Kun verkkosivuston hierarkkinen sisältörakenne kasvaa hyvin syväksi ja leveäksikin, on sivuilla näkyvistä navigointivalikoista pakko riisua jotain tasoja pois. ”Suppilovalikko” on itse keksitty nimitys navigaatiomekanismille, jonka avulla verkkopalvelun sisältösivulla näytettävä sivuvalikko rajataan siten, että siinä näytetään aina vain kaksi hierarkiatasoa. Tämä navigointimalli soveltuu rajattoman laajoille sivustoille.
North Patrol on suunnitteluun erikoistunut konsulttitoimisto. Suunnittelemme, autamme teknologiavalinnoissa, kilpailutamme. Emme myy toteutusprojekteja, emmekä lisenssejä, olemme aidosti asiakkaan puolella.

Esittelyssä seitsemän eri valikkomallia
Tämä juttu kuuluu artikkelisarjaan, jossa esitellään seitsemän erilaista mekanismia verkkosivuston navigointivalikoiden muodostamiseksi sivuston sivujen keskinäisen rakennehierarkian (tai jonkin metatietoluokittelun) pohjalta.
Esitellyt navigointimallit perustuvat North Patrolin luomaan protomalliin, joka demonstroi käytännössä sitä, millä tavoin verkkosivuston sisällöt hahmottuvat eri navigointimallien kautta.
Hierarkiapuusta nipsaistu suppilovalikko
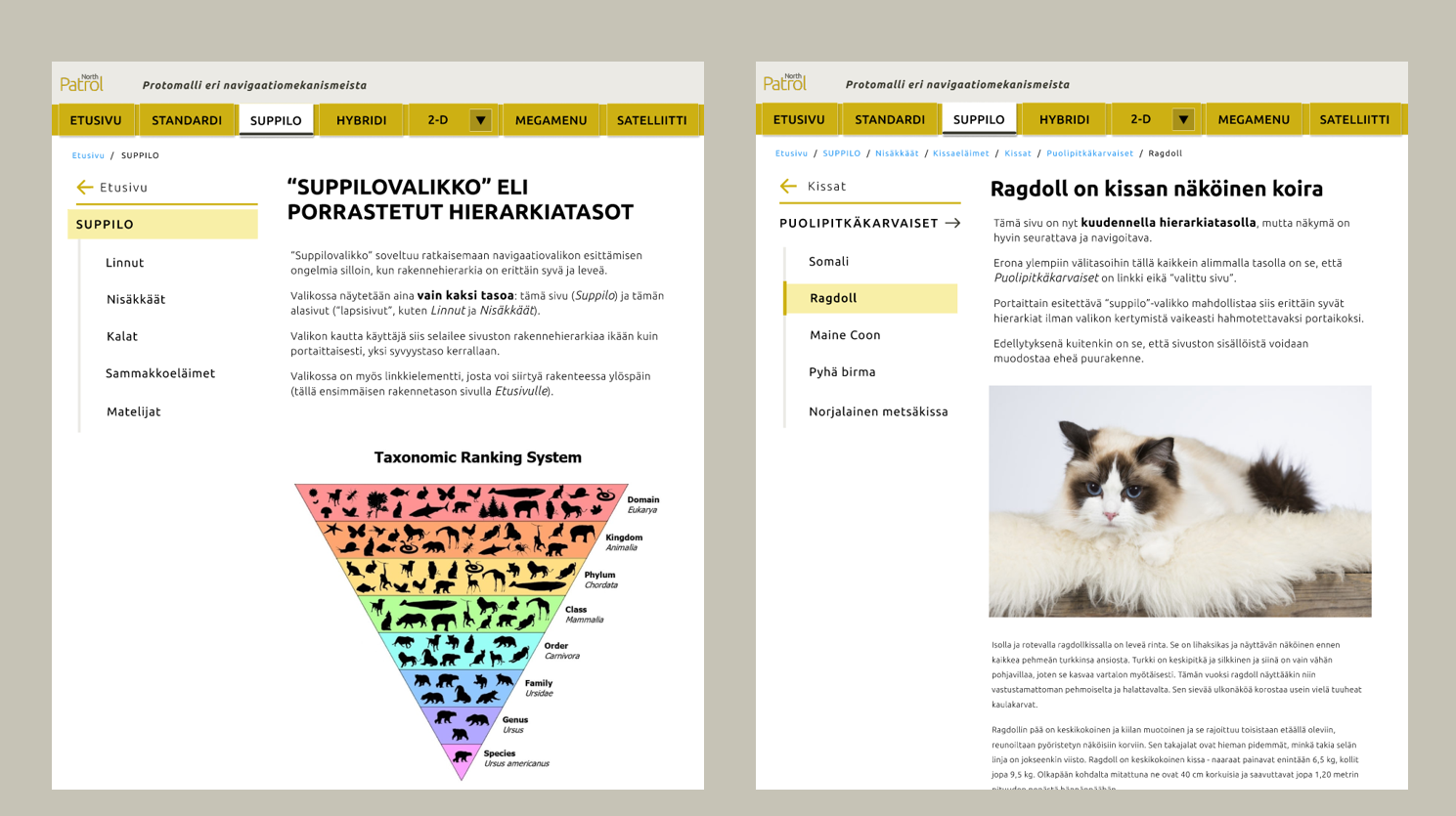
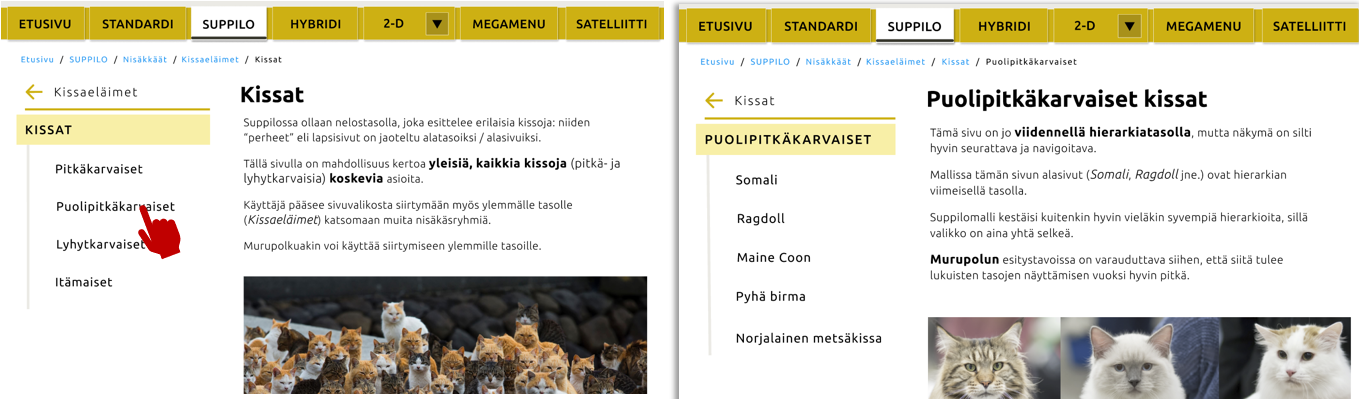
”Suppilovalikon” idea on se, että huolimatta rakennepuun syvyydestä sivuvalikossa näytetään aina vain rajallinen määrä syvyystasoja: rakenteen kohta, jossa juuri nyt ollaan, tämän alasivut (lapsisivut) ja paluulinkki tämän tason ”äitisivulle” (eli yhtä tasoa ylemmäksi).
Sivuvalikossa näkyy siis aina vain rajattu määrä linkkitasoja, eikä erityisen mutkikkaita muotoilukeinoja hierarkioiden tai ”valittuna olevan” kohdan näyttämiseen tarvitse keksiä. Ainoastaan viimeisellä syvyystasolla valikkoon on muotoiltava poikkeuksellinen esitystapa, kun valikossa indikoidaan lapsisivujen joukosta valittuna oleva sivu.

Suppilovalikko auttaa yksinkertaisuudellaan hahmottamaan selkeästi yhden rakennetason kerrallaan: käyttäjälle on tarjolla vain yhden hierarkiatason ”sisarsivuja”, ja ylempien tasojen vaihtoehtoiset valinnat on siivottu näkymästä pois häiritsemästä.
Suppilovalikon ehdoton hyöty on se, että navigaatiovalikko säilyy kompaktina ja yksinkertaisena hahmottaa. Siihen mahtuu suuri määrä sisarsivuja (kuten havainne-esimerkin kohdassa ”Kissaeläimet”) eikä valikko silti räjähdä liian vaikeaksi tulkita.
Tämän yksinkertaistamisperiaatteen vuoksi suppilovalikkoa voidaan hyödyntää navigointimekanismina jopa äärettömän syvissä ja leveissä rakennehierarkioissa. Kun hierarkiatasot eivät kumuloidu valikkoon (kuten käytännön standardin mukaisessa valikkomallissa), rakenteen syvyys ei sotke valikon luettavuutta.
Jotta käyttäjä saa riittävän ymmärryksen siitä, mikä on hänen sijaintinsa sivuston rakennehierarkiassa, on suppilovalikon tulkinnan tueksi käyttöliittymässä miltei pakko näyttää murupolku. Ja jos hierarkia on syvä, on syytä varautua siihen, että murupolusta tulee tosi pitkä (ja tilaavievä) elementti.
Suppilovalikon tyyppisiä navigointimekanismeja nähtiin joskus vuosituhannen vaihteen jälkeen, mutta sittemmin se on korvautunut muilla vaihtoehdoilla. Oletan, että kun kumuloituvasta valikosta kasvoi käytännön standardi, niin käyttäjät eivät enää osanneet tulkita suppilovalikkoa oikein: ylempiä hierarkiatasoja ei hoksattu, kun ne eivät kumuloituneet valikkoon. Ja tästä syystä suppilovalikosta ei tullut kovin yleistä ratkaisua.
Suppilovalikon uusi tuleminen
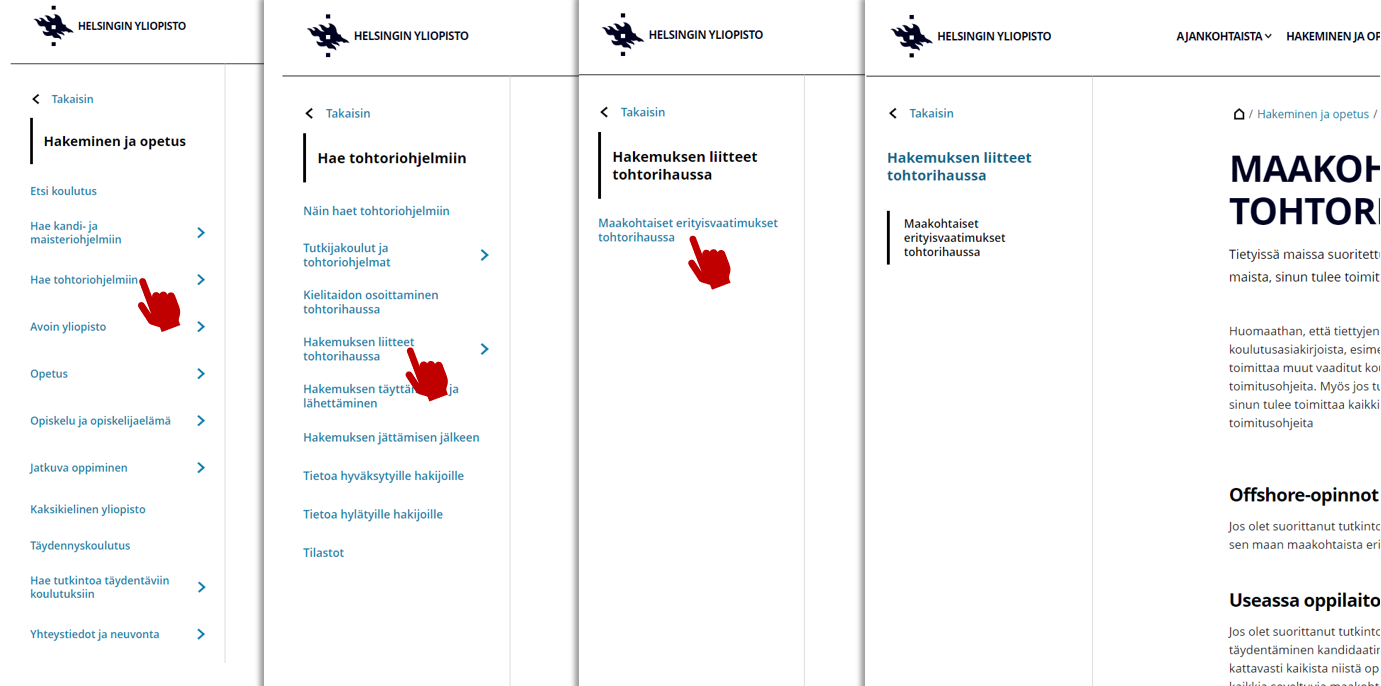
Viime vuosien aikana näppärä suppilovalikko on yllättävästi osoittanut uutta tulemistaan. Esimerkiksi Helsingin yliopiston laajalla sivustolla ja Kelan uudistetulla sivustolla on sovellettu suppilovalikon lukijaystävällistä esitystapaa.
Siirtymä kunkin tason ”äitisivulle” eli ylemmälle hierarkiatasolle on näissä ratkaisuissa indikoitu geneerisellä ”Takaisin”-linkillä.
Tämä saattaa olla hämmentävä käyttäjälle (takaisin mihin??) erityisesti silloin, kun käyttäjä on laskeutunut sivulle Googlen hakutuloksista tai linkistä jossain muussa kontekstissa. Linkkisana ”Takaisin” ei myöskään tarjoa kontekstuaalista informaatiota siitä, mikä se äitisivu olikaan teemaltaan, joten rakennelogiikan jäljittämiseen tarvitaan murupolun tekstejä.

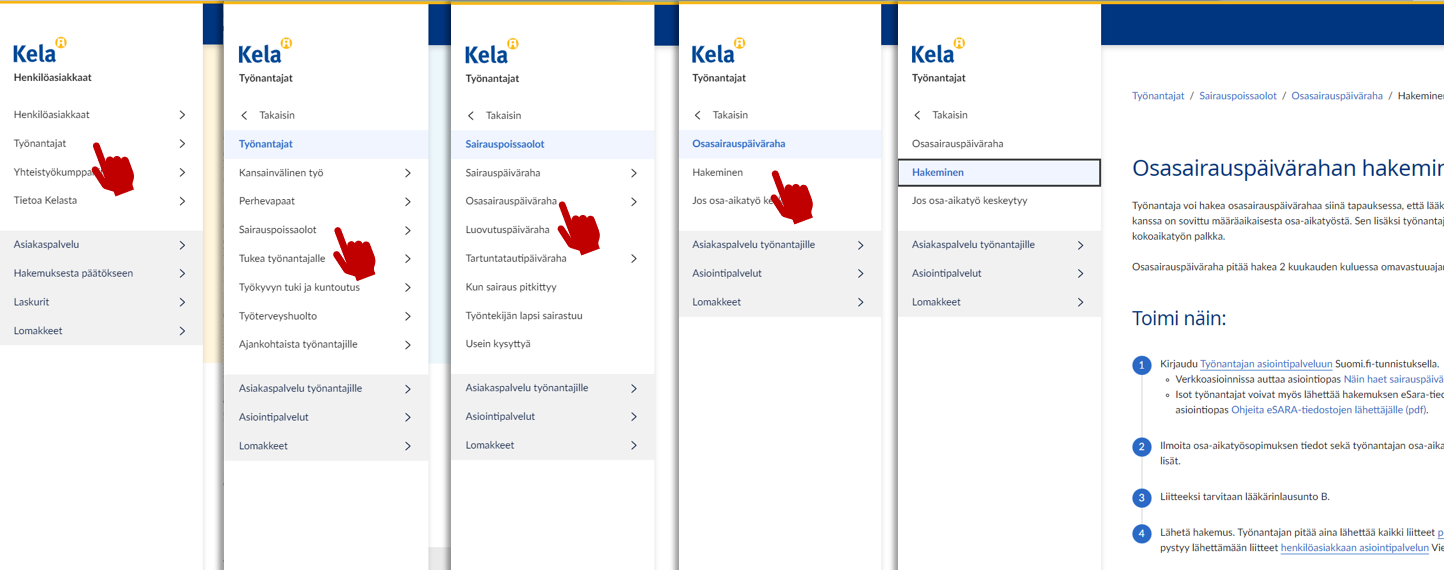
Kelan melko tuoreessa sivustouudistuksessa on myös valittu valikkoratkaisuksi suppilomallin sovellus. Paluu äitisivulle on Helsingin yliopiston tavoin indikoitu ”Takaisin”-linkillä.
Lapsisivujen lisäksi Kelan suppilovalikossa kannetaan kuitenkin mukana pysyviä oikopolkulinkkejä asiakaspalveluun, asiointipalveluihin ja lomakkeisiin – tämä saattaa hieman sotkea simppelin suppilon ymmärrettävyyttä ja seurattavuutta?
Kelan verkkosivustolle suppilovalikko istuu kuitenkin ihanteellisesti, sillä Kelan verkkosivujen käyttötavat ovat tyypillisesti ”suppilomaisia” prosesseja: käyttäjä pyrkii löytämään omaan tilanteeseensa sopivan rakennehaaran ja etenee sillä polulla määrätietoisesti eteenpäin tarkentaen tarvitsemiaan tietoja.

Nämä esimerkit osoittavat, millä tavoin suppilovalikko poistaa käyttäjältä kognitiivista hälyä: kun ”työnantaja” on polullaan Kelan palvelussa siirtynyt katselemaan ”sairauspoissaolojen” aihealuetta, hänen huomiostaan eivät enää kilpaile ”kansainvälinen työ” tai ”työterveyshuolto”, vaan hän voi keskittyä täysillä sairauspoissaolojen asioihin.
Löytyvätkö ylemmän hierarkiatason asiat?
Tässä ylemmän hierarkiatason katoamisessa onkin suppilomallin suurin käytettävyysriski. Valittuna oleva sivu ja tämän lapsisivut valikossa voivat näkyvyydellään viedä käyttäjän huomion niin kokonaan, että linkkiä rakenteen ylemmälle tasolle ei ollenkaan huomata.
Koska suppilomalli on valikoissa niin harvinainen, on myös mahdollista, että käyttäjät eivät oivalla näkemäänsä valikkoa ”suppiloksi”, vaan lukevat sitä kuin perinteistä kumuloituvaa valikkoa.
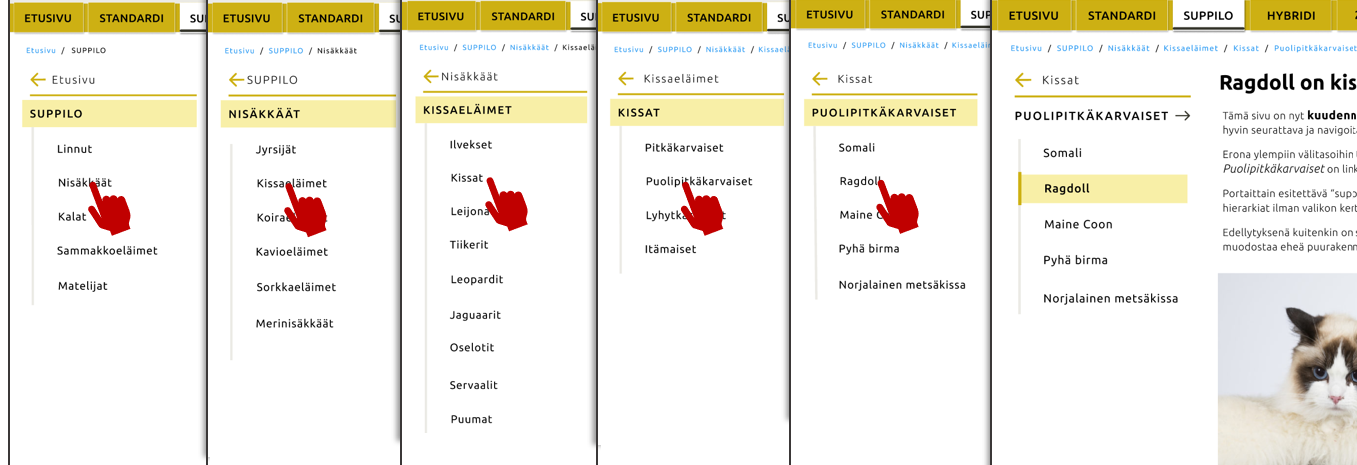
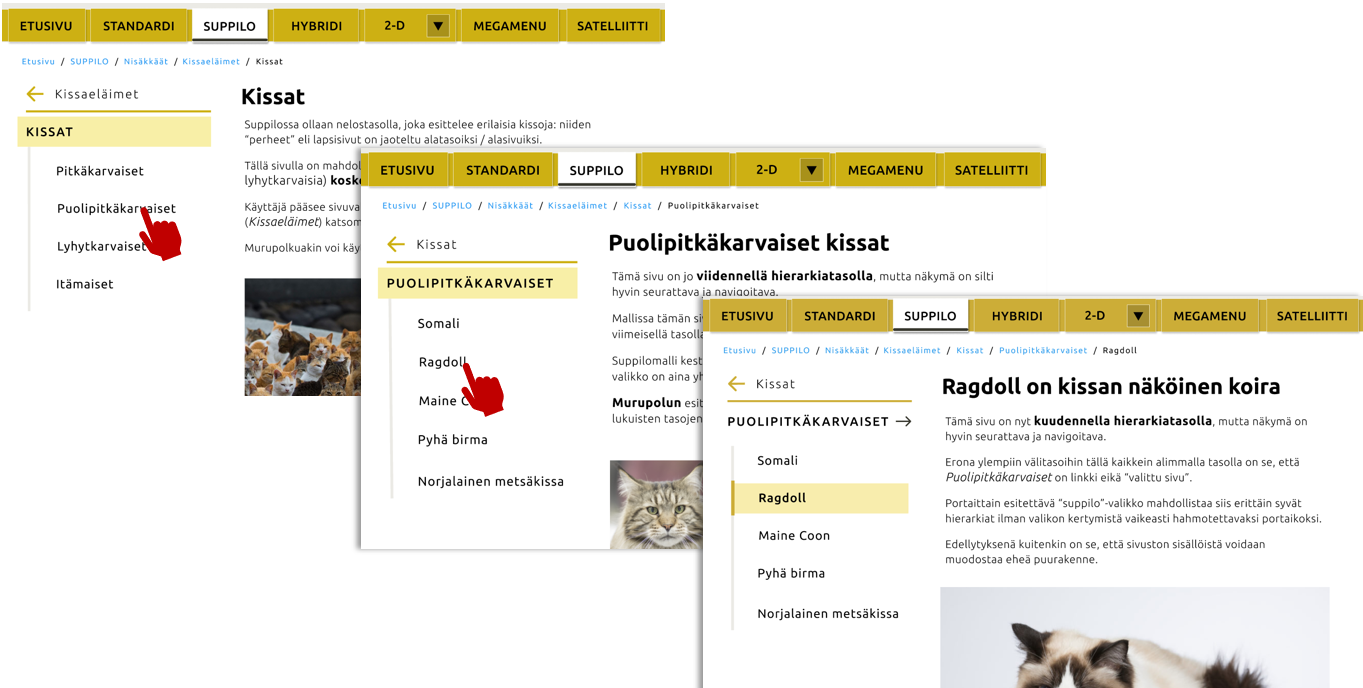
Käyttäjät tekevät verkkosivuista nopeita ja hätäisiä tulkintoja, jotka pohjautuvat lähinnä muotokielen silmäilyyn eikä analyyttiseen tekstien luentaan. Niinpä on aivan mahdollista, että allaolevan havainnemallin Kissat-sivua katseleva käyttäjä siirtyy sivulle ”Puolipitkäkarvaiset kissat”, mutta ei huomaa, että valikossa näkyvät linkit vaihtuivat, eikä siis oivalla, että on siirtynyt puuhierarkiassa yhden askeleen alaspäin.
”Puolipitkäkarvaisista kissoista” kertovalle sivulle päätynyt käyttäjä voi hyvinkin katsoa valikossa näkyviä kissarotuja ja ihmetellä, missä ovat siamilainen ja persialainen, kun hätäisessä siirtymässä on unohtunut, että siellä ylemmällä tasolla oli niitä pitkäkarvaisia ja itämaisia rotuja tarjolla.

Suppilo edellyttää eheää puurakennetta
Suppilovalikko ei siis ole helppo ymmärtää intuitiivisesti, koska se ei ole käytännön standardien mukainen. Jotta suppilo on käyttäjälle ylipäätään opittava, sen on toistuttava verkkopalvelun kaikilla sivuilla johdonmukaisesti.
Jotta suppilo olisi opittavissa, on valikossa siis esitettävä kaikilla sivuilla yhtäläisesti ja johdonmukaisesti valittuna olevan sivun alasivut, ja vain sen alasivut.
Valikkoon ei voi luikauttaa yhtäkkiä linkkiä johonkin toiseen sisältöhaaraan: ”Pyhä birma”-kohdan klikkaaminen valikosta ”Puolipitkäkarvaiset kissat”-sivulla ei saa johtaa yllättäen sisältöhaaraan ”Itämaiset kissat”.
(Tämä tietysti pätee kaikissa navigointimekanismien malleissa, että valikossa esitettävien kohtien on toimittava identtisesti, yhtenäisen skeeman mukaan ja sivujen hierarkiarakenteen mukaisesti. Suppilovalikossa vain on erityisen tuhoisaa, jos käyttäjä ohjataan varoittamatta epäloogiseen sisältöhaaraan, koska tiivistetyn suppilon ulkomuoto ei indikoi sitä kyllin näkyvästi.)
Tämä edellyttää sitä, että sivuston verkkosivuista pystytään muodostamaan eheä suuri puurakenne, jossa jokaisella sivulla on oma looginen paikkansa. Havainne-esimerkissä siis ”Pyhä birma”-kissarodulle on valittava yksi rakenteellinen paikka, eli päätettävä, onko se puolipitkäkarvainen vai itämainen kissarotu, ja sivu näkyy vain tämän rakennehaaran valikossa.
Jos puolipitkäkarvaisten kissojen joukossa halutaan kertoa myös highlander-rodusta, jonka rakenteellinen sijainti puuhierarkiassa on pitkäkarvaisten joukossa, ei linkkiä voi lisätä puolipitkäkarvaisten suppilovalikkoon, vaan linkki on esitettävä sivun sisältöalueella, muun tekstin joukossa.
Yksiselitteisen puuhierarkian muodostaminen laajoista sisällöistä onkin useimmiten helpommin sanottu kuin tehty. Maailman asioilla ei ole taipumusta järjestyä siisteihin lokeroihin, joten rakennesuunnittelussa tuntuu usein siltä, että substanssisisällöilleen joutuu tekemään väkivaltaa, kun niitä asettelee joustamattomiin luokitteluihin.
Kun highlander-kissa tekisi mieli laittaa sekä ’puolipitkäkarvaisiin’ että ’pitkäkarvaisiin’ kissarotuihin, tai voisi kuvitella, että lukijat etsivät pyhä birma -rotua sekä ’itämaisista’ että ’puolipitkäkarvaisista’ kissaroduista, tuntuu harhaanjohtavalta valita vaihtoehdoista väkisin vain toinen. Tämä on kuitenkin navigointimekanismin onnistumisen takaamiseksi pakko tehdä: sivulle valitaan yksi rakenteellinen sijainti, joka indikoidaan dynaamisesti valikossa, ja muihin konteksteihin sivu voidaan linkittää manuaalisesti sisältöjen joukkoon.
Mikäli eheän puurakenteen muodostaminen verkkopalvelulle on täysin mahdotonta, on suppilovalikko väärä valinta sen navigointimalliksi. Tiukan puuhierarkian välttelyyn soveltuvia navigointimalleja ovat esimerkiksi ”kahden ulottuvuuden” malliksi ja ”satelliittimalliksi” nimeämäni navigointimekanismit, joita esitellään myöhemmissä artikkeleissa.
Viimeinen taso riskikohtana
Suppilovalikon esitystavassa toistuu rakenteen kaikilla tasoilla yhtäläisellä tavalla se, että ”valittuna oleva sivu” on äitisivu, jonka lapset näytetään valikossa linkkeinä. Tämä sääntö tulee sitten rikotuksi niillä sivuilla, jotka ovat rakennehierarkian viimeisellä tasolla.
Tämä on suppilovalikon ymmärrettävyyden ja opittavuuden riskikohtia. Kaikista muista sivuston sivuista poiketen viimeisellä tasolla ”valittuna oleva sivu” onkin lapsisivu, ja tämän äitisivu on se kohta, joka kaikissa muissa suppilovalikoissa on ollut ”valittuna oleva kohta”. Ja muiden tasojen valikoissa näytetty linkki ”äitisivulle” eli yhtä hierarkiatasoa ylemmäksi onkin näillä sivuilla linkki ”isoäitisivulle”!

Käyttäjähän ei pysty luontevasti hahmottamaan sellaista asiaa kuin ”puuhierarkian viimeinen taso”. Käyttäjä kokee vain surffailevansa sivulta toiselle, ja epäilemättä hätäiselle vierailijalle on hämmentävää, että joillain sivuilla valikko näyttää ihan erilaiselta kuin toisilla.
Jotta viimeisen hierarkiatason erilaisuus ei liiaksi sotke käyttökokemusta, on suppilovalikon suunnittelussa kiinnitettävä erityistä huomiota siihen, että viimeisellä tasolla äitisivu näyttää klikattavalta (esimerkiksi havainnemallissa Ragdoll-sivulla näkyvän suppilovalikon kohta ”Puolipitkäkarvaiset”).
Tämä saattaa olla myös yksi syy siihen, että suppilovalikosta ei ole tullut kovin yleistä mallia: valikoiden teknisen toteutuksen koodausratkaisu on astetta mutkikkaampi, kun valikko on generoitava hieman eri tyylein silloin, kun valitulla sivulla ei ole enää lapsisivuja.
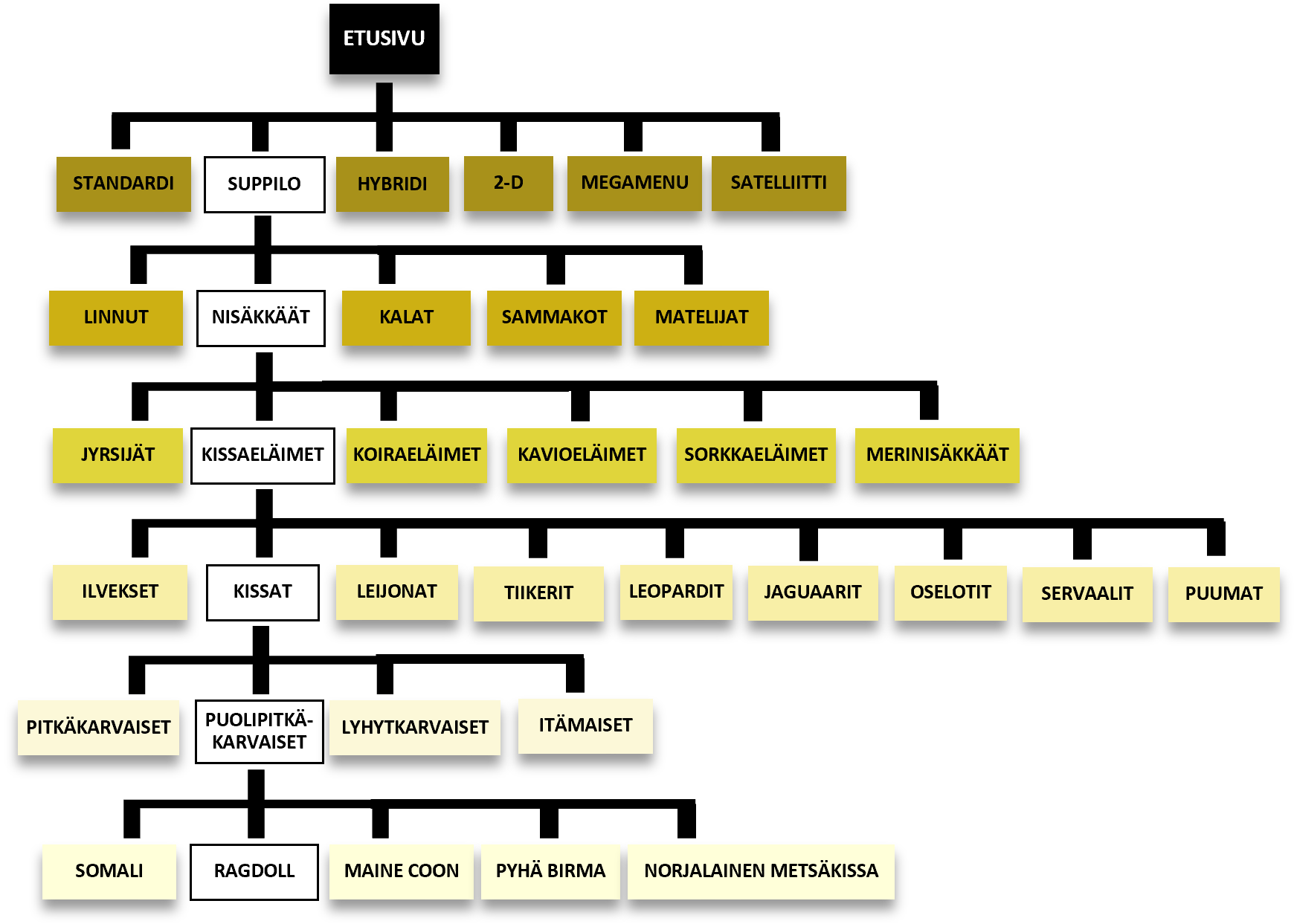
Mallissa esitetty rakennehierarkia
Esimerkissäni käytetty suppilovalikko demonstroi helposti navigoitavassa muodossa tällaisen 6-tasoisen rakennehierarkian:

Suppilomalliin mahtuisi hyvin vielä lisääkin syvyystasoja (ja leveystasoja), joten laajalle hierarkiapuulle tämä on ihanteellisesti soveltuva ratkaisu.
Kompaktissa suppilovalikossa ei myöskään haaskaudu hukkatilaa hierarkiatasojen sisennyksiin, joten valikkoon mahtuu hyvin seurattavalla tavalla pitkiäkin otsikoita.
Valikkomalli soveltuu hyvin…
- Erittäin laajoille sivustoille.
- Kun rakennehierarkia on leveä ja syvä.
- Kun sivuista pystytään muodostamaan suhteellisen looginen, eheä rakennepuu.
Ongelmakohtia ovat…
- Navigointilogiikan opittavuus, koska malli on suhteellisen harvinainen.
- Viimeisen tason esittäminen.
Artikkelisarja navigaatiomekanismien malleista
Esittelyssä seitsemän eri valikkomallia:
Lue lisää erilaisista navigaatiomalleista: Hyvän navigaation suunnittelu – North Patrolin vinkit
PS. Sinua voisi kiinnostaa tulossa oleva ilmainen webinaarimme: ERP-järjestelmät Suomessa ja vinkit onnistuneeseen uudistukseen (3.9.2025 klo 10:00). Ilmoittaudu webinaariin


