Suunniteltaessa käyttökokemuksen ratkaisuja laajoille tietosivustoille on yhtenä ratkaistavana asiana aina jonkinlaisen navigointimekanismin valinta. Jotta eri vaihtoehtojen mahdollisuudet ja reunaehdot olisi tehokasta demonstroida, päädyimme North Patrolissa rakentamaan protomallin seitsemästä tyypillisimmästä tai kiinnostavimmasta navigointimallista tietosivuston työpöytänäkymään. Artikkelisarjassamme esittelemme kunkin mallin hyödyt, reunaehdot, riskit ja soveltamistavat.
North Patrol on suunnitteluun erikoistunut konsulttitoimisto. Suunnittelemme, autamme teknologiavalinnoissa, kilpailutamme. Emme myy toteutusprojekteja, emmekä lisenssejä, olemme aidosti asiakkaan puolella.
Näin käytät protomallia
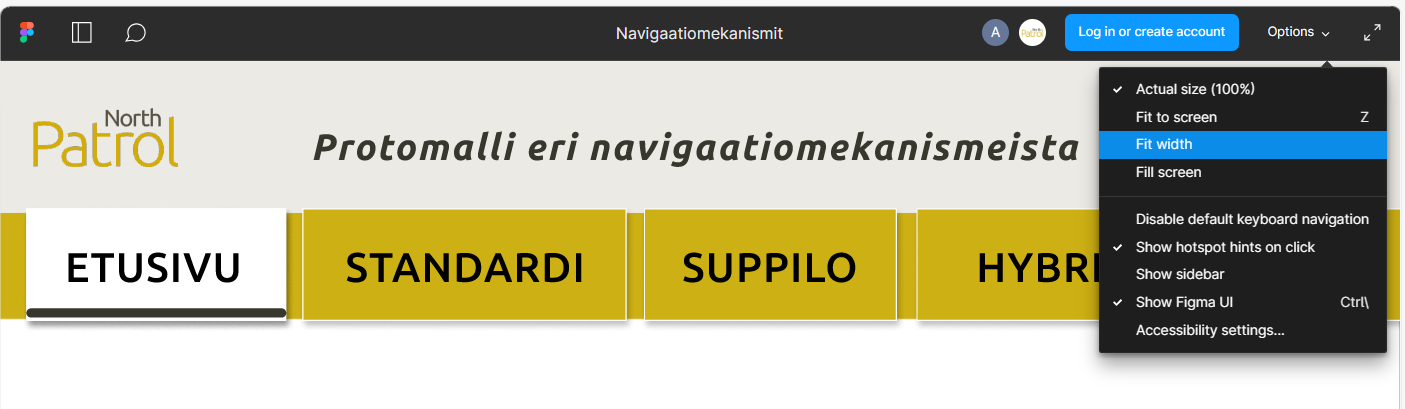
Protomallimme on toteutettu Figma-työkalulla, ja voit avata proton millä tahansa selaimella. Koska protomallin sivujen elementit ovat suuria, kannattaa selainikkuna säätää vähän tavallista kapeammaksi. Sitten valitset Figma-näkymän vaihtoehdoista sen, että malli täyttää selainikkunasi koko leveyden (”Fit width”):

Ja sitten vain ryhdyt klikkailemaan protomallin päänavigaatiosta erilaisia demonstroituja valikkomalleja! Proton kunkin sivun tekstit selittävät kyseistä navigointimallia. Lisäksi sivuilla on kuvitteellisia sisältötekstejä ja kuvituskuvia, jotta selailukokemus muistuttaisi aidon sivuston lueskelua.
Jos klikkaat sellaista kohtaa, joka protomallissa ei ole linkki, Figma vilauttaa vinkiksi sinisellä korostusvärillä sellaisia kohtia, joista linkkejä löytyy. Seuraa siis niitä!
Mallinnuksessa on kuitenkin pyritty sellaiseen johdonmukaisuuteen, että kaikissa mallinnnetuissa alavalikoissa järjestyksessä toinen kohta olisi aina se toimiva linkki, josta protossa pääsee eteenpäin.
Linkki protomalliin on:
https://www.figma.com/proto/bS2Oke0QXVi26P6beVrsEG/Navigaatiomekanismit
Minkälaiset navigaatiovalikot protoon on valittu?
Navigointimekanismeja ja navigointivalikoiden muodostamisen periaatteita on toki paljon muitakin kuin protossamme mallinnetut seitsemän esimerkkiä — mallinnuksiin on valittu muutama yleinen tai kiinnostava ratkaisu havainnollistamaan ideoita verkkopalvelujen suunnittelijoille.
Prototyypin mallinnukset on tehty työpöytätaittoon, koska tyypillisesti valikoiden esittäminen on relevanttia vain silloin, kun taittopisteessä on kyllin paljon tilaa navigointivalikoiden näyttämiseen. Kustakin mallista on siis erikseen suunniteltava, mikä sen vastine on mobiilitaitossa.
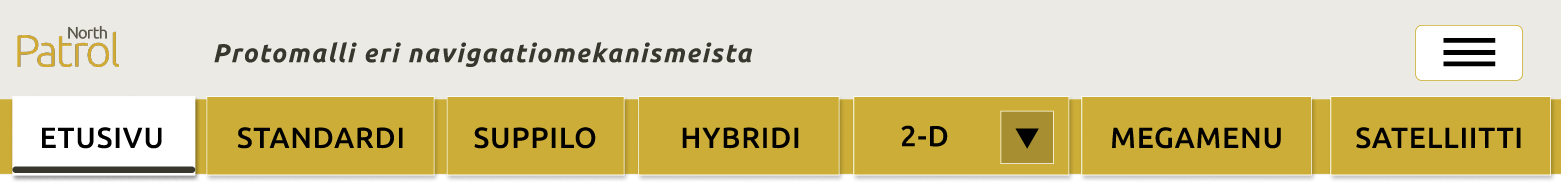
Protomallissa navigointimekanismit on havainnollistettu yhteismitallisesti siten, että kaikissa valikkomalleissa (paitsi ”hampurilaisvalikossa”) rakennehierarkian päähaarat esitetään yhtenä vaakatasoisena päävalikkona sivujen yläreunassa ylätunnisteen yhteydessä. Navigointimalleja on kuitenkin mahdollista soveltaa ihan yhtä hyvin siten, että päätason valikko esitetään jollain toisella ratkaisulla.

Protomallien esittelyt:
Millainen navigointimalli sivustollesi sopisi?
Protomalleissa esitettyjen navigointimekanismien joukossa ei ole ”hyviä” tai ”huonoja” ratkaisuja, vaan kukin niistä voi soveltua oman tietosivustosi tarpeisiin paremmin tai huonommin. Pohdi sitä, miten laaja, syvä, leveä, moniaineksinen, eheä tai sirpaleinen oman sivustosi rakennehierarkia on, ja punnitse sen mukaan vaihtoehtojasi.
Kun sivustosi ei ole kovin laaja
Pienelle ja keskikokoiselle sivustolle (esim. alle 50 verkkosivua yhteensä) kannattaa harkita käytännön standardin mukaista kumuloituvaa valikkoa, vaikka se ei olekaan yhtään muodikas. Kunhan rakennehierarkiasi ei ole liian leveä eikä liian syvä, on tämä navigointimalli kaikille käyttäjille seurattava, tuttu, ymmärrettävä ja opittava – jos käyttäjiä pitää auttaa navigoimaan sivustolla, tämä malli on pläkkiselvä. Lisäksi se on helppoa muodostaa automaattisesti julkaisujärjestelmillä.
Jos keskikokoisen sivustosi sivut asettuvat loogiseen rakennehierarkiaan, mutta haluaisit sen päälle tarjota ristiinpoimintoja eri näkökulmista yhdisteltyinä, kannattaa tunnustella, istuisiko ”kahden dimension malli” tarkoitukseen:
Kun sivustosi on todella laaja ja hierarkialtaan syvä
Kun sivustolla on satoja sivuja, jotka muodostavat syviä ja leveitä hierarkiatasoja, on pakko turvautua sellaisiin navigointimalleihin, joissa valikot eivät paisu liian suuriksi.
”Hybridimalli” mahdollistaa sen, että kumuloituvia valikoita näytetään vain rakenteen alatasoilla, ja hierarkian ylätasoilla navigointi sujuu muutoin kuin valikoihin kerryttämällä:
Kun tietopalvelun rakennehierarkia on todella syvä, ja sivujen keskinäinen hierarkia on käyttäjälle olennainen tulkinta-avain sisältöjen ymmärtämiseen, on ”suppilomalli” näppärä ratkaisu valikoiden kerryttämiseen:
Kun laaja sivustosi koostuu hyvin kirjavasta aineksesta
Kun laaja tietosivusto (esim. kunnan verkkopalvelu) käsittelee hyvin kirjavaa ainesta, sivusto voi muodostua vaikkapa 50 erityyppisestä teemasta, jotka eroavat toisistaan kuin yö ja päivä. Käyttäjä on etsimässä noiden 50 teeman joukosta vain yhtä ainutta aihetta eivätkä muut 49 aihetta ehkä kiinnosta häntä yhtään.
Tällaisessa tapauksessa on sivustolla surffailevaa käyttäjää autettava löytämään langanpää siitä aihepiiristä, joka häntä kiinnostaa: 50 erilaista aihetta on tarjoiltava koontinäkyminä tai ohjaavina linkkisivuina, joista se yksi etsitty aihe löytyy helposti. ”Hybridimallissa” rakenteen ylätason sivut voidaan muotoilla hyviksi ohjaussivuiksi, ja kun käyttäjä löytää tiensä etsimäänsä aiheeseen alatasoilla, sujuu siellä aihetta koskevien sivujen selailu helposti:
Todella kirjavan ja sirpaleisen aineksen selailuun voi kokeilla myös ”satelliittimallia”. Siinä ne sivuston 50 eri aihetta muodostavat omat, suhteellisen itsenäiset sivustonsa, ja rakenteen ylätasolla on yhteenvetosivuja, jotka auttavat käyttäjää löytämään itseään kiinnostavat aihepiirit:
Kun ylätason rakenneotsikot ovat vain sanoja
Silloin kun tietopalvelusi sisältösivut ovat luokiteltavissa kategorialuokkien tai teemasanojen alle, eikä yksittäisestä kategorialuokasta tai teemasanasta tarvitse kertoa mitään yleistä informaatiota, on verkkokaupoista tuttu ”megamenu” tarkoitukseen soveltuva navigointimalli.
Sen avulla käyttäjät voidaan ohjata tehokkaasti suoraan etsitylle alatasolle (esim. ”tennarit”) , mikäli vain hyväksytään se, etteivät megamenun avulla navigoivat käyttäjät koskaan vieraile ylemmillä rakennetasoilla (”urheilujalkineet” tai ”kengät”).
Liian paljon pääosioita?
Kun verkkosivustosi pääosioita on tosi paljon ja ne kaikki ovat yhtä tärkeitä, voi olla mahdotonta muodostaa sellaista päänavigaatiota, joka sisältyy kaikkiin protossa demonstroituihin navigointimalleihin. Tällöin ”hampurilaisvalikko” voi olla ainoa tapa saada näytettyä käyttäjille päänavigaatio, joka tarjoaa pääsyn kaikkiin sivuston pääosioihin.
Useampia erilaisia valikoita eri tarpeisiin?
Protomallissamme esiteltyjä navigointimekanismeja voi myös yhdistellä erilaisiksi kombinaatioiksi, ja samalta tietosivustolta voi löytyä eri osioista erilaisia navigointimalleja.
Ja kannattaa muistaa, että vielä ihan oma navigointimekanismien tyyppiluokkansa ovat ”kontekstuaaliset” navigointimallit, joilla suositellaan käyttäjälle lisää luettavaa sivun lopuksi. Oman sivustonsa käyttäjäpolkujen suunnittelussa onkin syytä pohtia myös niitä metatietoja, linkityksiä tai muita mekanismeja, joilla käyttäjää ohjataan sivulta eteenpäin jatkolinkeillä, joiden otsikko voi olla vaikkapa:
- Katso myös…
- Sinua voisi kiinnostaa myös…
- Muita sivuja tästä aiheesta…
- Tämän sivun lukijat katsoivat myös…
Älä luovu valikosta tekosyiden vuoksi
Hyvän ja johdonmukaisen navigointimallin valitseminen on vaikeaa, ja yhtä kimuranttia voi olla sivuston rakenteen muotoilu loogisesti jäsentyneeksi kokonaisuudeksi, josta eri aiheet löytävät oman paikkansa.
Navigointivalikon näyttämisestä ei kuitenkaan kannata luopua vain siksi, että sen suunnittelu tuntuu vaikealta. Navigointielementit ovat tärkeä osa verkkosivuston käytettävyyttä ja miellyttävää käyttökokemusta:
- Navigointivalikot parantavat tietojen löydettävyyttä osoittamalla käyttäjälle, millaisia sivuja / teemoja sivustolta löytyy.
- Valikot tarjoavat käyttäjälle olennaisen kontekstitiedon hänen sijainnistaan sivuston rakenteessa.
- Valikoiden kautta siirtymät sivulta toiselle sujuvat tehokkaasti, ilman edestakaista surffailua.
Monien tekee mieli luopua navigointivalikon näyttämisestä ihan siitä syystä, että se näyttää rumalta tai kömpelöltä. Tämäkin on melko turha tekosyy, sillä valikon voi myös tyylitellä keveäksi, kauniiksi ja tasapainoiseksi.
Ja itseltään kannattaa kysyä, onko informaatiopainotteisen tietosivuston hyvännäköisyys lopulta käytettävyyttä ja löydettävyyttä tärkeämpää?
Käytettävyys on aina muodikasta
North Patrolin suunnittelutyössä kiinnitetään johdonmukaisesti huomiota siihen, että digipalveluista tulee mahdollisimman ymmärrettäviä, opittavia, tehokkaita, asiakaskunnalle saavutettavia ja kaikin puolin miellyttäviä käyttää. Palvelumuotoilulla ja prototyypeillä haetaan toimivat ratkaisut, joiden havainnollista esittelyä organisaation sisällä tuetaan osuvilla mallinnuksilla.
PS. Sinua voisi kiinnostaa tulossa oleva ilmainen webinaarimme: Markkinavuoropuhelut ja tietopyynnöt julkisen tietojärjestelmän hankintaprosessissa (11.2.2026 klo 10:00). Ilmoittaudu webinaariin


