Selvitimme Suomen 311 kuntasivuston yleisimpiä teknisiä saavutettavuusongelmia käymällä niiden etusivut läpi Googlen Lighthouse-analysaattorilla.
North Patrol on suunnitteluun erikoistunut konsulttitoimisto. Suunnittelemme, autamme teknologiavalinnoissa, kilpailutamme. Emme myy toteutusprojekteja, emmekä lisenssejä, olemme aidosti asiakkaan puolella.

Tulosten perusteella voisi tehdä rohkeasti sen johtopäätöksen, että saavutettavuuskysymyksiin on kiinnitetty kunnissa huomiota: kauttaaltaan ongelmallisia sivuja koneellisessa analyysissa ei löytynyt lainkaan. Arvioinnissa suurin osa kuntien sivuista asettuu vahvaan keskikastiin: niistä löytyy ongelmakohtia, mutta myös runsaasti oikein tehtyjä HTML-merkintöjä. Toisaalta voidaan arvioida, että kuntien etusivut on pidetty toiminnallisuuksiltaan suhteellisen yksinkertaisina, joten suurilta saavutettavuusriskeiltä niiden toteutuksessa on myös vältytty.
Lighthouse-ohjelma tarkistaa automaattisesti, kuinka verkkosivun HTML-koodista löytyvät merkinnät vastaavat niitä saavutettavuusvaatimuksia, jotka elementeille on asetettu WCAG-kriteereissä. Tarkistettavia kohtia on kolmisenkymmentä erityyppistä. Validoinnissa löytyneiden virheiden ja vaatimukset läpäisevien merkintöjen perusteella analysaattori laskee saavutettavuudelle vertailuluvun nollan ja sadan väliltä.
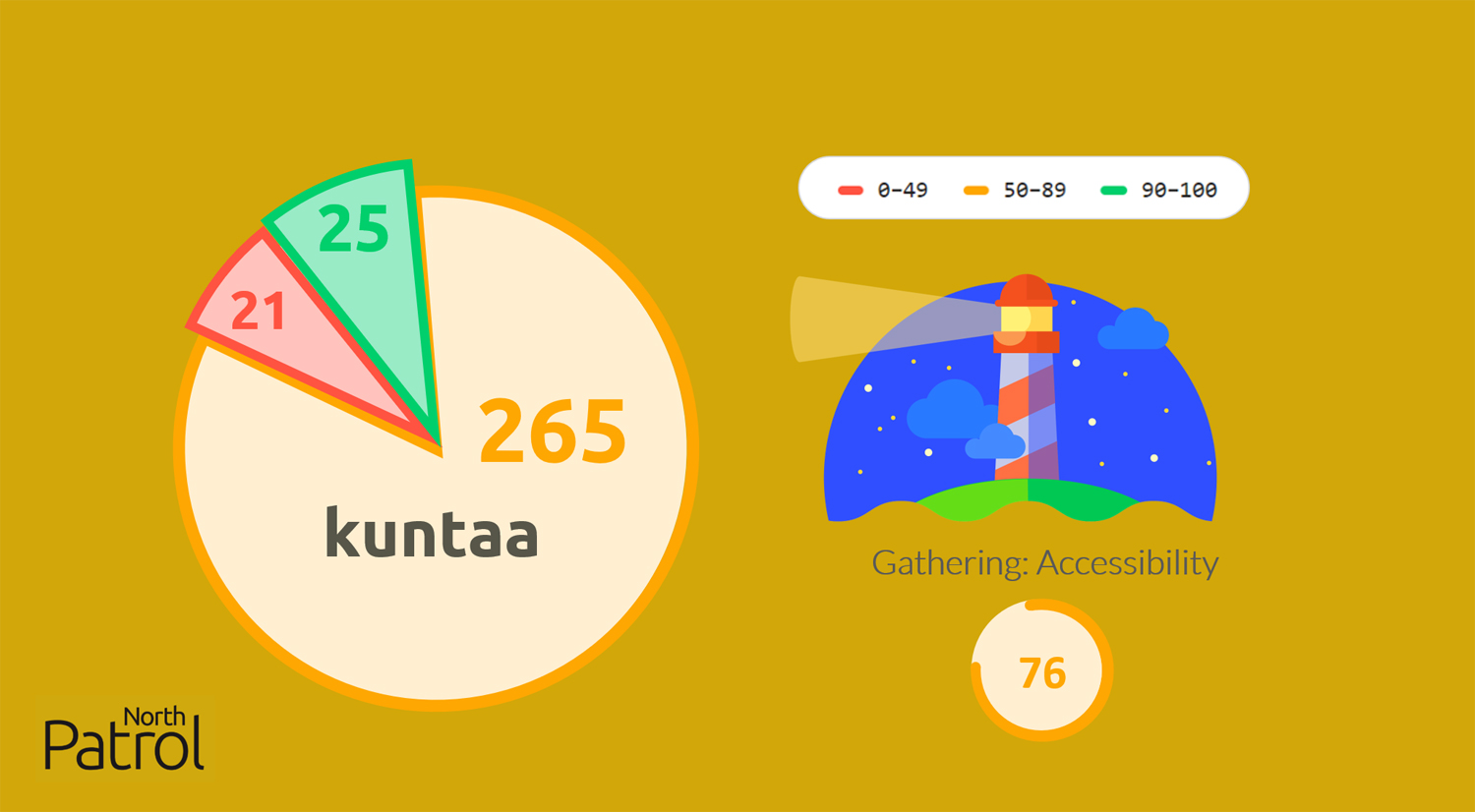
Erinomaisen saavutettavuuden arvosanan (90–100) selvityksessä sai 25 kunnan etusivu (noin 8%), ja valtaosa kunnista (85%) sijoittuu keskikastiin vertailuluvulla 50–89. Ohjelma antaa vertailuluvuksi alle 50 silloin, kun sivulta löytyy runsaammin vakavia virheitä – tällaisen arvion selvityksessämme sai vain 21 kunnan etusivu (noin 7%).
Käytetty julkaisujärjestelmä tai kunnan koko ei juurikaan korreloi koneellisen saavutettavuusarvion tuloksen kanssa, mutta yksi alue vertailussa erottui: Ahvenanmaan lukuisat kunnat sijoittuvat saavutettavuusarvion kärkikastiin.
Selvityksessämme kerätyn datan perusteella kuntasivustojen etusivujen yleisimmät saavutettavuusongelmat ovat samoja virheita, joita tyypillisesti löytyy minkä tahansa organisaation kotisivuilta:
1. Kuvasta puuttuu alt-attribuutti
Kun esteellinen käyttäjä ei pysty näkemään kuvaa, kertoo HTML-koodin alt-teksti avustaville teknologioille tekstuaalisesti sen, mitä kuvassa näkyy. Mikäli kuvaelementti on pelkkä kuvituskuva, kuvake tai taittoelementti, alt-tekstin voi jättää tyhjäksi, jolloin avustava teknologia (esim. ruudunlukuohjelma) ohittaa kuvan huomioimatta sitä mitenkään. Tyhjää alt-määrettä ei siis pidetä virheenä, vaan tarpeen mukaan harkittuna ratkaisuna.
Mikäli taas kuvaelementin alt-attribuutti puuttuu kokonaan, tämä on häiritsevä virhe, sillä ruudunlukuohjelma kertoo käyttäjälle kuvatiedoston nimen, kuten ”rivikuva_7605_igmainos_ISO.png”. Alt-attribuutteja puuttuu paljon kuntien etusivuilta etenkin ohjelmallisesti asetetuista kuvista, kuten pääkuvituskuvista, logoista, Facebook-ikoneista tai kunnan vaakunakuvista.
2. Videosta puuttuu title-attribuutti
Kuntien videot julkaistaan tyypillisesti YouTubessa, ja ne asetetaan kuntien www-sivuille upottamalla ne iframen sisään. Kun YouTuben tarjoama upotuskoodi ei oletusarvoisesti tyrkytä iframe-elementille ’title’-attribuuttia, unohtuu helposti lisätä se iframen HTML-koodiin.
Kun esteellinen käyttäjä ei pysty näkemään iframea eikä videota, ilman titleä hän ei saa mitään käsitystä siitä, mistä video mahtaa kertoa.
3. Tekstin ja taustavärin kontrasti ei ole riittävä
WCAG-kriteeristön AA-tasoinen vaatimus on se, että tekstivärin ja sen taustavärin kontrasti on vähintään 4.5:1. Tämä on aika kova vaatimus, joten kontrasti jää helposti riittämättömäksi. Esimerkiksi harmaa teksti, jota suositaan valkoisella taustalla vaikkapa toissijaisissa väliotsikoissa tai uutisten päivämäärissä, pomppaa tyypillisesti virheeksi kuntasivustojen auditoinnissa.
Valkoinen tekstiväri on erityisen ongelmallinen: kun omaan silmään jokin sininen, vihreä tai oranssi taustaväri näyttää hyvinkin niin kirkkaalta, että valkoinen teksti erottuu siitä selvästi, antaa koneellinen kontrastin laskenta sille tuomion. On ihan mahdollista, että huonosti näkevä käyttäjä pystyy erottamaan tekstin, mutta saavutettavuuden WCAG-kriteeristön kirjainta se ei täytä.
4. Linkkielementille ei ole selitettä
Kuntien etusivuilla käytetään tyypillisesti oikopolkulinkkejä tärkeisiin osioihin, kampanjoihin tai toiminnallisuuksiin niin, että nämä on esitetty hyvin erottuvina elementteinä: bannerikuvina, painikkeina, kuvakarusellin elementteinä tai kuvakkeina. Kun esteellinen käyttäjä ei pysty näkemään kuvaa tai nappulaa, HTML-koodiin on merkattava klikattavan kohteen tarkoitus tai ”nimi” sellaisin keinoin, jotka ovat avustavien teknologioiden tunnistettavissa.
Tekniseltä toteuttajalta jää helposti tarkistamatta, että linkkinappulan tai linkkibannerin tai vaikkapa ”Tulosta”-ikonin selite ja klikattavuus ovat saavutettavissa.
5. Hakukentältä puuttuu selite
Miltei kaikkien kuntasivustojen etusivuilta löytyy pikahakukenttä. Toiminnon yleisyydestä huolimatta kentässä on kuitenkin kyse ”lomakkeesta”, ja lomaketoimintoihin liittyy lukuisia reunaehtoja, jotka on huomioitava HTML-koodin saavutettavuuden kannalta. Hälyttävän monen kuntasivuston hakukenttä on virheellisesti merkattu: avustava teknologia ei pysty välittämään esteelliselle käyttäjälle tietoa siitä, mikä tämän syöttökentän käyttötarkoitus on.
Hakukentän saavutettavuuden varmistavaan ’label’-elementin käyttöön on lukuisia erilaisia keinoja, joten tämän puuttuminen syöttökentän lähdekoodista johtaa analysaattorin vahvasti painottamaan virheeseen.
6. Kielimäärittely puuttuu
Jotta avustava teknologia – erityisesti ruudunlukuohjelma – pystyy päättelemään sen, minkä kielistä sisältöä se lähtisi sivulta tulkitsemaan, on jokaiselta sivulta löydyttävä kielimäärittely. Sivun html-elementtiin on merkattava, onko sivu suomea, ruotsia, englantia tai jotain muuta kieltä.
Tyypillisesti julkaisujärjestelmä asettaa tämän kielimäärittelyn (lang-attribuutti) automaattisesti, mutta yllättävän monilta kuntasivustoilta se puuttuu kokonaan.
Mitä analysaattori kertoo saavutettavuudesta?
Selvityksessämme käytetty Lighthouse-työkalu ja muut vastaavat validaattorit lukevat koneellisesti verkkosivujen HTML-koodia ja raportoivat löytämiään ”virheitä” tai ”onnistumisia” tietyn ohjelmallisen ”saavutettavuussäännöstön” mukaan.
Koneellista auditointia voi verrata Wordin oikolukuohjelmaan. Oikolukuohjelman algoritmissä on tietty kielioppisäännöstö, jonka mukaan ohjelma voi olla tunnistavinaan tekstistä virheellisiä sanoja tai rakenteita. Tekstin ymmärrettävyydestä, saati sitten mielekkyydestä, se ei osaa sanoa mitään. Kieliopillisesti väärä ilmaisu voi olla aivan ymmärrettävä ja asiasisällöltään painavaa asiaa, ja vastaavasti oikeakielisesti muodostettu lause voi olla täysin järjetön.
Aivan sama pätee analysaattorin tai validaattorin antamaan tulkintaan verkkosivun saavutettavuudesta. Validaattorin raportoimat virheet eivät välttämättä tuota esteellisille käyttäjille todellisia saavutettavuusongelmia, ja toisaalta koneellisessa luennassa moitteettomaksi todettu HTML-koodi voi sisältää tuhoisia ongelmia, jotka tekevät jonkin tiedon tai toiminnon käytännössä saavuttamattomaksi.
Wordin oikolukuohjelma on näppärä apuväline kirjoitusvirheiden nopeaan tunnistamiseen. Samalla tavoin kannattaa käyttää analysointi- tai validointiohjelmistoja: niiden avulla voi löytää ilmeiset ”näppäilyvirheet” HTML-koodista nopeasti korjattaviksi. Tosielämässä potentiaalisesti vakavimpia saavutettavuusongelmia ne eivät kuitenkaan pysty tunnistamaan.
Mikäli oman sivustonsa hyvän saavutettavuuden tahtoo varmistaa, on sivut arvioitava aidolla, käyttäjälähtöisellä saavutettavuustestauksella.
Käytettävyys on aina muodikasta
North Patrolin suunnittelutyössä kiinnitetään johdonmukaisesti huomiota siihen, että digipalveluista tulee mahdollisimman ymmärrettäviä, opittavia, tehokkaita, asiakaskunnalle saavutettavia ja kaikin puolin miellyttäviä käyttää. Palvelumuotoilulla ja prototyypeillä haetaan toimivat ratkaisut, joiden havainnollista esittelyä organisaation sisällä tuetaan osuvilla mallinnuksilla.
PS. Sinua voisi kiinnostaa tulossa oleva ilmainen webinaarimme: Intranetin sisältöjen kehitys ja ideoita kevyeen uudistusprojektiin (8.10.2025 klo 10:00). Ilmoittaudu webinaariin


