Kun uuden verkkosivuston konsepti-idea on saatu kirkastettua, ryhdytään edistämään sen sisältösuunnittelua. Suunnittelutyötä organisoitaessa ovat vastuutahot tyypillisesti kahtalaiset: Verkkosivuja kirjoittavat lukuisat oman talon sisällöntuottajat, jotka vastaavat oman asiantuntemusalueensa sisällöistä. Sen sijaan verkkosivujen muotoiluun (design) roolitetaan käyttökokemuksen suunnitteluun erikoistuneita asiantuntijoita (usein talon ulkopuolelta). Hyvien verkkosivujen luominen edellyttää kuitenkin paljon strategisesti keskeisiä muotoilulinjauksia, joista ei voi vastata yksittäinen sisällöntuottaja, eikä oikeastaan se käyttöliittymäsuunnittelijakaan. Onko näille sisältömuotoilun vaiheille löydetty projektissasi oikeanlaiset tekijät ja linjaukset?
North Patrol on suunnitteluun erikoistunut konsulttitoimisto. Suunnittelemme, autamme teknologiavalinnoissa, kilpailutamme. Emme myy toteutusprojekteja, emmekä lisenssejä, olemme aidosti asiakkaan puolella.
Verkkosivuston konseptisuunnittelussa hahmotetaan koko sivuston kantava idea: verkkopalvelun tavoitteet, kohderyhmät ja tavat olla noille kohderyhmille hyödyksi.
Kuitenkin jokaiseen verkkopalveluun sisältyy sivuja, joiden rooli ja tehtävät sivuston konsepti-idean kokonaisuudessa eroavat toisistaan kuin yö ja päivä. Hyvän verkkosivun muotoilu alkaa kunkin sivun oman funktion tunnistamisesta: miksi tämä sivu julkaistaan, mihin tällä sivulla pyritään?
1. Konseptiltaan erilaisten sivutyyppien tunnistaminen

Sisältömuotoilu käynnistyy sillä, että palvelukonseptista tunnistetaan ne erilaiset sivutyypit, joista verkkosivusto muodostuu. Tyyppiluokittelunsa voi jokainen palveluntarjoaja hahmottaa ja nimetä aivan omien tarkoitusperiensä mukaan. Tärkeintä on muodostaa jonkinlainen yleinen kehikko sille, ”mikä on mitäkin” verkkosivustolla. Tyyppiluokkia kannattaa nimetä, jotta niistä voi puhua ja sisällöntuottaja voi ymmärtää, mihin ”luokkaan” kuuluu se sivu, jota hän on muotoilemassa.
Toisilla verkkosivustoilla eri sivutyyppejä voi olla kymmenkunta, toisilla vain pari erilaista.
Sivutyypit voivat erota toisistaan sen mukaan, minkä laatuista on niiden kuvaama substanssi, esimerkiksi: informatiivinen tietosivu / määrittelevä tietosivu / tuotekuvaus / tuotekategoria / palvelukuvaus / henkilöesittely / tapahtuma / ajankohtaisuus / raportti / tarina / tutkimuslöydös / tilasto / asiointisivu / ohjeistus / prosessikuvaus jne.
Osittain sivutyyppien luokitteluja voi luoda sivujen rooli verkkosivuston rakenteessa, kuten vaikkapa: etusivu / osion pääsivu / laskeutumissivu / ohjaussivu / yhteenvetosivu / hakemistosivu jne.
Teknisen toteutuksen kannalta on olennaista eritellä ne eri sisältötyypit, jotka eroavat toisistaan toiminnallisen määrittelyn valossa (esim. sivut / artikkelit / lomakkeet / julkaisut tms.), mutta sisältömuotoilun suunnittelutyötä nämä luokittelut eivät ohjaa.
Sivutyypin funktio tai rooli
Sivutyypit on eroteltava toisistaan, jotta niistä kustakin voidaan erikseen linjata, mikä on sivutyypin funktio tai tehtävä, rooli ja tavoite verkkopalvelun kokonaisuudessa. Ja siitä voidaan johtaa, mihin kunkin sivun julkaisemisella pyritään. Jos verkkosivulla kerrotaan vaikkapa koiran puruleluista, miksi niistä kerrotaan?
Pyritäänkö Purulelu-sivulla valistamaan, edistämään koiran terveyttä, määrittelemään leluja, lisäämään niiden käyttöä, myymään niitä, raportoimaan niistä vai mitä?
Sivun sisällöstä voi vastata ”purulelujen asiantuntija”, mutta hän ei voi kirjoittaa hyvää verkkosivua, jos hän ei tiedä, mihin sivulla pyritään. Yritetäänkö sillä markkinoida / myydä / vakuuttaa / ohjeistaa / selittää / innostaa / houkutella / määritellä / ohjata eteenpäin / jotain muuta, mitä?
Sivutyypin kohderyhmä
Verkkosivun viestinnällisen vaikuttamispyrkimyksen elimellinen osatekijä on vastaanottaja: kehen vaikutusta ollaan tekemässä? Kuvaus puruleluista kirjoitetaan aivan eri tavoin sen mukaisesti, ajatellaanko lukijaksi koiranomistaja vai tuotevalvoja vai eläinlääkäri.
Tyypillisiä verkkosivun kohderyhmän linjauksen valintoja ovat esimerkiksi: yritykset / kuluttajat, ammattilaiset / suuri yleisö, virkamiehet / kansalaiset, potentiaaliset asiakkaat / nykyiset asiakkaat, satunnaiset kävijät / tehokäyttäjät, ostajat / mielipidevaikuttajat, erityisasiantuntijat / kiinnostuneet.
Tätä ”implisiittistä lukijaa” verkkosivulleen ei voi päättää sisällöntuottaja itse, vaan kohderyhmien linjaukset ovat olennainen osa palvelustrategiaa – kohderyhmien segmentointi on ajateltava osana verkkopalvelun kokonaiskonseptin muodostamista, ja kaikilla sisällöntuottajilla on oltava yhdenmukainen kuva siitä, ketä puhutellaan verkkosivuston milläkin sivutyypillä.
Sivutyypin äänensävy
Kunkin verkkosivun funktio ja kohderyhmä ilmenee käytännössä siinä, millaisia asioita sivulle valitaan viestittäviksi, mutta myös siinä, millaisen äänensävyn (tone of voice) verkkosivu saa. Siis: tuotevalvojalle suunnattu raportti puruleluista kirjoitetaan aivan eri otteella, erilaisella terminologialla, erilaisella puhuttelutavalla ja erilaista pohjatietämystä olettaen kuin koiranomistajalle suunnattu kannustus tarjota koiralle purulelun kaltaisia aktiviteetteja.
Sisällöntuottajien kanssa kannattaa etsiä jokin yhteinen tapa sanottaa ja ymmärtää ”äänensävyn” ulottuvuudet ja näin saada jalkautettua käsitys siitä, millaisella kirjoittamisotteella kukin sivutyyppi saadaan palvelemaan tarkoitustaan (sekä kohderyhmäänsä).
Linjauksia siitä, millaisella otteella eri sivutyyppejä tulisi kirjoittaa, voidaan muotoilla vaikkapa tällaisilla akseleilla: asiantuntemus / arkikokemus, käsitteellisyys / konkreettisuus, virallisuus / lähestyttävyys, asiallisuus / tuttavallisuus, perinteinen / rohkea, tyypillinen / persoonallinen, viileä / lämmin, toteava / näkemyksellinen.
2. Kunkin sivutyypin sisältöjen rakennemalli
Kun tietyn sivutyypin funktio, kohderyhmä ja äänensävy on tunnistettu, voidaan sivutyypille ryhtyä suunnittelemaan ihanteellista juoksutusta: mitä asioita sivulla esitetään, missä järjestyksessä ja millä logiikalla. Mikä on sivun kärkiviesti ja mihin sivun pitäisi lukijaansa ohjata?

Verkkosivujen sisällöntuottajat voivat toki suunnitella omalla asiantuntemuksellaan sen, millainen esittämistapa soveltuisi parhaiten heidän luomalleen sisällölle, mutta yhdenmukaisten mallien luominen helpottaa sisältötyötä ja auttaa tekemään verkkosivustosta eheän.
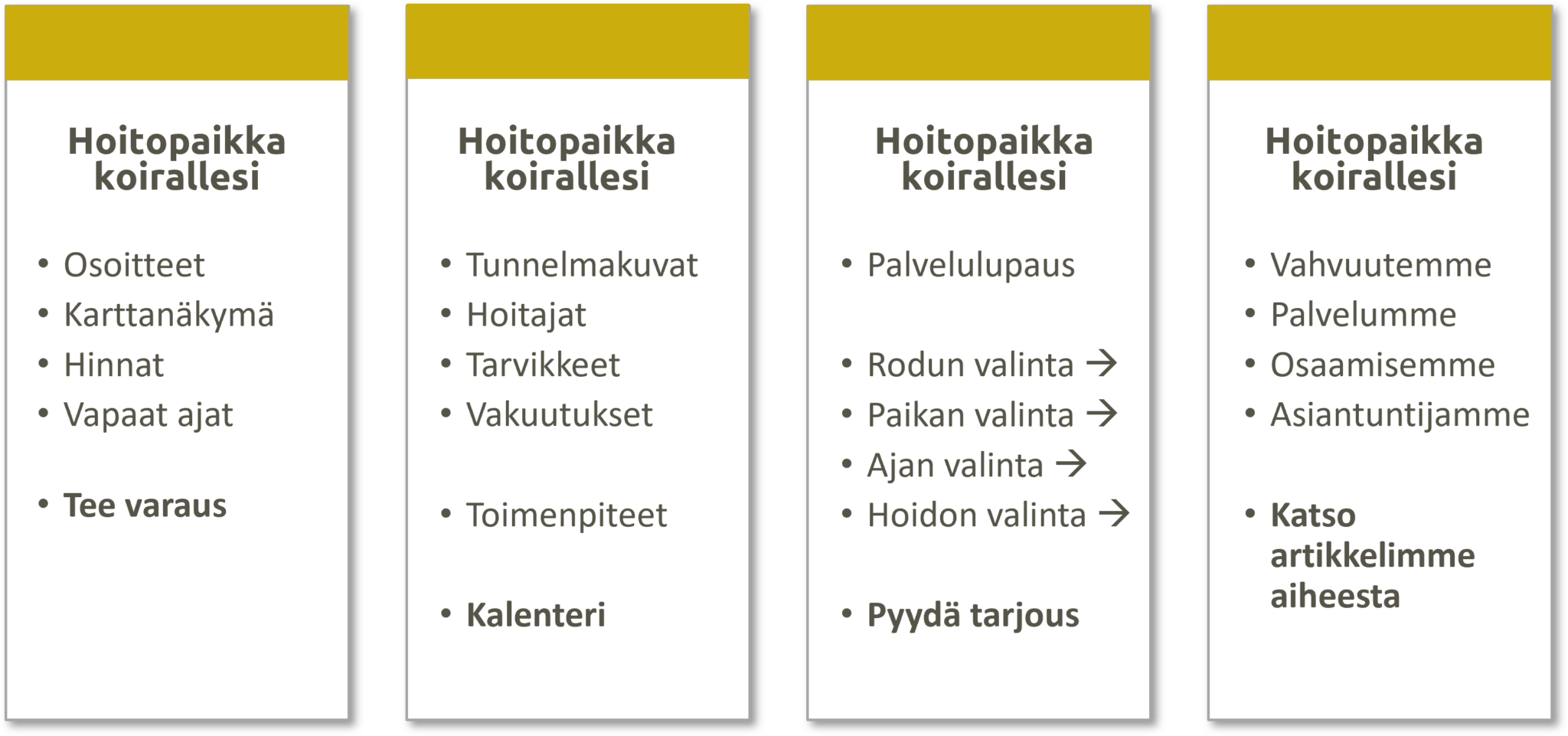
Jos ajatellaan vaikkapa palvelusivua, josta karkeana esimerkkinä olkoon koiranhoitopalvelu, on palvelusta epäilemättä kerrottavana monenlaista tietoa saatavuudesta hinnoitteluun, palveluvalikoimasta kilpailuetuihin ja kuvamateriaaleihin. Noista tiedoista voisi koostaa verkkosivun lukuisilla eri tavoilla, joista jokainen tuottaisi vähän erilaisen vaikutelman ja tarjoaisi erilaisen palvelukokemuksen (vrt. edellä esitetyssä kuvassa näkyvät vaihtoehdot).
Strategista sisältömuotoilua on se, millaisilla tiedoilla tai viesteillä palvelusivun lukija pysäytetään, kuljetetaan sivun läpi ja johdatetaan siihen toimintaan, johon sivu pyrkii. Ja matkan varrella pitää antaa riittävä määrä tietoja, tunnelmia tai argumentteja, jotka vakuuttavat palvelun haluttavuudesta.
Kun verkkosivuston palvelusivuille suunnitellaan yhteisesti noudatettavat rakennemallit, voidaan varmistaa, että verkkosivut palvelevat konseptia eivätkä sisällöntuottajat kadota strategisia tavoitteita.
Mallinnus voidaan tehdä juuri sellaisessa muodossa kuin omiin toimintatapoihin istuu: yksinkertaisimmillaan sivutyypin rakennemalli (tai rakennerunko tai vaikkapa sisältöresepti) on luettelo niistä sisältöelementeistä, jotka kaikilla tähän sivutyyppiin kuuluvilla sivuilla pitää esittää tietyssä järjestyksessä. Rakennerunko voi muodostua vaikkapa tällaisista elementeistä: ”palvelulupaus, toimipaikat, vaihtoehtoiset toteutustavat, asiantuntijat, esimerkit, kilpailuetu, ohjaus yhteydenottoon”.
Sivun kärkiviesti
Kun internetissä käydään tiukkaa taistelua käyttäjien huomiosta, on verkkosivujen suunnittelussa olennainen kohtalonkysymys se, mikä on ensimmäinen sivusta välittyvä mielikuva, viesti ja tarkoitus. Millä vierailija saadaan pysähtymään sivun äärelle ja kokemaan sen sisältö itselleen relevantiksi?
Verkkosivujen lukijat tiedetään kärsimättömiksi, puolihuolimattomiksi ja hätäisiksi siirtymään jonnekin muualle, jos sivu ei aivan erityisesti motivoi jatkamaan sen lukemista. Niinpä ei ole mitenkään liioiteltua sanoa, että sivutyyppien kärkiviestin linjaaminen on kriittistä palvelustrategista suunnittelua: minkätyyppinen tieto tai viesti valitaan ensimmäisenä esitettäväksi palvelusivuilla, tuotesivuilla, tilastosivuilla, tarinasivuilla, ohjesivuilla, asiointisivuilla, henkilöesittelyissä, kategoriasivuilla, yhteenvetosivuilla jne.?
Sivutyypille määriteltävässä rakennerungossa on siis ensimmäinen paikka se kaikkein tärkein: sen valintaa ja muotoilua varten on syytä kirkastaa yhteiset linjaukset.
Mihin sivu johtaa?
Ensimmäisen sivulla olevan asian näkevät kaikki sivulla vierailevat, sen sijaan todella harvat vierittävät sivun loppuun asti ja näkevät sivulla viimeisenä olevan asian.
Mutta ne, jotka onnistutaan houkuttelemaan näin sitoutuneiksi lukijoiksi, ovatkin äärimmäisen tärkeitä vierailijoita! Juuri heitä varten on ajateltava strateginen suunnitelma siitä, mitä heidän halutaan tekevän seuraavaksi.
Pitäisikö heidät saada pikimmiten siirrettyä ostamaan, varaamaan, tilaamaan, ilmoittautumaan, valitsemaan aikaa kalenterista tai toimimaan aktiivisesti muutoin? Vai haluaisimmeko saada heidät ottamaan yhteyttä tai jättämään yhteystietonsa, ja tätä varten pitäisi madaltaa kynnystä soittaa tai lähettää lomake tai sähköposti, kenelle? Nämä ovat tyypillisiä valintoja siitä, mitä sivulla näytetään keskeisimpänä toimintakehotteena (CTA, call to action) sivun lopussa tai alussa tai keskellä.
Toisinaan toivotaan nimenomaan, että vierailijat eivät kuormittaisi asiakaspalvelua kyselyillään – mihin kävijät silloin ohjataan? Sivutyypin tärkein ohjaus voi toisinaan olla linkitys itsepalveluun, ohjeisiin, lisätietoihin tai vaikkapa jossain ihan toisessa verkkopalvelussa olevaan asiointiin / tietokokonaisuuteen.
Usein sivutyyppiin ei välttämättä liity suoraa ”toimintoa”, johon kävijää voi kehottaa. Tästä huolimatta on aivan olennaista, että käyttäjä ei päädy umpikujaan: käyttäjän puolesta on keksittävä linkki sille sivulle, joka olisi seuraavaksi järkevintä, informatiivisinta, lisäarvoisinta ja innostavinta lukea.
Ja palvelustrategian osana on tehtävä yhteisiä linjauksia siitä, mihin kukin sivutyyppi pyrkii lopuksi ohjaamaan. Tönitäänkö käyttäjää kohti mahdollisia myyntituotteita, palvelutuotteita, kontaktimahdollisuuksia, ihmisiä, artikkeleita, tapahtumia vai mitä?
3. Sivun elementtien muotoilu
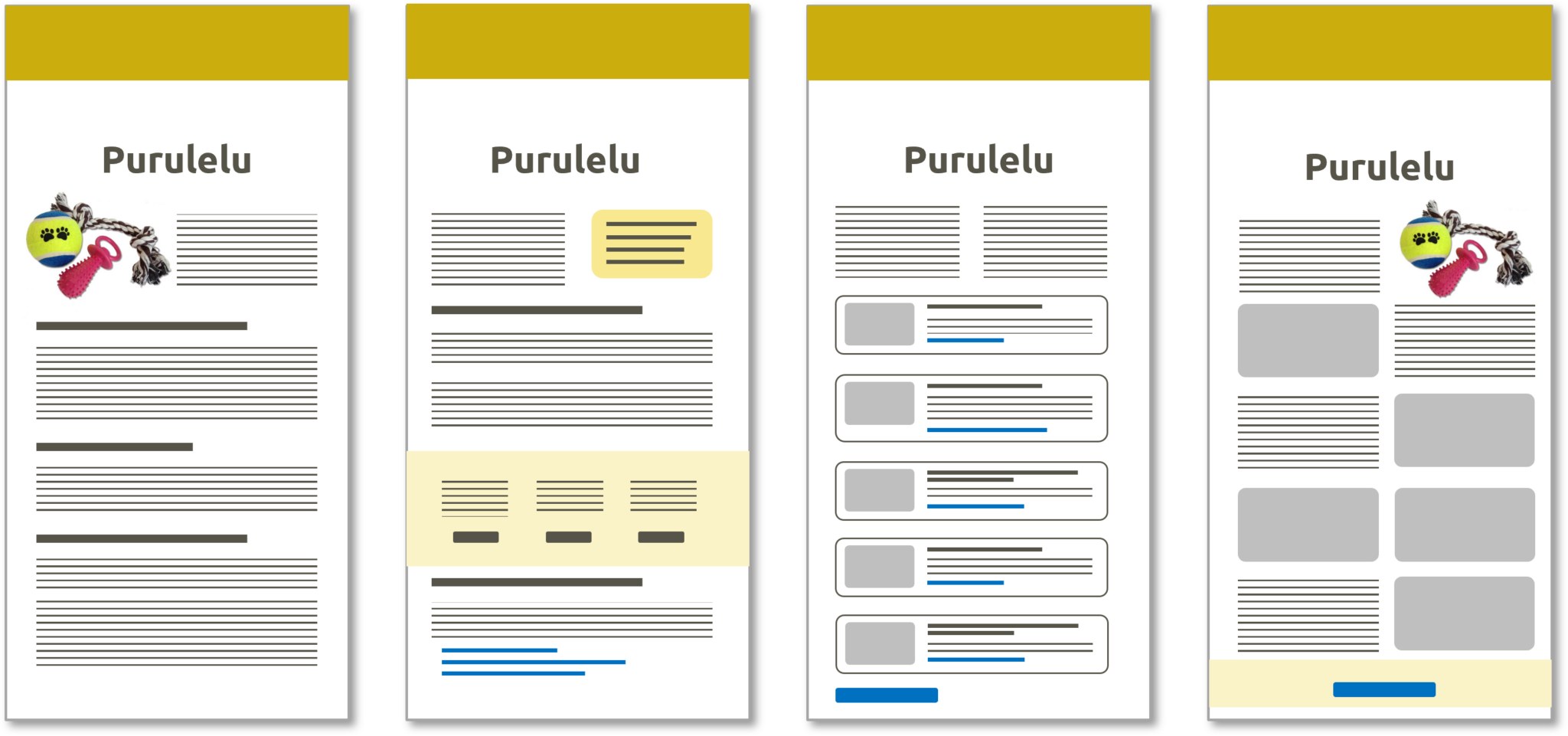
Verkkosivujen käyttämisestä tiedetään hyvin se, että aniharva vierailija lukee sivulla olevat virkkeet alusta loppuun saakka. Verkkosivuja silmäillään kursorisesti, ja sieltä täältä käyttäjän silmiin sattuvien sanojen perusteella käyttäjä päättelee, mistä sivu kertoo, ja olisiko sivulla jotakin itseä hetkauttavaa sisältöä.
Tekstityössä sisällöntuottajan tulee pohdittua sitä, millaisia sanoja verkkosivuille asettelisi, mutta ihan yhtä tärkeää olisi pohtia sitä, miten ne sinne asettelisi. Tekstielementtien muotoilu on verkossa olennainen osa viestiä.

Tekstien ulkoasu on viesti
Sivulle taitettujen tekstien ulkoasu viestii vahvasti esimerkiksi siitä, mikä on tärkeää, mikä vähemmän tärkeää, missä kohdassa asia vaihtuu toiseksi, mitkä asiat ovat toisilleen vaihtoehtoisia tai rinnakkaisia, mikä liittyy mihinkin, mikä on sivupolku asiassa, mitä tekstiä voi klikata jne.
Vaikka elementtien ulkoasun suunnittelu onkin olennaisesti niiden ammattimaisten käyttöliittymäsuunnittelijoiden ja graafikoiden tonttia, on kunkin sivun sisällöntuottaja lopulta vastuussa siitä, millaiseksi hänen tuottamansa verkkosivun taitto tai ulkoasu muotoutuu.
Nykyisissä sisältölohkojen asetteluun perustuvissa julkaisujärjestelmissä sisällöntuottajilla on yhä enemmän vapausasteita vaikuttaa sivun taittoon, asetteluihin ja sivulle ladottujen elementtien muotoiluun. Tämä vapaus tuo mukanaan vastuun siitä, että niitä elementtejä käytetään fiksusti ja tarkoituksenmukaisesti, sivun ja koko verkkosivuston tavoitteiden toteuttamiseen.
Sisältömuotoilun osana on aivan välttämätöntä luoda viestintästrategisia linjauksia siitä, miten taittoelementtejä käytetään: millaisia sisältöjä esitetään minkäkinlaisessa muodosssa, ja kuinka julkaisujärjestelmästä löytyviä lohkoja hyödynnetään sisältöjen esittämisessä.
Mallisivut
Eri sivutyypeistä on syytä tuottaa malliesimerkkejä: pari mallisivua todellisilla teksteillä (ei lorem ipsumia) konkretisoi jokaiselle sisällöntuottajalle sen, millainen on verkkosivuston ihanteellinen tuotesivu tai palvelusivu tai infosivu tai tarina tai ohjesivu tai kategoriasivu tai laskeutumissivu jne.
Hyvät mallit antavat sisällöntuottajille hedelmälliset linjaukset siitä, mihin pyritään, mutta tarjoavat sopivan liikkumavaran siihen, että kunkin omalla sivulla tarvittavat sisällöt löytävät niihin soveltuvan ilmenemismuodon.
Mallisivuissa voi olla esimerkkejä lohkoelementtien käytöstä, tai sitten muotoilulohkojen käytöstä voidaan antaa erillisiäkin ohjeistuksia.
Mobile first?
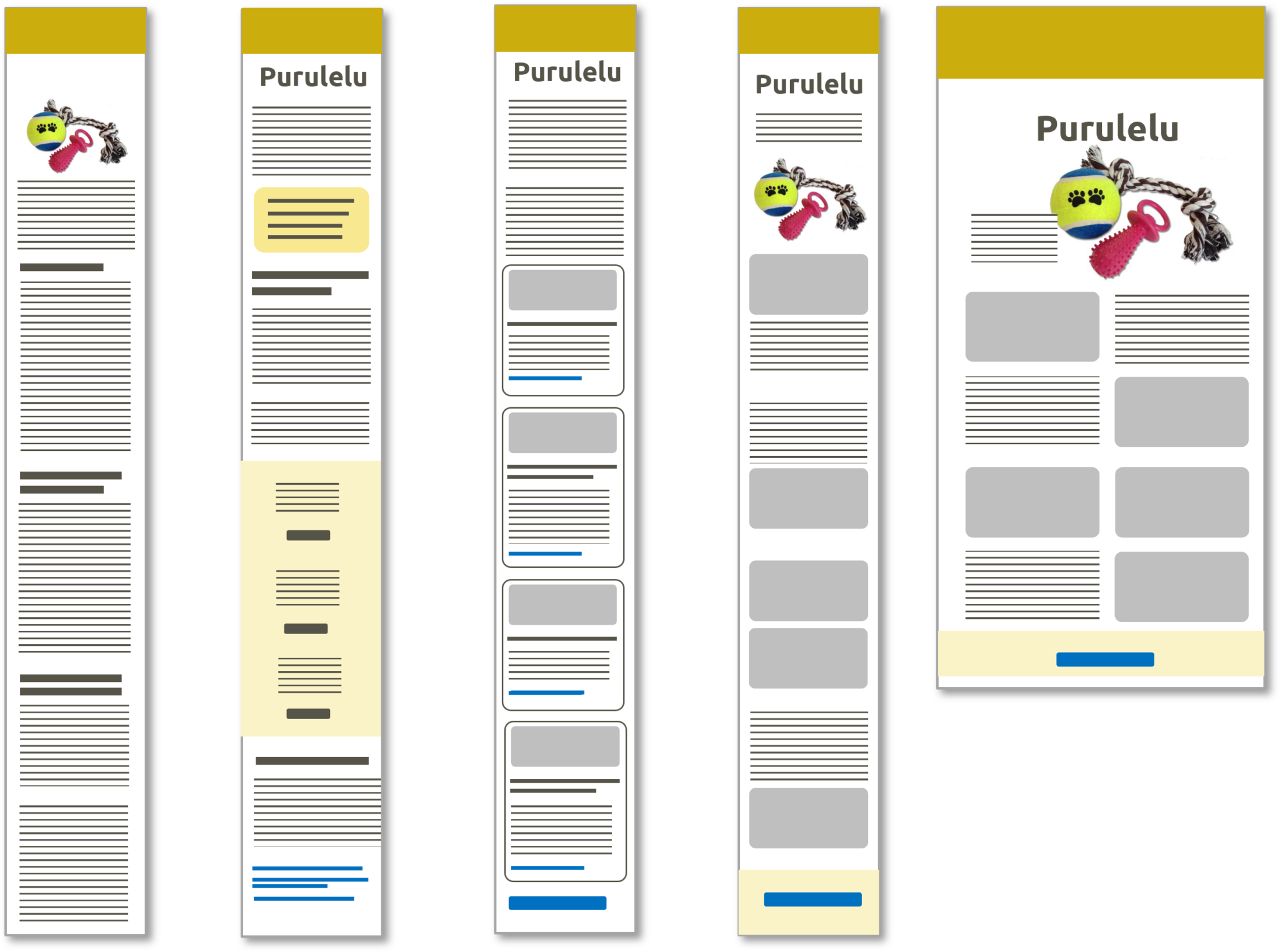
Huomaan taas sortuneeni siihen, että havainnekuvieni sivut viittaavat enemmän desktop-taittoon. Työpöytänäkymässä kun on enemmän pinta-alaa muotoiluvariaatioiden demonstroimiseen, niin sitä tulee käytettyä.
Eikä työpöytätaittoa pidä väheksyä: edelleen kaikkia verkkosivustoja selaillaan myös suurilta näytöiltä – asiantuntijatyöhön tarkoitettuja ”substanssi-intensiivisiä” tietosivustoja jopa erittäin paljon.
Mutta todellisuudessa suurin osa sivustojen vierailijoista katselee sivuja kännykällään. Ja jotta tämä todellisuus iskostuu myös sisällöntuottajille, olisi sen oltava näkyvissä kaiken suunnittelutyön lähtökohtana. Jos valtaosa sivusi lukijoista katselee sitä älypuhelimella, eikö sivu kannattaisi suunnitella ensisijaisesti tästä näkökulmasta?

Erilaiset malliesimerkit kannattaisi siis luoda mobiilitaittoon, jotta sisällöntuottajat oivaltaisivat pläkkiselvästi, miltä tekstit, otsikot ja kappaleet näyttävät kännykällä katsottuna.
Tietysti noiden mobiilitaiton luirujen työstäminen, esittely ja käsittely on hankalampaa, kun tyypilliset työkalumme perustuvat enemmän tai vähemmän työpöytätaittoon. Nykyaikaiset yhteissuunnittelun digitaaliset työkalut – Miro, Canva, Mural, Figma, InVision ja vastaavat – tukevat kuitenkin erinomaisesti kapeiden ja korkeiden elementtien käsittelyä. Niinpä mobiilitaittoa demonstroivien mallisivujen luomisen ei pitäisi olla mitenkään erityisen vaikeaa?
On toki mallisivuissa otettava huomioon myös se työpöytätaitto: kun pinta-alaa tulee lisää käyttöön, kuinka se hyödynnetään? Miten tekstielementit käyttäytyvät, kun mobiilitaitosta siirrytään leveämpiin päätelaitteisiin?
Näytetäänkö jotkin elementit rinnakkain, vai ovatko ne edelleen allekkain? Nostetaanko jokin kuva tekstikappaleen viereen? Sisällöntuottajan pitää lopulta olla kyvykäs tekemään tarvittava valinta tekstielementtien esitystavasta voidakseen asettaa sivulleen sen mukaisen lohkoelementin.
Verkkokirjoittaminen
Verkkosivujen copy-tekstin käsikirjoittaminen on tietysti sisältömuotoilun aivan keskeisintä ydintä. Sivuille on valittava sanoja, lauseita, virkkeitä ja otsikoita, jotka istuvat verkosta luettaviksi ja kantavat eteenpäin palveluntarjoajan tarkoitusperiä.
Tekstin muotoilut ovat verkkokirjoittamisessa kriittisen tärkeitä: verkkosivuja kursorisesti silmäileville vierailijoille saa viestinsä paremmin perille, jos teksti on pätkitty sopivan lyhyiksi annoksiksi, lihavoinnit ja väliotsikot nostavat avainsanoja esille, luetelmien tai lainausten muodoilla selvennetään tekstien funktiota, ja tarkoituksenmukaisesti käytetyt, ymmärrettävät linkkitekstit ohjaavat käyttäjää eteenpäin.
Hyvän verkkokirjoittamisen ohjeistoja ja koulutuksia löytyy pilvin pimein. Tunnustan usein turhautuvani sen äärellä, miten alkeellisia verkkokirjoittamisen virheitä hyviltäkin sivustoilta saattaa löytyä. Kun oma mielikuvani on se, että näistä ihan samoista asioista on jauhettu kymmeniä vuosia, tuntuu käsittämättömältä se, ettei niitä noudateta.
Mutta niinhän se tietysti on, että joka vuosi syntyy uusia sisällöntuottajia, jotka vasta aloittavat verkkokirjoittamisen tehtävänsä. Miten he voisivat noudattaa hyviä peruskäytäntöjä, jos ei niitä ole heille opetettu?
Omalle organisaatiolle ei siis välttämättä tarvitse rakentaa ihan omaa ohjeistoa, mutta yhteisistä kirjoittamisen periaatteista on syytä sopia sisällöntuottajien kanssa. Ja jos ohjeet on eksplisiittisesti dokumentoitu, on helpompi perehdyttää se uusikin sisällöntuottaja.
Hyviä lähtökohtia ja käytänteitä verkkokirjoittamisen pelisäännöille tarjoavat esimerkiksi:
4. Sivujen keskinäiset suhteet
Verkkosivusto on ”teos”, jota luetaan satunnaisessa järjestyksessä: voimme vain arvailla, mille sivulle kävijä laskeutuu (Googlesta, somesta, toiselta sivustolta löydetystä linkistä tms.), mille sivulle hän seuraavaksi siirtyy, ja mihin lopulta surffailussaan päätyy.
Mutta voimme yrittää ohjata käyttäjää siirtymään sivulle, joka olisi meidän tarkoitusperiemme kannalta otollisin. Ja voimme yrittää tyrkyttää näkyville sellaisia sivuja, joille toivoisimme kävijän siirtyvän, jos aihe häntä kiinnostaisi. Ja voimme auttaa käyttäjää hahmottamaan paremmin sen, millaisia sisältöjä verkkosivustolla olisi tarjolla.
Sisältömuotoilussa on siis tehtävä strategista suunnittelua siitä, mitä linkkejä sivulla esitetään, ja miten ne esitetään.

Vaikka yksittäinen sisällöntuottaja vastaa vain omasta verkkosivustaan, hänen on ymmärrettävä syvällisesti, millainen on tämän sivun rooli, paikka ja asema verkkosivuston palvelupolkujen kokonaisuudessa.
Viimeinen silaus verkkosivun sisältömuotoilulle on tarkistaa sivun sujuva paikka käyttöpolun varrella.
Millaisista linkeistä kävijä saattaa tälle sivulle tulla? (Millaisin odotuksin? Mitä siitä seuraa tämän sivun sisältöjen muotoilulle?) Mille sivuille kävijä pitää tältä sivulta ohjata? Millaisille käyttöpoluille kävijän pitää pystyä tältä sivulta siirtymään?
Vasta tämän ajattelutyön avulla voidaan suunnitella tarkemmin:
- Millaisia linkkejä tällä sivulla on oltava
- Minkä kaikkien muiden sivujen on linkitettävä tälle sivulle
- Millaisia navigointivalikoita tällä sivulla on esitettävä
Tämä suunnittelutyö on oikeastaan ihan perustavanlaatuista strategista palvelusuunnittelua: kyse on asiakaspoluista, sisältörakenteesta, rakennehierarkiasta ja navigointimalleista. Näistähän ei tyypillisesti päätä yksittäinen sisällöntuottaja, vaan päätoimittaja, käyttökokemuksen suunnittelija tai vastaava ammattilainen.
Ja melko tyypillisesti verkkosivuston sisältösuunnittelu aloitetaan linjaamalla sivuston rakennehierarkia ja asiakaspolut. Jokin ylempi taho päättää, että sivustolla esitellään vaikkapa yhdessä sisältöhaarassa ”aktiviteetteja”, joista yksi on ”purulelu”, ja tuon sivun kirjoittaminen vastuutetaan purulelujen asiantuntijalle.
Itse törmään todella usein siihen, että ylätason rakenteista aloitetun suunnittelutyön lopputuloksista tulee huonoja, kankeita ja paperinmakuisia. Rakenteelliset luokittelut oletetaan tai listataan akateemisesti Excelillä otsikkotasolla, ajattelematta yhtään tarkemmin sitä, mitä sisältöjä noilla otsikoilla nimetyille sivuille tulisi.
Paljon hedelmällisempi lähtökohta onkin se, että sisältömuotoilun keinoin lähdetään hahmottelemaan sivutyypeistä malliesimerkkejä, esimerkiksi niitä sivuja ”Purulelu”, ”Hoitopaikka koirallesi”, ”Koiramessut” jne. Esimerkkimallien valossa voidaan paljon helpommin hahmottaa sitä,
- millaisia sisältöjä kunkin sivutyypin sivulla esitettäisiin
- millaisia polkuja niiden välille muodostuu
- mihin haluamme kävijöitä ohjata
- millaisia hierarkiarakenteita sivujen välille muodostuu ja
- millaisia navigointimekanismeja tarvitaan kävijöiden ohjaamiseen (eli linkkien tyrkyttämiseen).
Siispä: verkkosivuston rakennehierarkioiden ja navigointimallien suunnittelu kannattaa aloittaa ruohonjuuritasolta. Ensin hahmotellaan yksittäisiä malliesimerkkejä sivutyypeistä, ja vasta näiden valossa muotoutuu kuva hierarkioista ja tarvittavista navigointielementeistä.
Tai ainakin ylätason suunnitelmia on varauduttava muuttamaan silloin kun sivukohtaiset malliesimerkit osoittavat, että alkuoletukset rakennehierarkiasta tai navigointimalleista eivät toimi.
Missä vaiheessa verkkopalveluprojektia sisältömuotoilua tehdään?
Sisältömuotoilua tehdään tietenkin ”ihan koko ajan” ennen jonkin verkkosivun julkaisua, ja vielä sen jälkeenkin.
Uuden verkkosivuston rakentamishankkeen voi kuitenkin hahmottaa niin, että ensin luodaan ylätason konseptisuunnitelma palvelukokonaisuudesta. Tästä suunnittelutyö jatkuu kahdella eri raiteella:
- Teknistä toteutusta varten ryhdytään tarkentamaan määrittelyjä ja vaatimuksia, joiden viitoittamana valitaan julkaisujärjestelmä ja rakennetaan sen päälle verkkosivuston toiminnallisuudet ja ylläpitotyökalut.
- Sisältöjen luomista varten tarvitaan sisältömuotoilun linjauksia verkkosivuston sivutyypeistä, sivumalleista, sisältöresepteistä ja asiakaspoluista, joiden viitoittamana ryhdytään kokoamaan ja kirjoittamaan sisältömateriaalia.
Vaikka sivupohjat, käyttöliittymäelementit, vuorovaikutteisuus ja visuaalinen ulkoasu ovat teknisen toteutustyön osana suunniteltavia ja rakennettavia verkkosivuston ”ominaisuuksia”, ei noita voida suunnitella ja toteuttaa hyvin ilman sisältömuotoilun linjauksia. Tästä syystä käyttökokemuksen suunnittelu asettuu sisältötyön ja teknisen toteutuksen välimaastoon: suunnittelu nojaa sekä sisältömuotoilun linjauksiin että teknisiin määrittelyihin.

Kenen vastuulle sisältömuotoilu kuuluu?
Edellä esitetystä on toivottavasti käynyt selväksi, että sisältömuotoilu on näkemystä vaativaa design-työtä, joka edellyttää strategisia linjauksia palveluntarjoajan viestinnällisistä ja liiketoiminnallisista tavoitteista sekä asiantuntevaa osaamista verkkoviestinnästä.
Niinpä näitä strategisia linjauksia ei oikeastaan voi täysin ulkoistaa, vaan ne lankeavat tavallisesti organisaation viestinnän / markkinoinnin työtehtäviksi, joille on saatava johdon ja liiketoiminnan tuki.
Verkkosivustoprojektissa työtaakkaa ja organisoitumista helpottamaan voi kuitenkin hankkia asiantuntija-apua. Esimerkiksi North Patrolin konsulteilla on kosolti kokemusta siitä, kuinka ulkopuolinen asiantuntija voi ohjata sisältömuotoilun työtä sivutyyppien analysoimiseksi, sivutyyppikohtaisten konseptien ja sisältöreseptien tarkentamiseksi, sivumallien luomiseksi, sisältöinventaarion käynnistämiseksi, käyttäjäpolkujen hahmottamiseksi ja käsikirjoitustyön laadun varmistamiseksi.
Konsulttien tuella voidaan dokumentoida sisältöstrategioita, työsuunnitelmia, malliesimerkkejä ja konkreettisia pelikirjoja, jotka kirkastavat periaatteita ja ohjaavat selkeästi sisällöntuottajien työtä kohti laadukasta lopputulosta. Suunnittelijoiden kanssa pidetyt työpajat ja sisältöklinikat rakentavat yhteistä visiota ja sitouttavat yhteisiin pelisääntöihin, joiden avulla palvelukonsepti toteutuu ja säilyy eheänä vuosien saatossa.
Asiantuntijatukea sisältöjen muotoiluun
Onnistuneiden verkkosivujen aikaansaaminen edellyttää sitä, että kaikki sisältötyö kutoutuu yhteen eheäksi palveluksi: sisällöt on valittu ja rajattu strategisesti oikein, sisältöjen konsepti ja viestinnälliset tavoitteet on mietitty, sisältöjen rakennehierarkia ja informaatioarkkitehtuuri tukee kokonaisuuden hahmotettavuutta, ja verkkosivujen sisältötekstit ohjaavat lukijaa oikeaan suuntaan käyttäjäpolulla.
Sisältöjen suunnittelu on North Patrolin konseptisuunnittelijoiden ydinosaamista, joten voimme olla apunasi löytämässä ratkaisut, joilla sisältökokonaisuus palvelee sekä strategiaa että käyttäjiään.
PS. Sinua voisi kiinnostaa tulossa oleva ilmainen webinaarimme: Mitä verkkosivujen sisällöntuottajan pitää ymmärtää lohkoilla taittamisesta? (11.3.2026 klo 10:00). Ilmoittaudu webinaariin


