Verkkokauppojen käyttöliittymistä muihinkin sivustotyyppeihin levinnyt megamenu voi olla erinomainen ratkaisu nopean ja täsmällisen navigoinnin tukemiseksi. Väärässä paikassa käytettynä se on kuitenkin harhaanjohtava, hälyisä elementti, joka estää käyttäjiä hahmottamasta sivustolta löytyviä sisältöjä oikein.
North Patrol on suunnitteluun erikoistunut konsulttitoimisto. Suunnittelemme, autamme teknologiavalinnoissa, kilpailutamme. Emme myy toteutusprojekteja, emmekä lisenssejä, olemme aidosti asiakkaan puolella.

Esittelyssä seitsemän eri valikkomallia
Tämä juttu kuuluu artikkelisarjaan, jossa esitellään seitsemän erilaista mekanismia verkkosivuston navigointivalikoiden muodostamiseksi sivuston sivujen keskinäisen rakennehierarkian (tai jonkin metatietoluokittelun) pohjalta.
Esitellyt navigointimallit perustuvat North Patrolin luomaan protomalliin, joka demonstroi käytännössä sitä, millä tavoin verkkosivuston sisällöt hahmottuvat eri navigointimallien kautta.
Megamenu on oikopolkulinkkien luettelo
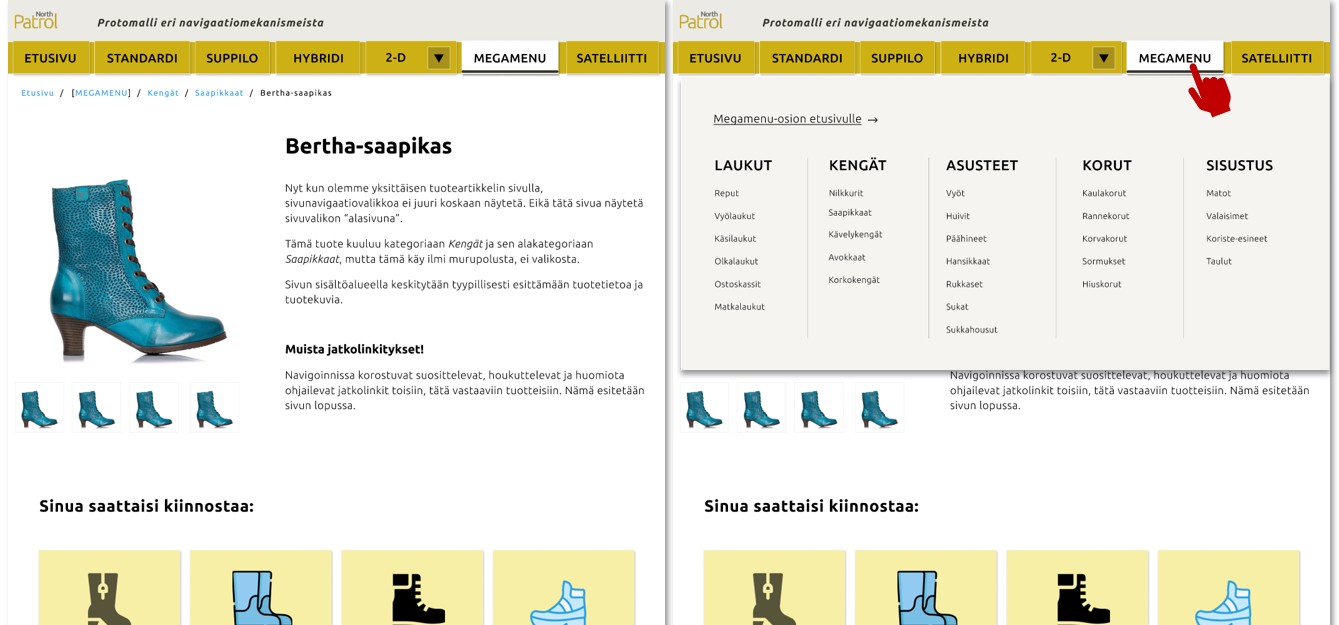
”Megamenun” idea on se, että päänavigaatiovalikossa näkyvän linkin klikkaus ei johdakaan erilliselle sivulle, vaan valittuna olevan sivun päälle avautuu suurikokoinen navigaatiovalikko, joka näyttää suorat oikopolkulinkit tämän sisältöhaaran alasivuille.
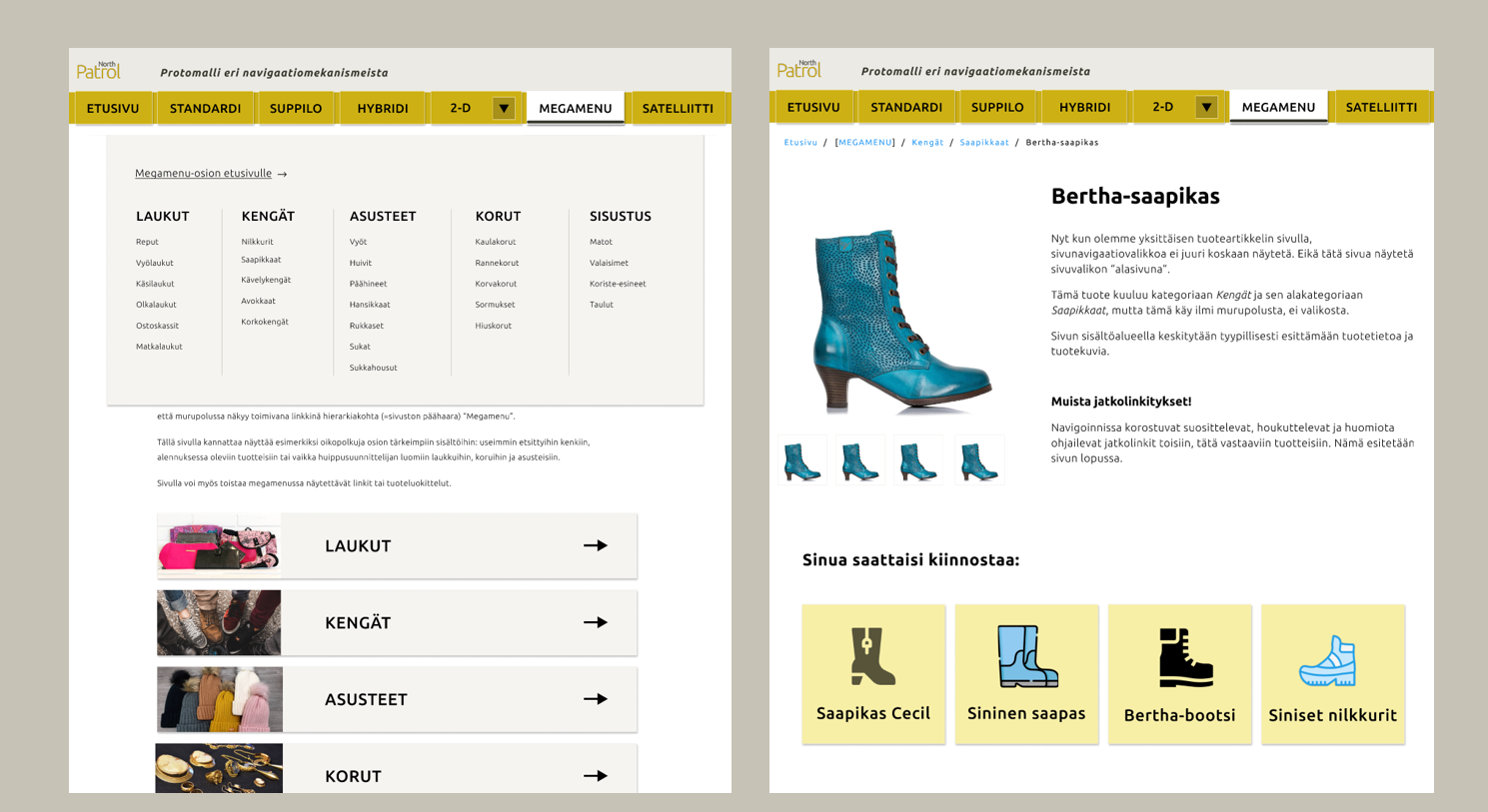
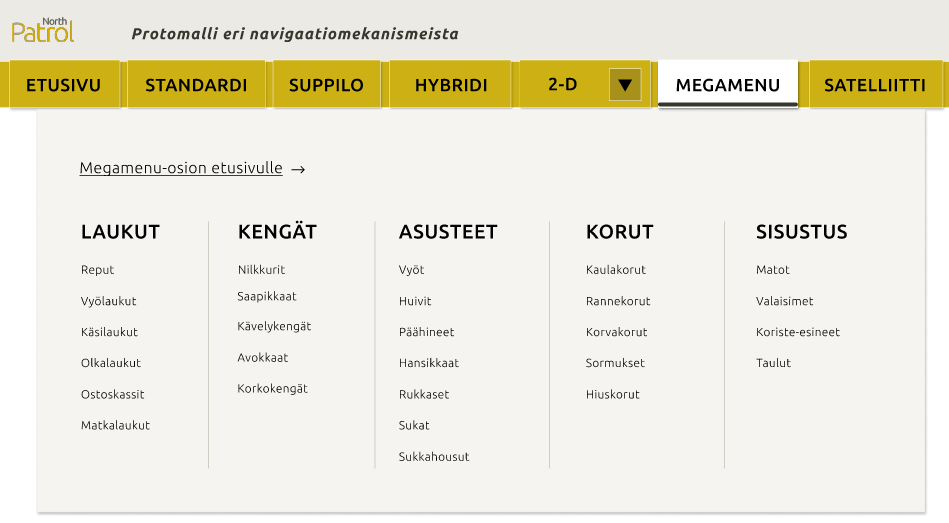
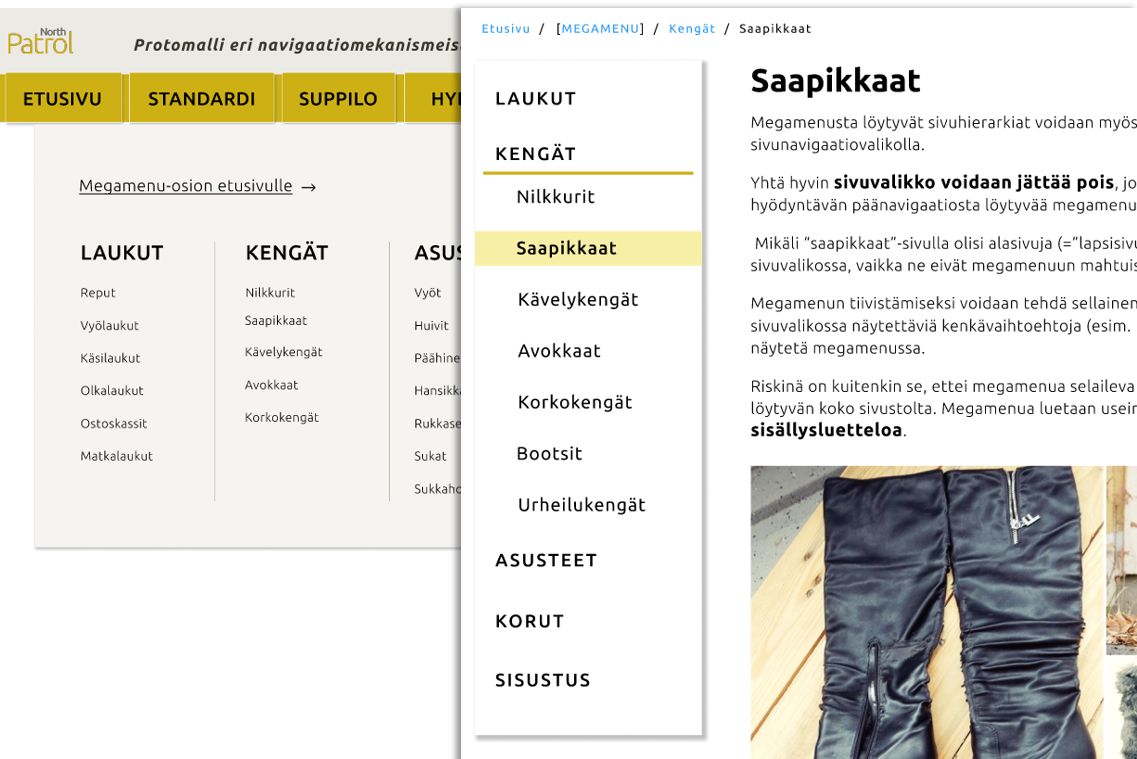
Tällainen ”sivukartta” on tietysti käyttäjälle todella tehokas navigointiväline. Luettelosta voi suoraan vilkuilla vaikkapa kaupan tuoteryhmiä ja siirtyä nopeasti siihen tuoteperheeseen, joka omassa tilanteessa kiinnostaa, esimerkiksi ”Saapikkaat”:

Tällaiseen käyttöön megamenu on aivan ihanteellinen ratkaisu: megamenusta näkee yhdellä silmäyksellä, millaisia tuoteperheitä palvelu tarjoaa. Jos saapikkaat eivät kiinnostakaan, megamenusta on tehokasta siirtyä katselemaan vaikkapa ”nilkkureita” tai ”laukkuja”.
Megamenun linkit ovat luokittelukategorioita
Jos malliesimerkkiä tulkitsee tässä valossa, kannattaa panna merkille, että megamenussa näkyvät sanat ovat itse asiassa vain luokittelukategorioita eli apuvälineitä, joiden avulla käyttäjä pääsee nopeasti ”varsinaisen pihvin” äärelle. Ja tuo varsinainen pihvi ovat ne tuotteet, kuten ”Bertha-saapikas” tai ”Bertha-bootsi”.
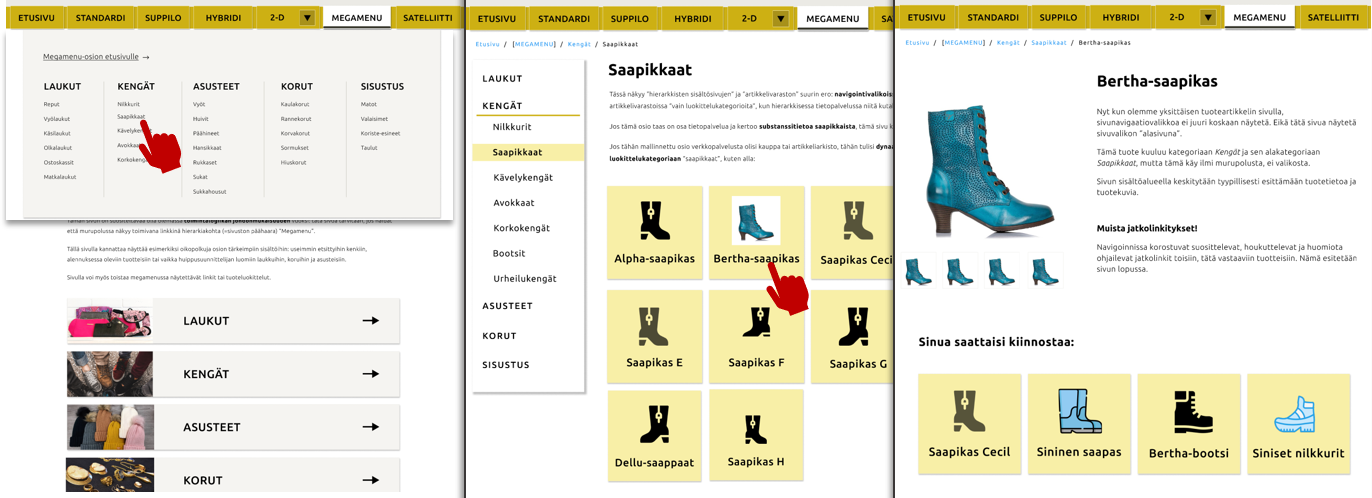
Käyttäjää ei kiinnosta jokin yleistieto ”jalkineista sinänsä”, vaan käyttäjä on etsimässä laajasta tuotteiden varastosta sellaisia artikkeleita, jotka vastaavat omaa tarvetta. Koska käyttäjä ei halua ”mitä tahansa kenkiä”, kukaan ei klikkaa megamenusta sanaa ”Kengät”, vaan valitsee suoraan sen kenkätyypin, joka itseä kiinnostaa, esimerkiksi ”Saapikkaat”.
Ja kun käyttäjä tulee ”Saapikkaat”-sivulle, ei häntä kiinnosta yleinen saapikkaita koskeva tarina, vaan tärkeintä on päästä tutustumaan niihin ”Alpha-saapikkaisiin” ja ”Bertha-saapikkaisiin”. ”Saapikkaat”-sivun tärkein funktio on toimia listaussivuna, joka esittelee tähän tuotekategoriaan kuuluvat tuotteet.
Ja näinhän verkkokaupat tyypillisesti toimivat: megamenussa (ja Saapikkaat-sivulla näytettävässä sivunavigaatiovalikossa) esitetään tuotekategorioita, jotka ovat käytännössä suodattimia tuotehakulistauksen näyttämiseen.
Listaussivulla (kuten sivulla ”Saapikkaat”) voidaan toki näyttää jotakin muokattua substanssisisältöä saapikkaista yleisesti, mutta tyypillisimmin verkkokauppojen navigointivalikoissa näytetään vain kategoriasivuja, joilla tuotelistauksia on suodatettu kyseisen kategorian mukaan:

Samanlaisella esittämislogiikalla toimivia ”listattavia tuotteita” voivat verkkopalvelussa olla myyntiartikkeleiden lisäksi myös muut määrämuotoiset sisältötyypit, kuten vaikkapa uutiset, julkaisut, tapahtumat, henkilöt, yhteystiedot, projektit tai vastaavat ”sisältöoliot”, joita tuotetaan yhteiseen sisältölaariin ja luokitellaan metatietokategorioin (päivämäärä, asiasana, yksikkö tms.).
Näissä tapauksissa on syytä pitää mielessä se, että listaussivu on sisältötyyppinä aivan erilainen kuin tuotesivu, eikä sivuilla näytettävää navigointimekanismia generoida sivujen keskinäisestä rakennehierarkiasta.
Megamenun käyttö hierarkkisilla sisältösivuilla
Kun megamenu on ihanteellisen tehokas käyttöliittymäratkaisu verkkokauppamaisten listauskategorioiden esittämiseen, on tätä tehokkuutta pyritty ottamaan käyttöön myös hierarkkisesti rakentuvien sisältösivujen navigointiratkaisuissa.
Megamenusta rakennetaan tällöin ”sivukartta”, joka esittelee kokonaiskuvassa kyseisen sisältöhaaran koko hierarkkisen rakennepuun: hierarkian ”kakkostason” ja ”kolmostason”, toisinaan jopa myös ”nelostason”.
Suunnittelijan tavoitteena on se, että:
- Käyttäjä hahmottaa megamenusta selkeästi sen, millaisia asioita tämä sisältöhaara sisältää.
- Kun valistunut käyttäjä tietää jo, mitä on etsimässä (esim. tietoa Saapikkaista), hän pääsee tuolle sivulle nopeasti.
- Jos käyttäjällä on vain hämärä käsitys siitä, minkä tyyppistä tietoa on etsimässä, hän valitsee jonkin ylemmän tason otsikon (esim. ”Kengät”).

Ihannetapauksessa megamenu toteuttaakin nämä suunnittelijan toiveet, mutta tavoitteessa on lukuisia reunaehtoja, riskikohtia ja mutkia matkassa.
Megamenun ylätasot jäävät hyödyntämättä
Käyttäjätestauksissa on kerta toisensa jälkeen todettu, että megamenussa näytettävien hierarkkisten linkkiotsikoiden ylätasoja ei klikata.
Edellä mallinnettu käyttäjäpolku ei toteudu, koska kukaan käyttäjä ei klikkaa megamenusta kohtaa ”Kengät”.
Otsikoitu linkkilista näyttää nimittäin käyttäjän silmin siltä, että otsikon alla näkyvät sisällöt ovat ”se todellinen pihvi”. Noiden sanojen joukosta käyttäjä yrittää vaikka väkisin löytää sellaisen, joka vastaa hänen tiedontarpeeseensa. Otsikkoa ei pidetä linkkinä ”varsinaiseen sisältöön”.

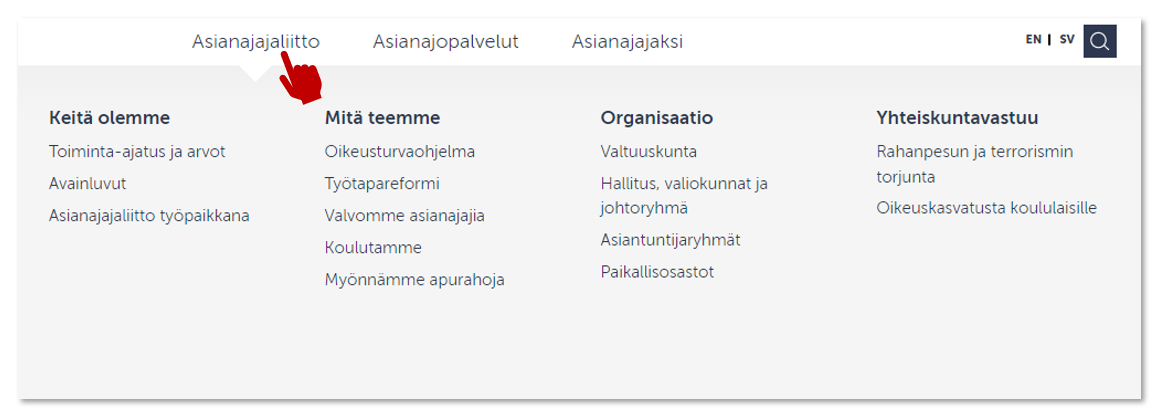
Satunnaisena esimerkkinä olkoon yllä esitetty megamenu Suomen Asianajajaliiton selkeästi jäsennetystä verkkopalvelusta. Päävalikon kohdasta ”Asianajajaliitto” avautuu megamenu, joka esittelee helposti silmäiltävinä organisaatiota koskevat tietosivut. Jos käyttäjä nyt olisi etsimässä vaikkapa liiton ydintehtäviä tai historiikkia, hän yrittäisi silmä kovana etsiä megamenusta sellaista alasivua, jonka nimestä voisi nuo termit jotenkin tunnistaa.
Todennäköisimmin käyttäjä ohjautuisi sivulle ”Toiminta-ajatus ja arvot”, mutta ei vahingossakaan sivulle ”Keitä olemme”, jolta etsityt tiedot oikeasti löytyvät. Linkkiä ”Keitä olemme” ei kerta kaikkiaan megamenusta klikata, vaikka sen ”linkkimäisyys” ja ”klikattavuus” olisi indikoitu kuinka selvästi.
Käyttäjä siis mieltää megamenun siten, että se, ”mitä Asianajajaliitto on”, on tarkennettu noilla kolmella alasivulla (Toiminta-ajatus ja arvot, Avainluvut, Asianajajaliitto työpaikkana), ja ”Keitä olemme” on vain sateenvarjo-otsikko noille sivuille eikä sisällä mitään varsinaista tietoa. Eikä sitä siis klikata.
Kun kuitenkin Asianajajaliiton sivulla ”Keitä olemme” kerrotaan useita olennaisia viestejä liiton olemuksesta, ydintehtävistä ja historiasta, on sääli, että käyttäjät eivät ainakaan megamenusta tuolle sivulle ohjaudu.
Tämä epäsuotuisa lopputulos koskee aivan kaikkia megamenu-ratkaisuja. Niinpä megamenuun päätyvän suunnittelijan on varauduttava siihen, että rakenteen ylätasoille ei juurikaan tule vierailijoita. (Sivuille voidaan toki ohjata kävijöitä tehokkaasti esimerkiksi muiden sivujen linkeillä, sivuilla mahdollisesta näytettävistä sivuvalikoista ja vaikkapa murupolusta, mutta megamenusta kävijät eivät tule.)
Noille ylätason sivuille ei siis kannata suunnitella mitään erityisen tärkeää sisältöä, kun käyttäjät eivät tule sitä nähneeksi.
No tästähän seuraa se, että ylätason sivuista ryhdytään suunnittelemaan sisällöiltään hyvin ohkaisia ”sateenvarjosivuja”, joilla ei ole mitään muuta roolia kuin toimia otsikkona tai sisäänheittosivuina alasivuille. Ja tästä herää kysymys siitä, miksi tuollaista sivua kannattaisi ylipäätään julkaista, jos ei se esittele mitään lisäarvoista sisältöä?
Hierarkian aikaansaaminen edellyttää sitä, että ”äitisivuja” on olemassa, mutta niillä ei oikein voida esittää mitään tärkeää sisältöä, kun käyttäjät eivät niillä vieraile.
Tämän ajatteluketjun lopputuloksena onkin useasti päädytty siihen, että rakenteen ylätason sivut ovat yksinkertaisesti pelkkiä linkkilistoja. Ja näin sitten on syntynyt viime vuosina yleistynyt hybridimalli, jossa megamenusta on luovuttu.
Sisältöhaaran etusivua ei synny
Kun päänavigaation valikkokohdan klikkaus ei johdakaan sisältöhaaran etusivulle, vaan avaa megamenun, käyttäjät eivät juuri koskaan päädy tuolle sisältöhaaran etusivulle.
Käyttäjiä yritetään yleisesti ohjata osion etusivulle korostetuin linkein megamenu-elementistä: valikon kärkeen nostetaan näyttävällä fontilla kirjoitettu ”Linkki osion etusivulle”, jonka klikattavuutta korostetaan alleviivauksin ja erilaisin nuolimerkein.
Mutta turhaan: eivät käyttäjät sitä klikkaa.

Käyttäjiä voidaan yrittää ohjata osion etusivulle linkeistä, joita nostetaan esiin muualla sivustolla, ja jotkut käyttäjät voivat päätyä osion etusivulle murupolusta löytämästään linkistä. Mutta se ei ole kovin yleistä – tarkista kävijämäärät oman sivustosi statistiikasta :-)
Niinpä tämä ”osion etusivu” on yksi keskeisistä viestintämahdollisuuksista, joka megamenu-ratkaisulla jää hyödyntämättä.
Voisiko osion etusivu korvata megamenun?
Osion etusivu tarjoaa hienon mahdollisuuden maalata kokonaiskuva niistä aiheista, kärkiviesteistä, kampanjoista ja vaikkapa ajankohtaisuuksista, jotka liittyvät sisältöhaaran teemaan. Kun megamenu tarjoaa vain tiiviitä linkkisanoja, olisi kokonaisella taitettavalla ja muokattavalla sisältösivulla mahdollista tarjota paremmin ymmärrettävää informaatiota.
Megamenu on tietysti tehokas apuväline, jonka voi avata millä tahansa sivulla tekemättä uutta sivulatausta. Mutta jos tuo tehokkuus uhrattaisiin siihen, että megamenun linkit esitettäisiinkin erillisellä sivulla — osion etusivulla — voitaisiin ne saada esiteltyä tavalla, joka on viestinnällisesti käytettävämpi, informaatioarvoltaan rikkaampi ja helpommin tulkittava kuin pelkät sanat megamenussa.
Tämä luonnollisesti edellyttää sitä, että palveluntarjoajalla on jotain viestittävää: ajankohtaisia kampanjoita, viestien priorisointeja, markkinoitavia kärkiviestejä, järkeviä yhteenvetoja sisältösivuista. Monestihan ylätason viesti tuntuu olevan tämä aika mitätön: ”Meillä on monenlaisia asioita, katso valikosta” :-D
Joka tapauksessa megamenun suunnittelijan kannattaa vähän pyöritellä sitäkin ajatusta, että entä jos se megamenu korvattaisiinkin osion etusivulla, joka esittelee samat linkit helposti silmäiltävinä ja kontekstualisoituina, toimitettuina sisältöinä.

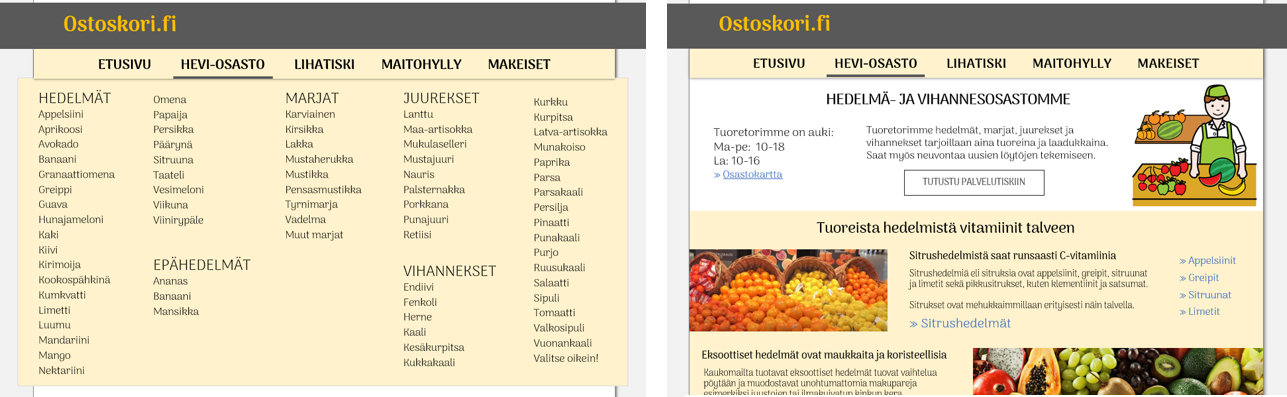
Osion etusivua voi käyttää yllä demonstroidulla tavalla megamenun vastineena: näyttönä, joka esittelee samat linkit kuin megamenu, mutta toimitettuina ja kontekstualisoituina helpommin tulkittavaan muotoon.
Satunnaiselle kävijälle toimitettu sivu on epäilemättä ymmärrettävämpi ja järkevämpi tapa lähestyä sisältöhaaran sivuja ja hahmottaa, millaisia hedelmiä ja vihanneksia osastolta löytyykään.
Mutta jos käyttäjä tulee säännöllisesti tarkistamaan tiedot sipulista, porkkanasta tai banaanista, on ehkä turhauttavaa vierittää pitkää etusivua aina uudestaan löytääkseen jostain sivun loppupäästä sen ”Sipuli”-linkin? Tällaisessa tarkoituksessa, kun navigoinnin tehokkuus korostuu, on tietysti megamenu käyttäjäystävällisempi.
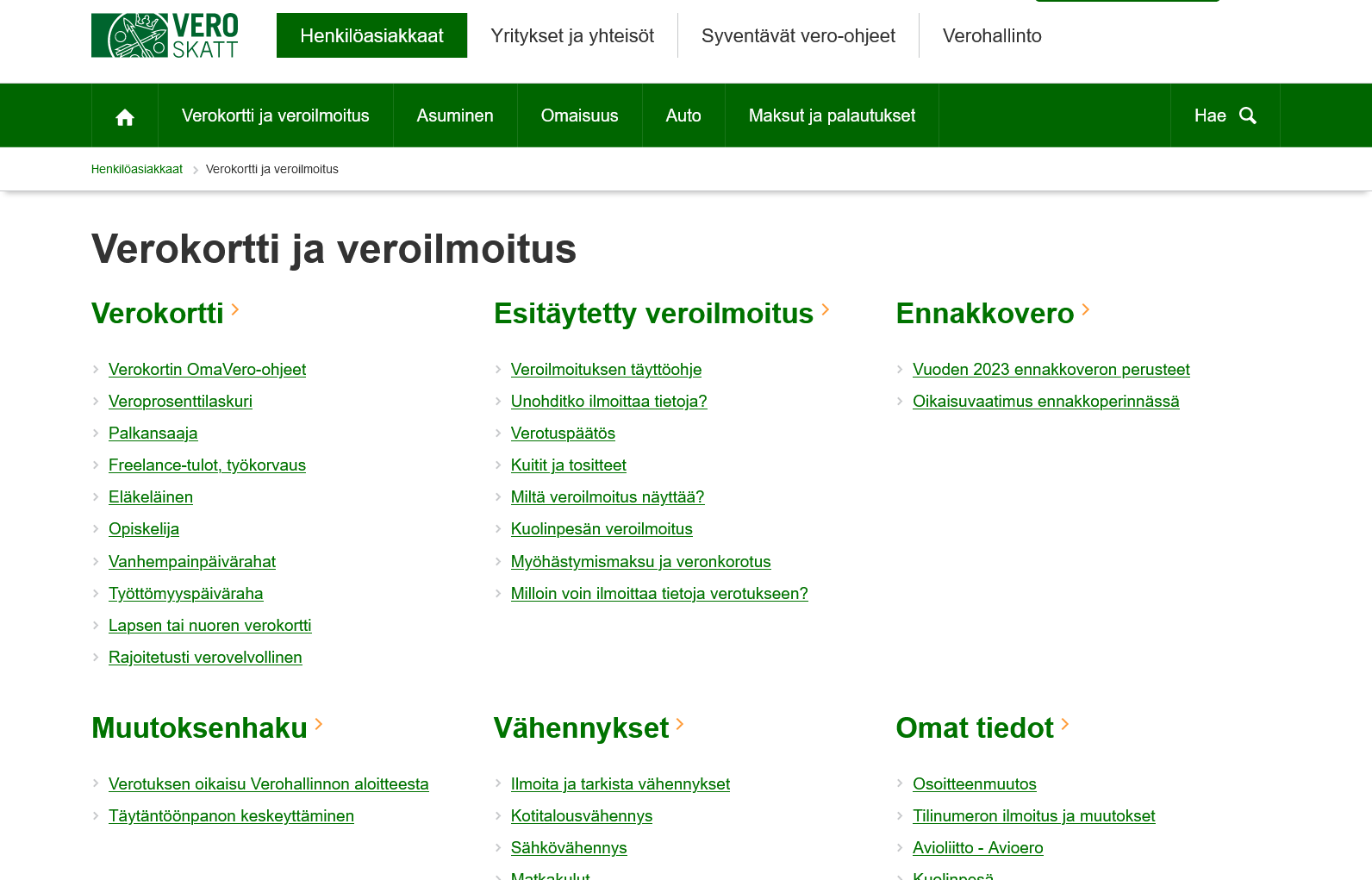
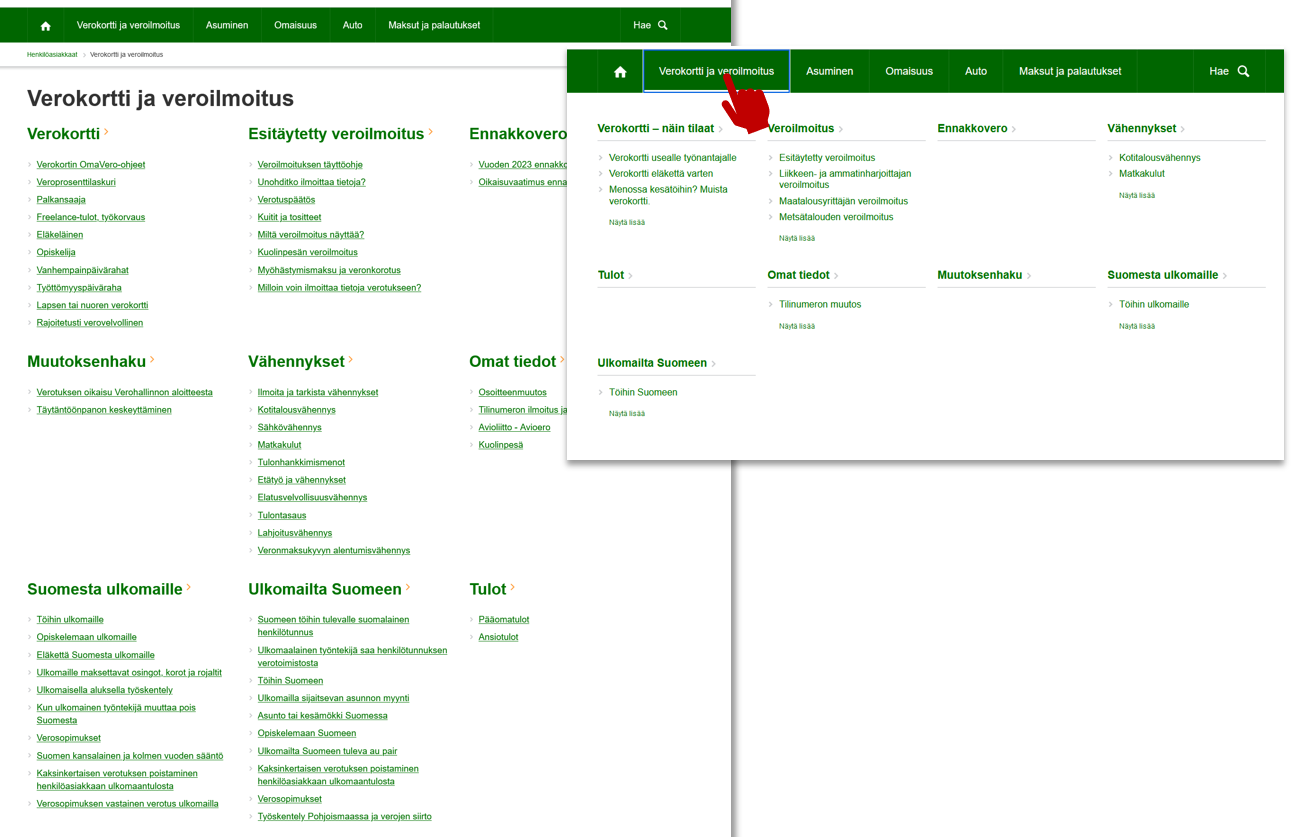
Osion etusivun voi ihan hyvin myös taittaa megamenun näköiseksi: sivua voi käyttää ryhmiteltyjen linkkilistojen tiiviiseen esittämiseen, kuten Verohallinnon rakennehaarojen etusivuilla (esimerkkinä ”Verokortti ja veroilmoitus”):

Vaikka käyttäisit navigointiratkaisuna megamenua, on lopulta pohdittava, mitä tuon sisältöhaaran etusivulla näytetään. Onko sivulla toimitettua viestinnällistä sisältöä, vaikka käyttäjät eivät sivulla vieraile? Vai onko se linkkilista, joka vain toistaa megamenun linkit vähän toisessa muodossa? Tai tarjoaako se noihin linkkeihin jotain pientä toimitettua lisäarvoista tulkinta-apua?
Joskus tehdään sekin ratkaisu, että osion etusivua ei lainkaan ole koko sivustolla: sisällön päähaarat ovat vain sanoja käyttöliittymäelementissä eikä niitä vastaavia sivuja ole (eikä näytetä murupolussa). Tämäkin on perusteltu ratkaisu, jos osion etusivulle ei löydy minkäänlaista viestinnällistä funktiota.
Voisiko ohjata megamenuun JA osion etusivulle?
Dilemma siitä, että megamenu olisi ihanteellisen tehokas, mutta osion etusivu olisi viestinnällisesti hyödyllinen, on päädytty usein ratkaisemaan siten, että päävalikossa on kaksi klikattavaa kohtaa. Valikossa näkyvä termi toimii linkkinä osion etusivulle, ja termin perässä on jokin kuvake, jonka klikkaus avaa megamenun.
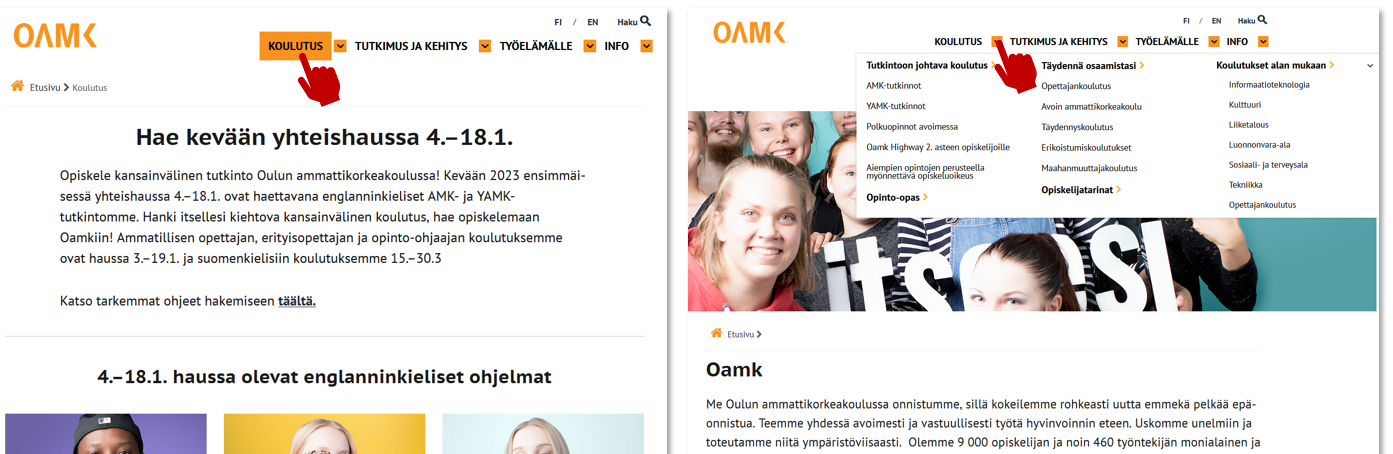
Satunnaisena esimerkkinä olkoon Oulun ammattikorkeakoulun valikkoratkaisu, jossa valikon kohta ”Koulutus” johtaa osion etusivulle ja sen perässä oleva nuolikuvake avaa megamenun:

Selkeästi nuolen näköisiä avauskuvakkeita käyttäjät ovat tottuneet näkemään, joten ne ovat päävalikossa varsin löydettäviä ja käytettäviä elementtejä, ja ne houkuttelevat käyttäjiä klikkaamaan kuvaketta.
Mutta ainakin vielä vuonna 2017 on käyttäjätestaustulosten pohjalta suositeltu välttämään tällaista ”kahden klikattavan kohdan” nappulaa, koska se ei ole kokemuksella opittu standardiratkaisu ja siten se heikentää käyttäjän mahdollisuutta ennakoida käyttöliittymän toimintaa.
Oma oletukseni on se, että tällainen ”kahden klikattavan kohdan” päävalikkoratkaisu käy koko ajan yleisemmäksi, joten samaan tahtiin käyttäjät alkavat oppia sen ja tottua sen hyödyntämiseen. Kannattaa tosin varautua siihen, että jotkut käyttäjät eivät kuitenkaan oivalla, että valikon linkeissä on itse asiassa kaksi eri kohtaa klikattaviksi…
Jos haluat hyödyntää informatiivista markkinointiviestinnällistä osion etusivua JA megamenua, tällainen ratkaisu lienee hedelmällisin lähtökohta.
Mutta kun se ”nuolikuvake” vetää katsetta puoleensa ja kutsuu klikkaamaan, voi kuitenkin lopulta käydä niin, että käyttäjät päätyvätkin aina avaamaan sen megamenun eivätkä ohjaudukaan osion etusivulle toivotulla tavalla.
Onko megamenu selkeä sivukartta?
Aiemmin totesin megamenun suunnittelijan yhdeksi tavoitteeksi sen, että käyttäjä saa valikosta selkeästi yhdellä silmäyksellä kokonaiskuvan niistä sisällöistä, joista kyseinen sisältöhaaraa koostuu.
Mutta onko rakennehaaran kokonaiskuva niin selkeästi hahmotettavissa? Onko megamenusi helposti tulkittava sivukartta? Tämähän tietysti riippuu siitä, paljonko megamenussa on materiaalia, sanoja ja kohtia ja ryhmiä ja hierarkioita tulkittaviksi.
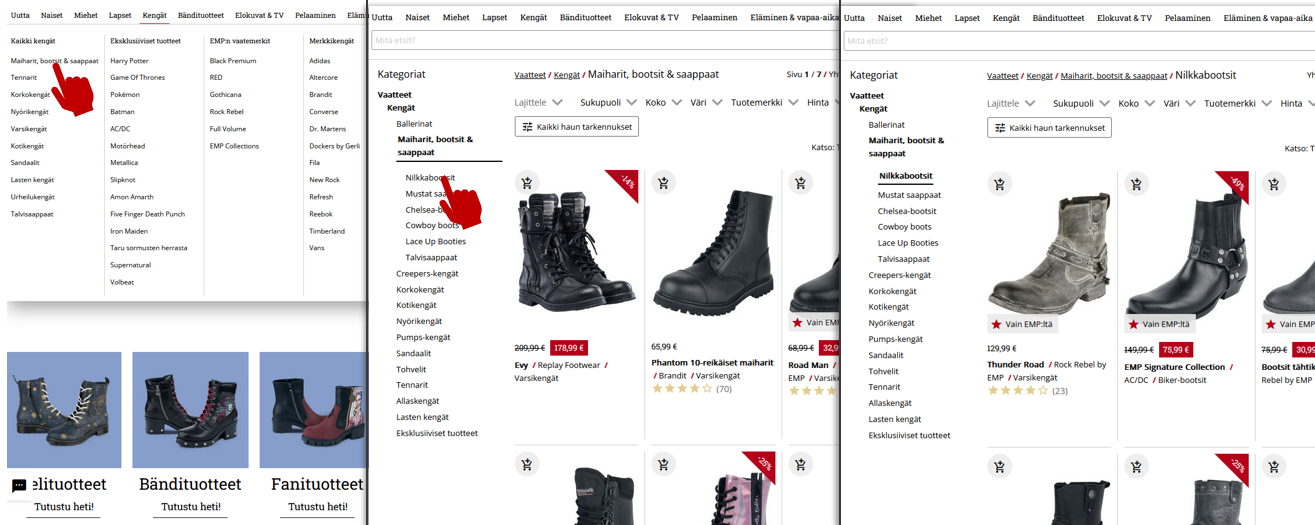
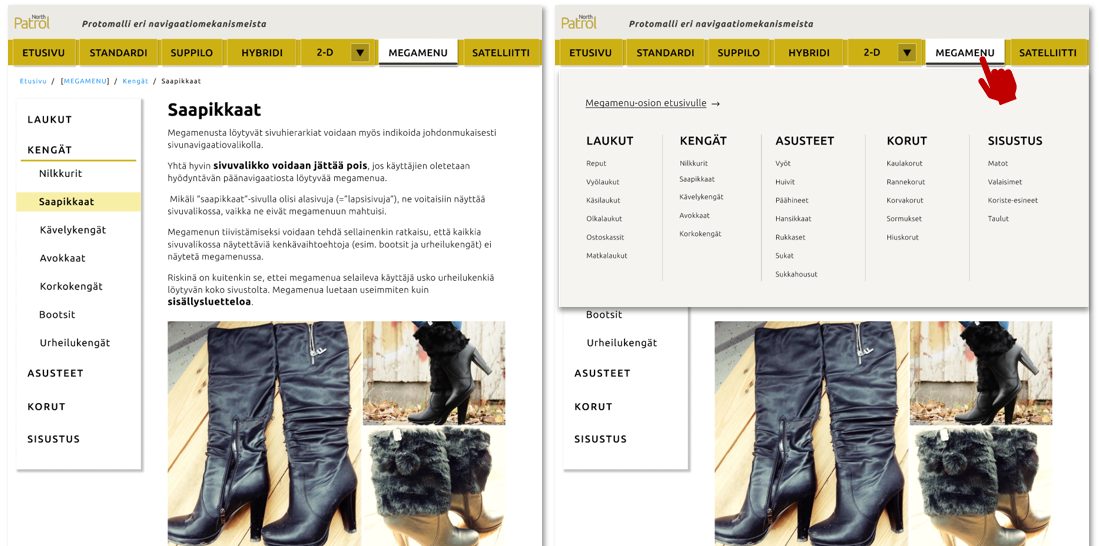
Protomalliin on viilattu siististi ja selkeästi viiteen tuoteperheeseen jäsennetyt linkit, mutta hevi-osaston megamenu onkin jo paljon hälyisempi, sekavampi ja vaikeasti hahmotettava:

Megamenulle on syytä taittaa huolellisesti sellainen ryhdikäs ulkoasu, josta hierarkkiset sisältöhaarat ovat nopealla vilkaisulla hahmotettavissa ja linkkisanat ovat tehokkaasti silmäiltävissä.
Jos megamenun palstoitukset ja sanaryhmät rönsyilevät ja paisuvat, tulee megamenun lukemisesta hälyistä, vaikeaa ja aikaavievää. Jos haluaisit löytää nopeasti vaikkapa ”Valkosipuli”-sivun tuon kuvitteellisen Ostoskori.fi-palvelun hevi-osaston megamenusta, joutuisit tankkaamaan kaikki megamenun kohdat keskittyneesti läpi pystyäksesi bongaamaan sen kaikkien valikkokohtien joukosta.
Visuaalisen ryhdikkyyden aikaansaamista hankaloittaa vielä se, että tyypillisesti verkkosivuston eri pääosiot ovat rakennehierarkioiltaan ihan erilaisia: jos yksi haara muodostuukin siististi viidestä tuoteperheestä, niin toisessa sisältöhaarassa alaosioita voi olla vaikkapa kaksi, ja toisessa seitsemän.
Aivan satunnaisena esimerkkinä olkoon tällainen kuvakaappaus megamenusta, jonka luettavuus käy todella hankalaksi, kun sisältöhaaran sisällöistä johtuen ovat sinänsä ryhdikkäät taiton periaatteet levähtäneet ”epätasaisiksi”:

Megamenun tarkoitus on toimia tehokkaana, nopeasti silmäiltävänä oikopolkulistana. Tämä tehokkuus tietysti menetetään, jos käyttäjä joutuu käyttämään paljon aikaansa megamenun tuijottamiseen, lukemiseen ja tulkitsemiseen.
Siis: jotta megamenu toimisi tehokkaasti, siinä pitäisi olla mahdollisimman vähän linkkejä.
Mutta entäs kun rakennehaara sisältää paljon sivuja? Kuinka megamenuun voi saada vähän linkkejä, jos sisältösivuja on paljon? Eivätkö haaran kaikki sivut näy megamenussa? Voiko sivuja jättää megamenusta pois?
Mitkä linkit / tasot megamenussa näytetään?
Megamenussa näytettäviä linkkilistoja on mahdollista siivota tiiviimmiksi valitsemalla niihin priorisoidusti vain osion tärkeimmät linkit.
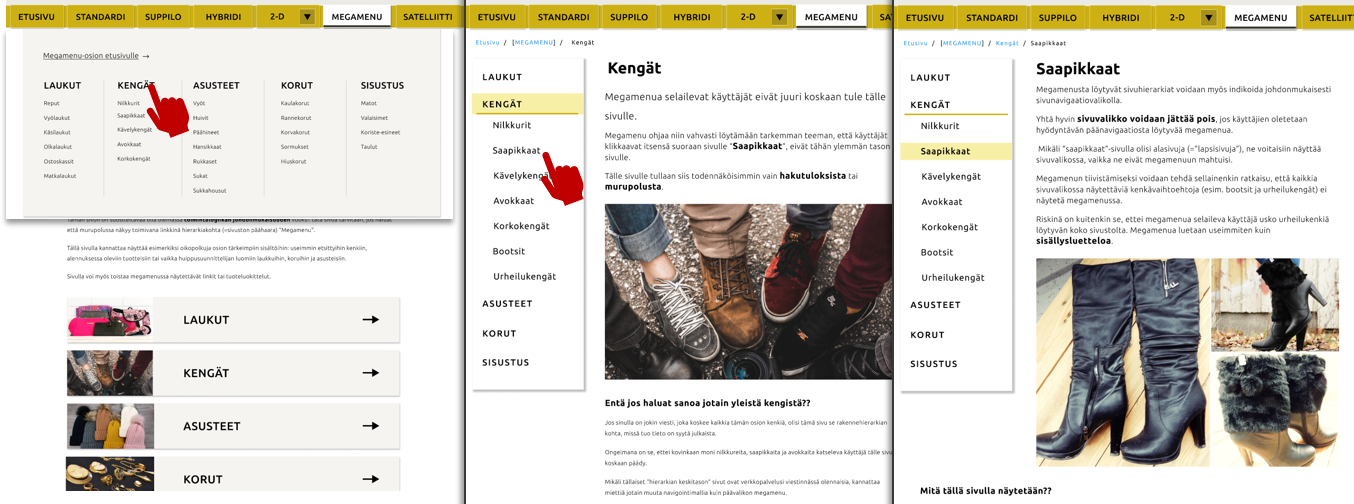
Protomallissa on demonstroitu tällaista ratkaisua, jossa sivusto sisältää seitsemän kenkätyyppiä, mutta näistä vain viisi on nostettu megamenun linkeiksi:

Tämä ratkaisu tarjoaa mahdollisuuden poimia megamenuun juuri ne sisällöt, joita käyttäjät ovat useimmin etsimässä, tai joita palveluntarjoaja haluaa erityisesti markkinoida.
Ongelmana vain on se, että sisällöt, jotka on ”piilotettu” megamenusta, ovat tosiaankin piilossa: käyttäjä ei välttämättä löydä niitä koskaan! Jos käyttäjä katsoo malliesimerkin megamenua, hän hahmottaa siitä selvästi, mitä kenkätyyppejä palvelu pitää sisällään. Kun bootseja ja urheilukenkiä ei megamenussa näy, on käyttäjälle selvää, että niitä ei ole tässä palvelussa. Ikävimmässä tapauksessa urheilukenkiä etsivä vierailija vilkaisee megamenun ja häipyy sivustolta heti, kun ei palvelu näytä tarjoavan etsittyä asiaa.
Jos käyttäjä on päätynyt verkkosivuston ”Kengät”-osioon jonkin linkin kautta Googlesta, somesta tai muualta, hänen on helppo bongata bootsit ja urheilukengät standardin mukaisesta sivuvalikosta, mutta megamenun käyttäjä ei niitä löydä.
Tämä on erityisen riskialtista hierarkkisilla tietosivustoilla. Kun käyttäjä lukee sitä megamenu-valikkoa, sitä luetaan kuin sisällysluetteloa: tässä näkyvät osion sivut, valitse niistä se jota etsit. Jos jokin teema tai aihe ei näy noissa linkeissä, käyttäjä tulkitsee että palvelu ei kerro tästä aiheesta ollenkaan.
Jos ajattelemme aiemmin esitettyä esimerkkiä Asianajajaliiton megamenusta, pidän vakavana riskinä sitä, että hätäinen käyttäjä ei koskaan löytäisi sivustolta liiton ydintehtäviä eikä historiikkia, kun ne eivät näy megamenussa otsikoina. Asianajajaliiton megamenu toimii siinä mielessä hyvin, että megamenussa näkyvät kaikki sisältöhaaran sivut (mitään ei ole piilotettuna), mutta toisaalta käyttäjät eivät oivalla sivustolta löytyväksi sellaista sisältöä, jonka otsake ei näy megamenun ”sisällysluettelossa”.
Jos megamenua käytetään hierarkkisesti jäsentyvien sisältösivujen navigointimekanismina, on siis löydettävyyden kannalta perusteltua, että megamenussa on näytettävä ihan kaikki haaran sisältösivut (= käyttäjä uskoo, että noista asioista on kerrottu jotain tällä sivustolla). Ja niinpä megamenu paisuu ja rönsyilee, ja aika pian megamenu muuttuu niin laveaksi ja sekavaksi, että se lakkaa olemasta se ”helposti silmäiltävä sivukartta” (= muuttuu käytettävyydeltään huonoksi ratkaisuksi).
Eikö tähän olisi mitään puolivälin ratkaisua?
Voisiko megamenun tiivistää?
Verohallinnon palvelussa on käyttäjätestein todettu, että oikopolkulinkkien listana megamenu on käyttäjille tehokas ja hyödyllinen. Mutta koska veroasioita on niin tuhottomasti, megamenusta tulee aivan liian lavea, jos siihen nostetaan kaikki sisältöhaaran alaosiot tai alasivut. Vero.fi-palvelun suunnittelijat kuitenkin tietävät, mitkä veroasiat ovat niitä yleisimpiä suuren yleisön verokysymyksiä.
Niinpä Vero.fi-palvelun megamenu-valikoihin poimitaan sisältöhaaran veroasioista ne yleisimmin etsityt: linkkejä tarjoillaan hierarkiarakenteen sekä kakkos- että kolmostasoille. Niissä linkkilistoissa, joissa ei näy kaikkia osion alakohtia (”kolmostasoa”), esitetään linkki ”Näytä lisää”. Näin käyttäjä ei erehdy luulemaan, että megamenu on sisällysluettelo.

Vero.fi-sivuston ratkaisu on käyttäjäystävällinen kädenojennus kaikille suomalaisille, jotka tulevat vain satunnaisesti etsimään palvelusta jotakin verotietoa. Jos käyttäjän tilanteena on vaikkapa se yleinen käyttötapaus, että pitäisi ”vaihtaa tilinumero veroilmoitukseen”, niin sivuja ei tarvitse surffailla villisti saadakseen selville, että tämä tieto löytyy osiosta ”Omat tiedot”. Kun ”Tilinumeron muutos” on nostettu megamenun oikopolkulistalle, se löytyy tehokkaasti ja ymmärrettävästi.
Tällainen olennaiseen keskittyvä megamenu on siis toimiva ratkaisu silloin, kun käyttäjien tiedontarpeita halutaan palvella erityisen käyttäjäystävällisesti, ja useimmin etsityistä / tarvittavista tiedoista on hyvä käsitys.
Keskivertosivustolle tällainen hiottu ratkaisu saattaa olla turhan räätälöity ja mutkikas, mutta kenties harkinnan arvoinen.
Megamenun rinnalla voi olla muita valikoita
Teknisenä ratkaisuna megamenu on ”skriptattu nappula”, jonka klikkaamisesta avautuu näkyville sivulta oletusarvoisesti piilotettua sisältöä. Megamenu on siis siihen päänavigaatiovalikkoon (joka toisinaan on vain yksi ”Valikko”-nappi tai hampurilaiskuvake) kytketty elementti.
Niinpä sen rinnalla voidaan hyvin käyttää ja näyttää erilaisia muita valikkoratkaisuja. Tyypillisintä on, että verkkosivuston sisältösivuilla näytetään käytännön standardin mukaista kumuloituvaa sivunavigaatiovalikkoa (sivun vasemmassa tai oikeassa reunassa), ja päänavigaatiovalikosta avautuu megamenu.
Näinhän on myös protomallin esimerkissä: ”Saapikkaat”-sivulla näytetään sivunavigaatiovalikko, joka on eri navigointimekanismi kuin päävalikosta avautuva megamenu:

Tässäkin kannattaa huomata ero hierarkkisesti jäsentyvien sisältösivujen ja ”listattavien”, luokittelukategorioilla käsiteltävien sisältötyyppien välillä. Verkkokauppatyyppisissä ratkaisuissa esimerkiksi on tavallisinta, että listattavien ”tuoteartikkelien” sivuilla ei näytetä hierarkkista valikkoa (koska artikkelisivu ei ole osa hierarkiaa), vaan navigointi artikkelista toiseen ohjataan kontekstuaalisella valikolla.
Tässä protomallin esimerkissä kontekstuaalinen valikko on ”Sinua saattaisi kiinnostaa”-linkkilista, johon nousee metatietoluokitusten perusteella ”Bertha-saapikkaiden” kaltaisia muita tuotteita. Käyttäjien ohjaaminen muihin kenkätyyppeihin tai muihin tuoteperheisiin tapahtuu megamenun kautta.

Koska megamenu on ”itsenäinen elementti”, joka avautuu samannäköisenä lakanana kaikilla sivuilla, siinä ei tavata näyttää millään tavalla indikoituna, jos käyttäjä on juuri parhaillaan jollakin näistä megamenun sivuista. Megamenuun ei siis tarvitse suunnitella ulkoasutyyliä ”valittuna olevalle sivulle”, vaikka senkin voi toki halutessaan tehdä.
Mallissa esitetty rakennehierarkia
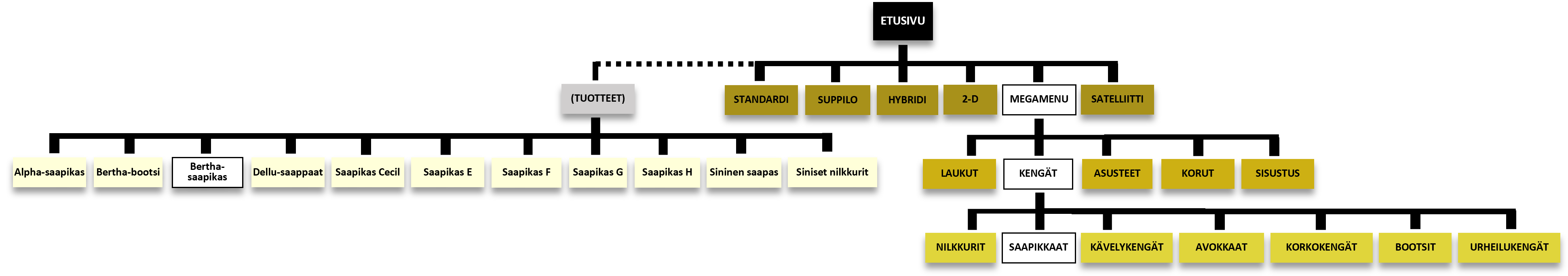
Protomallin Megamenu-osioon on luotu yhdistelmä hierarkiaan perustuvia sisältösivuja ja luokittelukategorioihin perustuvia tuotesivuja. Tuoteryhmät on esitelty hierarkkisina sisältösivuina (kuten ”Kengät” ja ”Saapikkaat”), ja Saapikkaat-sivulle on generoitu lista tuotesivuista, jotka on luokiteltu tähän kategoriaan. Kaikki tuotesivut ovat erillisessä laarissaan ilman keskinäisiä hierarkoita.
Tämä kaavio rakennepuusta toivottavasti selventää mallin esittämän logiikan: megamenun (ja sivunavigaatiovalikon) linkkiryhmät perustuvat tuoteperheiden hierarkioihin, mutta varsinaiset tuotteet (Bertha-saapikas tai Alpha-saapikas) eivät ole osa puuhierarkiaa.

Kannattaa panna merkille, että tuotesivu ”Bertha-saapikas” ei siis ole kenkien ja saapikkaiden alasivu, vaikka sivujen esitystapa ja murupolku siltä näyttäisikin.
Ja jos kyse olisi aidosta verkkokaupasta, eivät myöskään sivut ”Kengät” tai ”Saapikkaat” olisi varsinaisia hierarkkisia sisältösivuja, vaan ainoastaan luokittelukategorioita, jotka olisi määritelty jossain metatietoina.
Tämä puurakenne osoittakoon myös, että toimivaan megamenu-valikkoon kannattaa valita melko rajattu määrä linkkitasoja: tässä sivuston rakennehierarkia on vain kolmella syvyystasolla.
Jos esimerkissämme olisi vielä neljäskin syvyystaso, ja ”Saapikkaat”-sivu saisikin lapsisivuikseen esimerkiksi sivut ”Saapikkaiden hoito”, ”Saapikkaiden kokomerkinnät” ja ”Kuuluisia saapikkaita”, mitä tapahtuisi?
En laittaisi ”Saapikkaiden” alasivuja (eli hierarkian neljättä syvyystasoa) megamenuun, jotta megamenu säilyisi kompaktina ja helposti silmäiltävänä. Sen sijaan sivuille olisi keksittävä jokin muu valikkomalli, jotta saapikkaista tai ylipäätään kengistä kiinnostunut pystyisi helposti siirtymään sivulta toiselle.
Tällöin megamenua parempi vaihtoehto voisikin olla vaikka se standardin mukainen kumuloituva sivuvalikko, tai hybridimalli.
Megamenu soveltuu hyvin…
- Verkkokauppoihin, artikkelikokoelmiin ja vastaaviin sisältökokonaisuuksiin, joissa megamenussa näkyvät linkit ovat lähinnä luokittelukategorioita.
- Pienehköille hierarkkisesti jäsentyville sisältösivustoille, joiden kaikki sivut mahtuvat megamenuun eikä ylätason sivuille ohjaamiseen ole vahvaa tarvetta.
Ongelmakohtia ovat…
- Hierarkian ylätason sivut, joita käyttäjät eivät klikkaa megamenusta.
- Megamenun ryhdikäs taitto riittävän helposti silmäiltäväksi.
Artikkelisarja navigaatiomekanismien malleista
Esittelyssä seitsemän eri valikkomallia:
Lue lisää erilaisista navigaatiomalleista: Hyvän navigaation suunnittelu – North Patrolin vinkit
PS. Sinua voisi kiinnostaa tulossa oleva ilmainen webinaarimme: Mitä verkkosivujen sisällöntuottajan pitää ymmärtää lohkoilla taittamisesta? (11.3.2026 klo 10:00). Ilmoittaudu webinaariin


