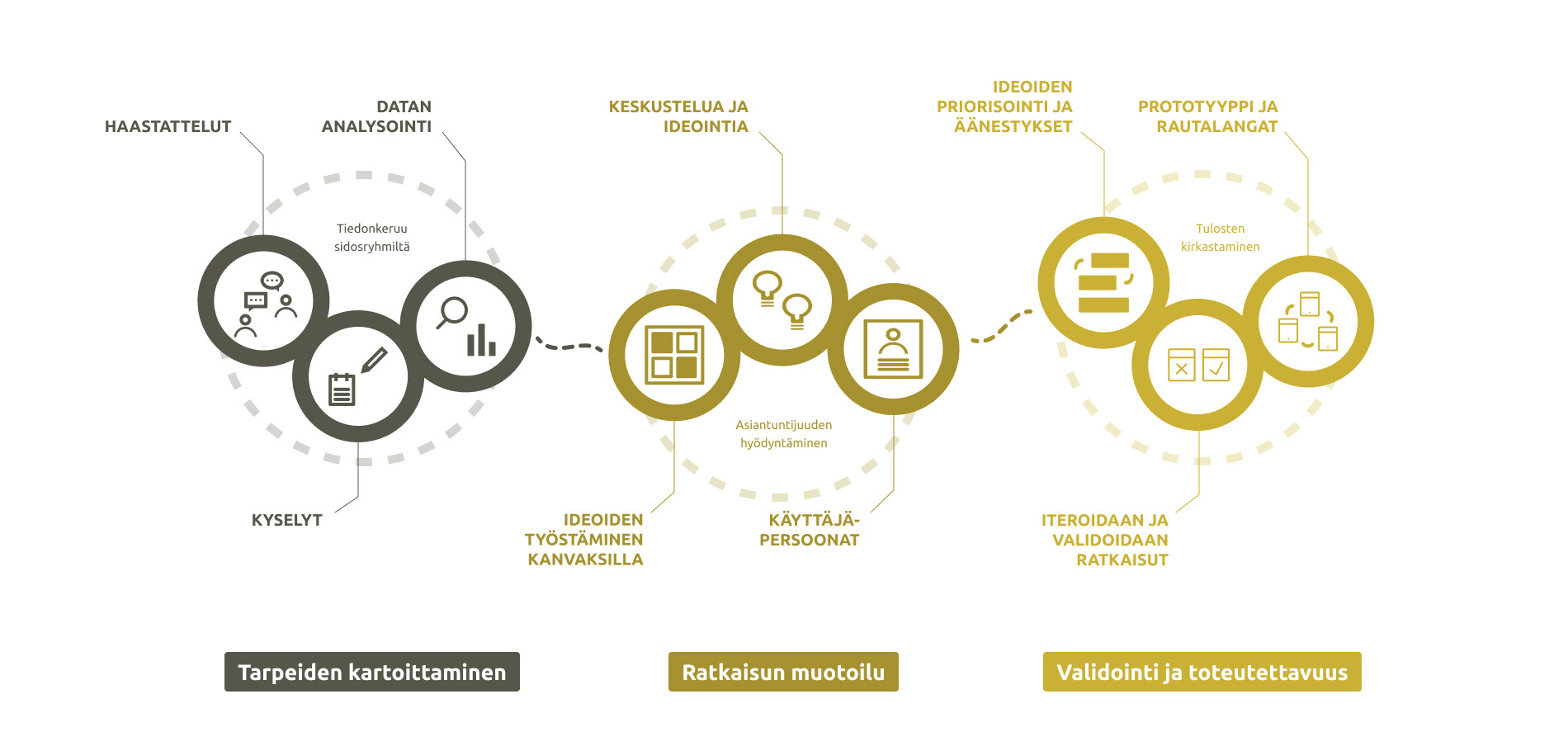
Autamme ideoimaan, suunnittelemaan ja mallintamaan erinomaisen digipalvelun. Syvennämme asiakasymmärryksen, joka sovitetaan liiketoiminnan vaatimuksiin ja palvelulupauksen realiteetteihin. Autamme havainnollistamaan konseptiskenaariot ja käyttökokemuksen vaihtoehdot.
- Käyttäjien haastattelut ja havainnointi
- Liiketoiminnan haastattelut
- Nykytilan analysointi