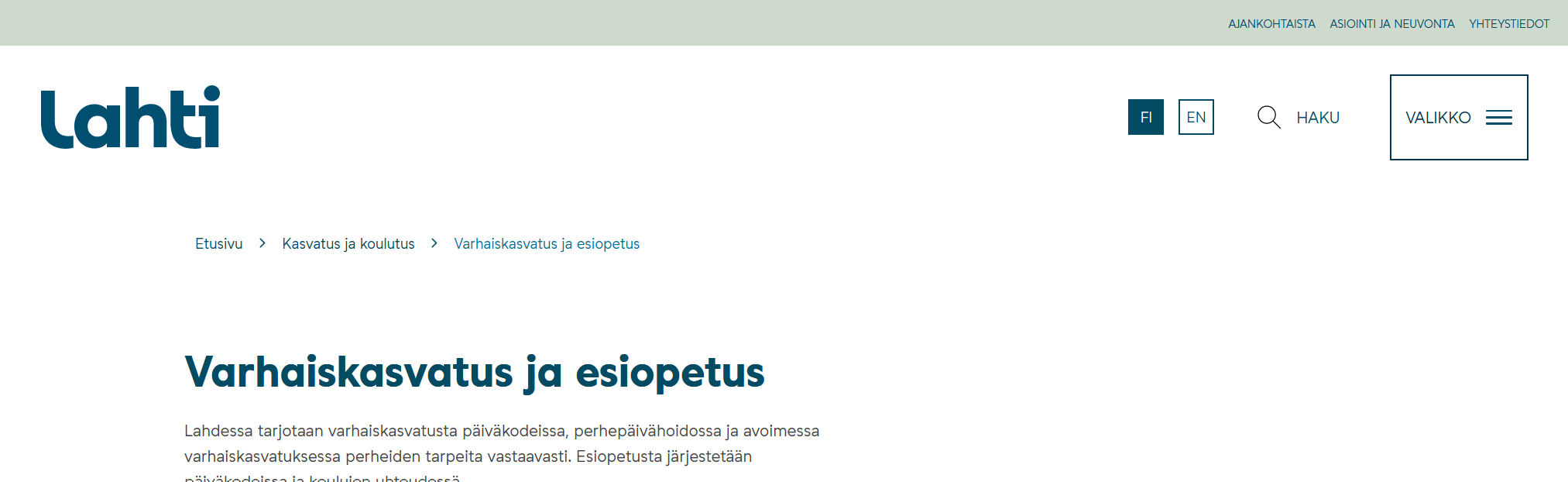
Toisinaan voidaan säästää myös käyttäjän silmiä tai tulkinnan tarvetta: kun käyttöliittymässä on vähemmän elementtejä tulkittaviksi, vähenee käyttäjän kognitiivinen kuorma ja käyttöliittymä on helpompi hahmottaa. Mutta onko ”tyhjä tila” sellaisenaan helppokäyttöisyyttä lisäävä tekijä? Esimerkiksi Lahden kaupungin brändi-ilmeeseen kuuluva selkeys ja ilmavuus säästää informaatioähkyltä, mutta onko tämä kuitenkaan käyttäjäystävällisin tapa hyödyntää käyttöliittymätilaa?

Toisinaan siis tuntuu siltä, että päävalikon siirtäminen menu-napin taakse toki säästää tilaa, mutta sitä tyhjäksi jäänyttä tilaa ei käytetä mihinkään. Toisinaan taas sen säästetyn tilan hyödyntäminen johtaa vähän väärään vaikutelmaan.
Esimerkiksi Tampereen kaupungin verkkosivustolla päävalikko on tiivistetty punaisen Valikko-napin taakse, ja ylätunnisteeseen vapautunutta tilaa on hyödynnetty hakukentän ja tukivalikon näyttämiseen. Vaikka punainen nappi ”lukemisen järjestyksessä” ensimmäisenä vasemmalla vetää käyttäjän katsetta puoleensa, on käytännön standardin mukainen tulkinta päävalikon esitystavasta vahvempi: toissijainen tukivalikko (Ajankohtaista, Asiointi, Kartta, Palaute, Yhteystiedot) näyttää verkkosivuston päänavigaatiovalikolta, ja punainen nappi jää helposti huomaamatta ikään kuin logon asemaan.

Päävalikko antaa sivustolle kehyksen
Vaikka menu-nappia käyttämällä verkkosivuston yläosaan on mahdollista siivota ylimääräistä tilaa, on ihan toinen kysymys se, kannattaako tällainen siivoustoimenpide. Kaikkien sivujen yläosassa näkyvä päävalikko on nimittäin useinkin sivuston ymmärrettävyyden, opittavuuden ja motorisen käytettävyyden kannalta erinomaisen hyödyllinen elementti.
Kun työpöytäkäyttäjälle näytetään ylätunnisteessa sivuston pääosioiden otsikot, nämä toimivat ikään kuin sisällysluettelona sivustosta. Termit, jotka päävalikossa näkyvät, välittävät käyttäjälle vahvan kuvan siitä, millaisia asioita tai teemoja kyseinen sivusto käsittelee — tämä on erityisen tärkeää silloin, kun palveluntarjoaja ei ole satunnaiselle kävijälle entuudestaan tuttu.
Kun tiedämme, että kävijämme laskeutuvat yleisimmin Googlen hakutuloksista suoraan jollekin sisältösivulle, joka on osunut hakutuloksiin, on erityisen ongelmallista se, jos näkyvillä ei ole päävalikkoa: käyttäjän edessä on ”orpo” sivu jonkin (mahdollisesti tuntemattoman) palveluntarjoajan tietokokonaisuudesta, jolle ei näy mitään kontekstia.
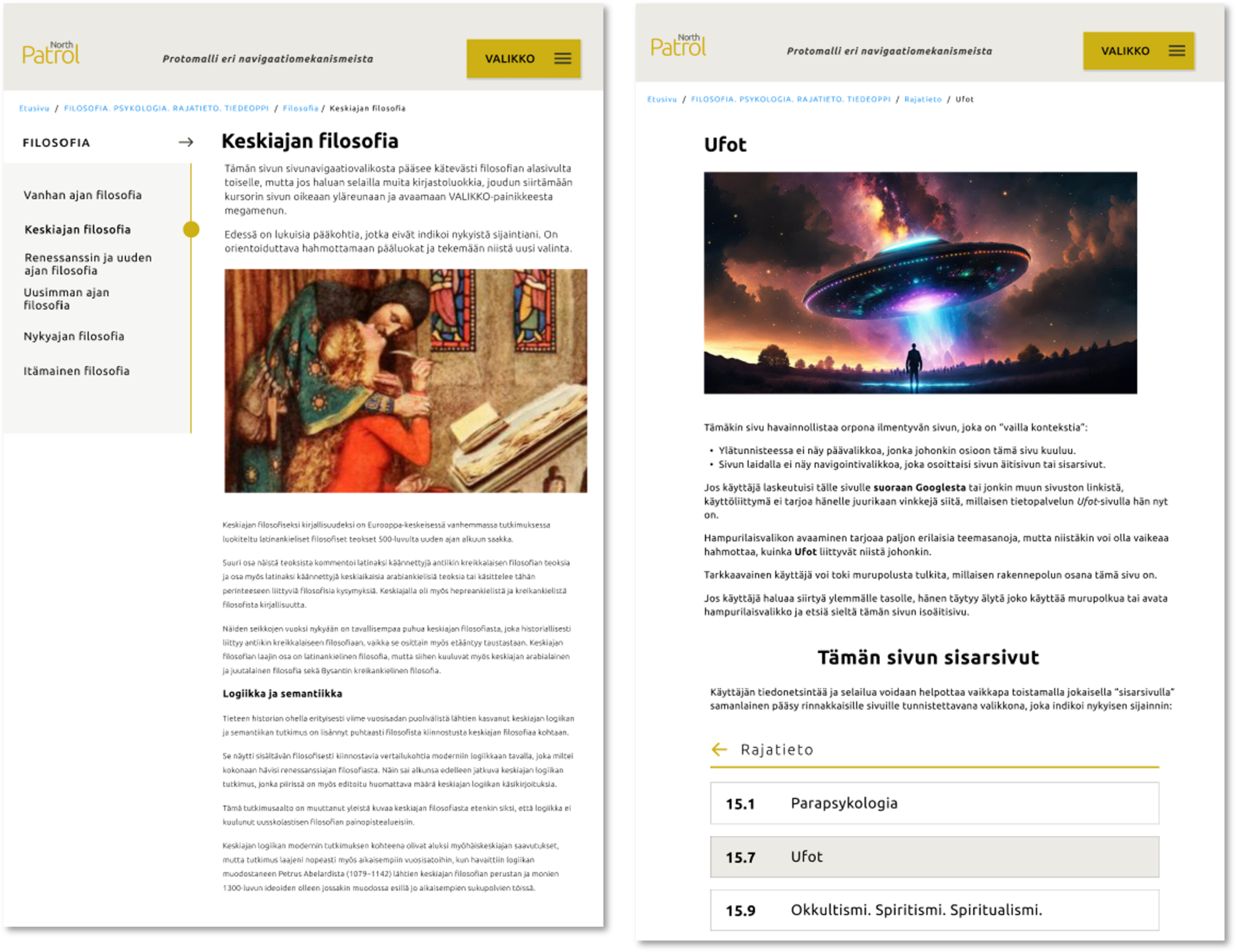
Jos kuviteltu käyttäjä laskeutuisi hakutuloksista (tai muualla tarjotusta linkistä) vaikkapa suoraan tällaiselle protomallissa mallinetulle Ufot-sivulle, ei käyttöliittymä tarjoaisi juuri mitään vinkkejä siitä, millaisen tietopalvelun tietokokonaisuudessa hän oikein on:

Noheva käyttäjä pystyy toki murupolusta päättelemään, millaisen rakennepolun osana kyseinen sivu on, mutta palvelukokonaisuudesta ei ole vihjeitä tarjolla.
Hahmottaakseen palvelukokonaisuuden käyttäjän on klikattava Valikko-painiketta. Tämä avaa näkymään laajan lakanan, jossa ovat näkyvissä palvelun 9+14 pääluokkaa — ja noiden joukosta ei ole kovin helppoa hahmottaa, millä niistä on mitään tekemistä ufojen kanssa.
Hampurilaisen ongelmana motorinen kömpelöys
Päävalikon korvaaminen menu-napilla on siis käytettävyysongelma: kun käyttäjä ei näe, mistä osioista verkkosivusto muodostuu, hänen on vaikea hahmottaa ja ymmärtää sivustokokonaisuutta.
Ymmärrettävyyden ongelmien lisäksi hampurilaisvalikko tuottaa motorisen käytettävyyden heikentymistä. Käyttääkseen navigointivalikkoa käyttäjän on vietävä kursorinsa näytön äärimmäiseen ylänurkkaan, klikattava valikko auki ja orientoiduttava ”megamenun” kaltaisesta laajasta linkkilistasta siihen pääosioon, joka kiinnostaa.
Kun jokin linkki on listalta valittu, käyttäjä siirtyy tuohon pääosioon ja valikko menee kiinni. Jos kohde sattui olemaan väärä, tai jos käyttäjä haluaakin pari tekstikappaletta luettuaan siirtyä ’seuraavaan’ tai ’viereiseen’ osioon, on kursori jälleen vietävä äärimmäiseen ylänurkkaan, valikkonäkymä on avattava uudelleen ja käyttäjän on muisteltava, mikä linkkilistan kohdista olikaan se jota viimeksi tuli klikattua. Kursorin siirtely näytön laidasta toiseen ei ole motorisesti tehokasta navigointia, ja tästä toiminnallisuudesta kärsii myös muistettavuus.
Kun päävalikko on kätketty napin taakse, käyttäjälle ei muodostu suoraa tilallista hahmoa siitä, että hän ”on nyt tuossa osiossa” tai ”klikkasi äsken tuosta”. Käyttäjätestauksissa olemme itsekin todenneet, että työpöytänäkymissä päävalikkoa hyödynnetään todella usein navigoinnin ja tiedonetsinnän lähtökohtana. Kun päävalikko ei ole näkyvissä, navigaatiota ei hyödynnetä/löydetä, ja yleinen käyttökokemus kärsii (katso esimerkiksi Nielsen Norman Groupin tutkimus vuodelta 2016).
Jos verkkosivustosi työpöytänäkymään suinkin mahtuu päävalikko, se kannattaa siinä näyttää eikä kätkeä napin taakse. Tällä teet palveluksen käyttäjälle ja helpotat sekä sivuston ymmärtämistä että sen selailua.
Vaihtoehtoja työpöytätaiton hampurilaiselle
Vaikka verkkosivustosi pääosioita tuntuisi vaikealta tiivistää muutamaksi lyhytsanaiseksi pääkohdaksi, jotka mahtuisivat ylätunnisteeseen vaakavalikoksi, voit silti keksiä työpöytätaittoon muitakin navigointitapoja kuin hampurilaisen:
Pystyvalikko työpöytänäkymän laidassa on yllättävän vähän käytetty vaihtoehto, vaikka siihen mahtuu paljon valikkokohtia ja melko pitkiäkin sanoja. Tavallisestihan tietosivustojen työpöytätaitossa on paljon tyhjää tilaa sisältöalueen vasemmalla ja oikealla puolella — tämän tilan hyödyntäminen päävalikon näyttämiseen tuntuisi hyvin luontevalta ja helposti toteutettavalta ratkaisulta?
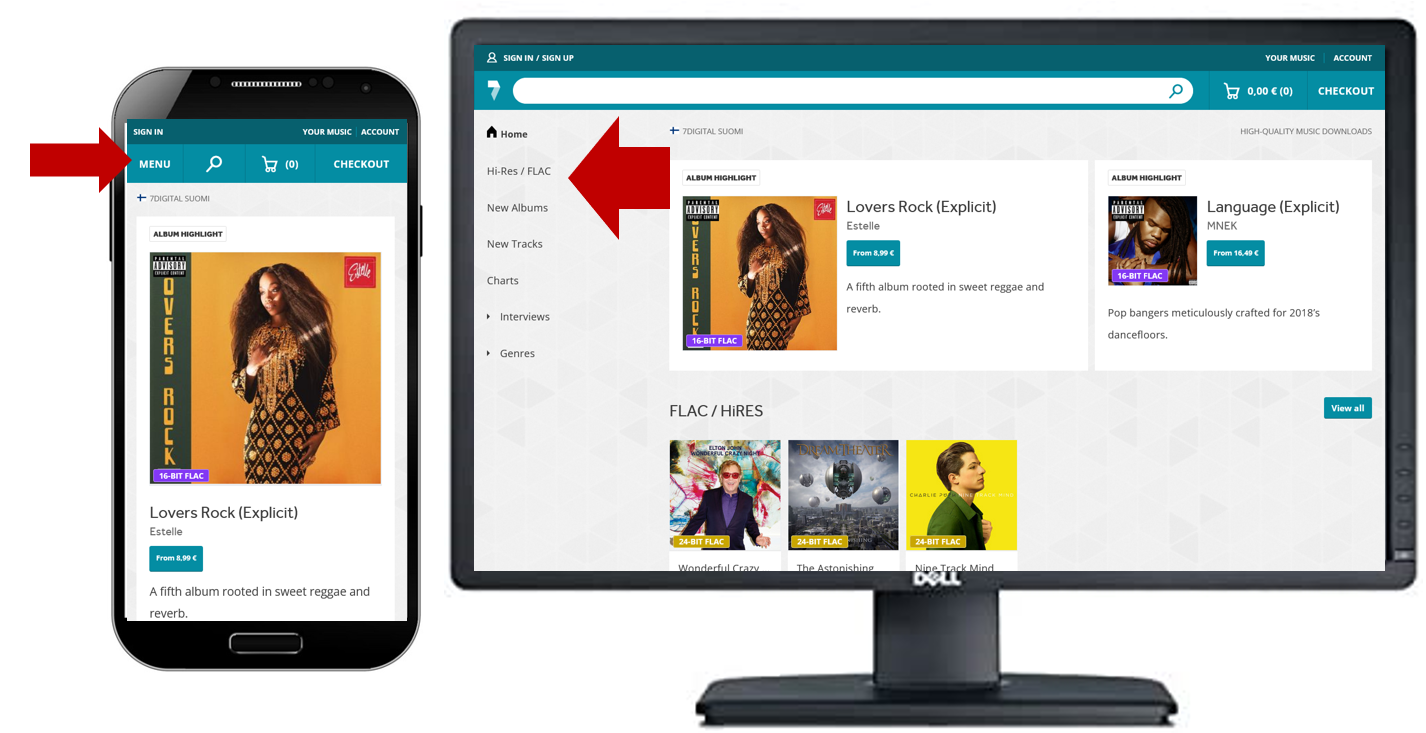
Esimerkkiä tästä työpöytänäkymän sivulaitaan pystyyn asemoidusta päänavigaatiosta oli suorastaan vaikea löytää :-) Alla on esitetty 7digital-musiikinjakelukanavan verkkosivuston ratkaisu, jossa menu-napin taakse kätketty mobiilivalikko onkin suoraan sivun laitaan avattuna heti kun käyttöliittymässä on sille riittävästi tilaa:

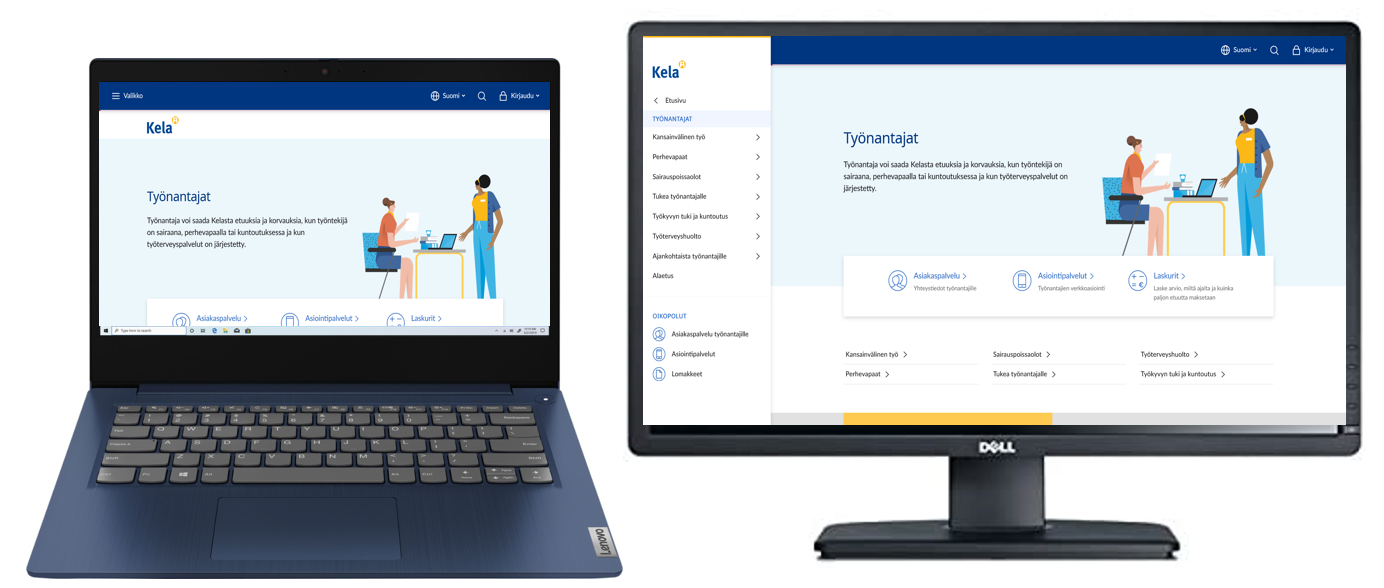
Ehkä käytännön standardina olleen kumuloituvan valikon ongelmat ovat pilanneet sivuvalikon maineen? Kun kumuloituvaa valikkoa on ryhdytty vierastamaan, on samalla hylätty ajatus siitä, että päävalikko voisi olla pystyvalikkona työpöytänäkymän toisessa laidassa. Kelan verkkosivusto on toimiva esimerkki siitä, että kapeammissa taittopisteissä hampurilaisnapin taakse tiivistetty navigointimekanismi avautuu työpöytänäkymässä suoraan esille. Vaikka Kelan käyttämä navigointimekanismi on ”suppilovalikoksi” nimittämäämme mallia, se demonstroi hyvin sen, miten erinomaisesti pystyvalikko soveltuu työpöytäkäyttöön:

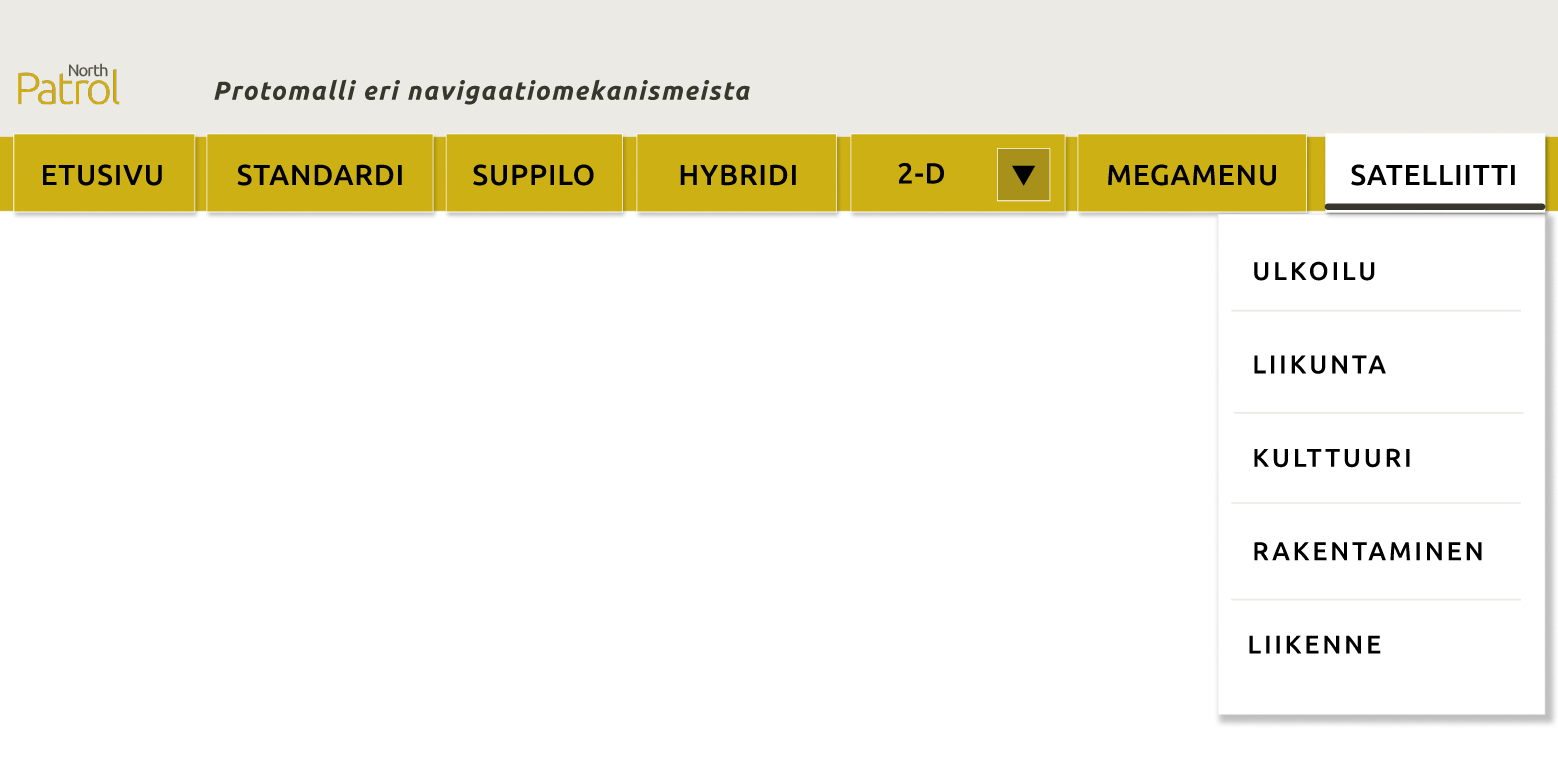
Yhtenä vaihtoehtona työpöytäkäyttäjän navigoinnin helpottamiseen voi myös harkita ”satelliittimallissa” kuvattua ratkaisua, jossa lukuiset tasa-arvoiset päätasot on esitetty ikään kuin väliotsikoiden alle ryhmiteltyinä. Päävalikkona näytetään navigointia tukevat sateenvarjo-otsikot, jotka eivät ole sivuja eivätkä osa rakennehierarkiaa, mutta auttavat ryhmittelemään pääosioiden teemoja:

Menu-nappi osana päävalikkoa
Mikäli sivustolla on lukuisia pääosioita, joista muutama voidaan tunnistaa muita tärkeämmiksi, on työpöytänäkymään mahdollista nostaa esiin pääsy tärkeimpiin osioihin, ja loput voidaan kätkeä hampurilaisnapin taakse.
Esimerkiksi Turun yliopiston sivustolla päävalikossa näytetään suoraan linkkisanat keskeisimpiin osioihin (Opiskelijaksi, Tutkimus, Yhteistyö, Yliopisto, Ajankohtaista) päävalikkona, jonka viimeisenä kohtana on menu-nappi:

Päävalikko toimii siis oikopolkulistana useimmin etsittyihin osioihin, ja hampurilaisvalikko tarjoaa kattavampia oikopolkulinkkejä. Tämä ratkaisu yhdistää näkyvän päänavigaation ja hampurilaisvalikon hyödyt.
Hampurilainen päävalikkona, plus muita valikoita navigoinnin tukemiseen
Mikäli laajan sivuston päänavigointi on pakko kätkeä hampurilaisnapin taakse, on syvemmillä hierarkiatasoilla syytä hyödyntää jotakin muuta navigointimekanismia, jolla voidaan helpottaa käyttäjän siirtymistä alasivuilta toisille.
Esimerkiksi protomallissamme on demonstroitu kaksi tapaa helpottaa hierarkian alatasoja selailevien käyttäjien siirtymiä sivulta toiselle:
- Filosofia-aiheinen alaosio käyttää alasivuilla sivunavigaatiovalikkoa, jonka avulla on helppoa selailla ja vertailla filosofiasivuja.
- Rajatieto-aiheisella alasivulla Ufot esitetään sivun lopussa navigointivalikko, jonka avulla on helppoa siirtyä muille Rajatieto-aiheisille sivuille (’sisarsivuille’) tai ylemmälle hierarkiatasolle (Rajatieto-äitisivulle).

Nämä esimerkit ovat itse asiassa yksi versio ”hybridimallista”: rakenteen ylätason sivuilla navigointi tapahtuu eri tavoin kuin rakenteen alatasolla.
Hampurilaisvalikko soveltuu hyvin…
- Sivustolle, jolla on hyvin paljon keskenään samanarvoisia pääosioita.
- Kun pääosioiden otsikot ovat niin pitkiä sanoja, etteivät ne mahdu käyttöliittymässä esitettäväksi päävalikoksi.
- Kun käyttöliittymän yläosassa ei haluta näyttää linkkitekstejä (eli päävalikkoa), vaan tilaa halutaan käyttää muiden toimintojen, kuvien, videoiden tai sisältöjen esittämiseen.
Ongelmakohtia ovat…
- Menu-napin kautta navigoimisen motorisesti hankala käyttö.
- Sivujen ymmärrettävyyden ja muistettavuuden kärsiminen, kun rakenneosioiden otsikot eivät ole näkyvissä.
- Sivujen jääminen ”orvoiksi” eli vaille mitään kontekstia, kun sivuston pääosiot eivät ole näkyvissä.
- Alaosioiden sisällä navigointiin on luotava jokin toinen ratkaisu.
Artikkelisarja navigaatiomekanismien malleista
Esittelyssä seitsemän eri valikkomallia:
Lue lisää erilaisista navigaatiomalleista: Hyvän navigaation suunnittelu – North Patrolin vinkit
PS. Sinua voisi kiinnostaa tulossa oleva ilmainen webinaarimme: ERP-järjestelmät Suomessa ja vinkit onnistuneeseen uudistukseen (3.9.2025 klo 10:00). Ilmoittaudu webinaariin


