Miltei kaikilta moderneilta verkkosivustoilta löytyy sisältöhaitari eli laajennuspaneeli: elementti, jolla pätkä sisältöä kätketään näkyvistä sivun tiivistämiseksi. Käyttökokemuksen elementtinä haitari voi olla oikein näpsäkkä tapa tehdä sivuista helpommin silmäiltäviä. Väärin käytettyinä taas haitarit voivat olla karsea tapa kiduttaa käyttäjää.
North Patrol on suunnitteluun erikoistunut konsulttitoimisto. Suunnittelemme, autamme teknologiavalinnoissa, kilpailutamme. Emme myy toteutusprojekteja, emmekä lisenssejä, olemme aidosti asiakkaan puolella.
Parhaiten sisältöhaitari toimii silloin, kun sivun sisällöllisessä tarinankuljetuksessa tapahtuu jokin sivupolku. Kun loogisesti etenevä sivun aiheen eri puolista kertominen katkeaa jonkin harvinaislaatuisen erityistapauksen, pikkuseikan tai poikkeustapauksen vuoksi ja tästä sivupolusta tuntuu syntyvän kappalekaupalla tekstiä, kannattaa tuo sivupolku kätkeä sisältöhaitarin taakse.

Haitari tiivistää harhapolun
Haitarista eli laajennuspaneelista näytetään käyttäjälle oletusarvoisesti vain otsikko, joka nimeää sivupolun tai poikkeustapauksen mahdollisimman ymmärrettävällä tavalla. Jos käyttäjä tunnistaa, että tuo poikkeus tai pikkuseikka on juuri omassa tilanteessa tärkeä, hän avaa haitarin ja saa sivupolun teksti-informaation käyttöönsä.
Tämä on erityisen toimivaa, koska haitarin avaaminen ei tee uutta sivulatausta: käyttäjä ei siirry mihinkään eikä kadota kontekstiaan sivustolla, vaan pysyy samalla sivulla ja saa ikään kuin kutsuttua suoraan syliinsä uutta informaatiota.
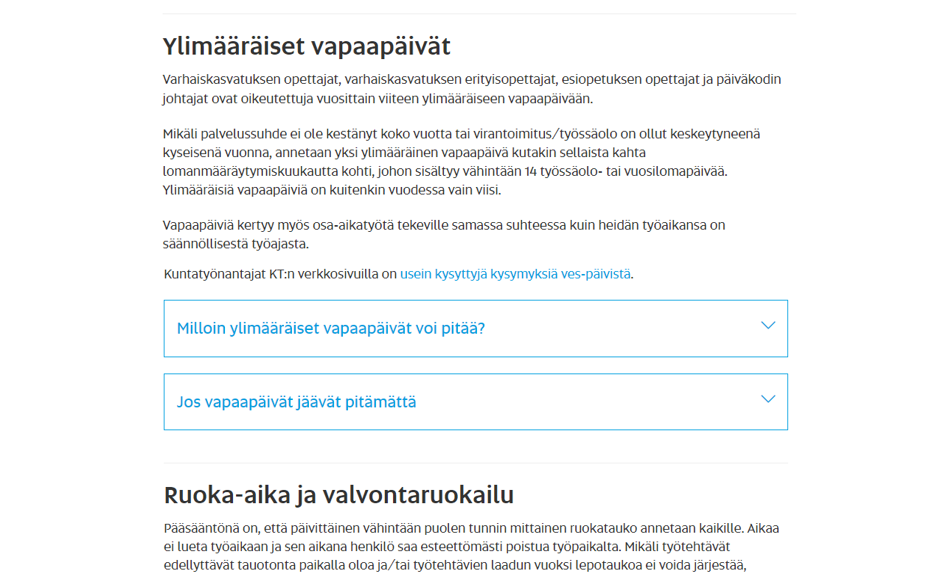
Esimerkkinä haitarin hyödyllisestä käytöstä olkoon poiminta OAJ.fi-sivustolta: kun varhaiskasvatuksen opettaja silmäilee sivulta omaa työaikaansa koskevia periaatteita, katse liukuu vapaasti ylimääräisistä vapaapäivistä ruokailun valvontaan. Pikkuseikat ylimääräisten vapaiden pitämisestä on piilotettu haitarien sisään: jos ne sattuvat erityisesti kiinnostamaan, voi haitarin avata.

Saavutettavaa vai ei?
Toisinaan haitarin käyttöön suhtaudutaan epäillen, koska niillä on huono maine saavutettavuusriskinä. Takavuosien ensimmäiset haitarisovellukset olivatkin niin kömpelösti skriptattuja, että niissä oli lukuisia saavutettavuusongelmia. Nykyisin kuitenkin haitareista osataan tehdä oivallisesti saavutettavia:
- Ilman hiirtä toimivaa käyttäjää varten on huolehdittava siitä, että näppäimistön sarkaimella pääsee haitarin luokse ja haitarin otsikko saa näin fokuksen. Haitarin sisältö pitää pystyä avaamaan ja sulkemaan Enter- tai välilyönti-painikkeella. Tämä on helppoa testata itsekin.
- Sokeita ruudunlukuohjelmistojen käyttäjiä varten on huolehdittava siitä, että haitarin otsikkoteksti välittyy avustavalle teknologialle luettavaksi, ja käyttöliittymää kuunteleva käyttäjä oivaltaa, millaisessa elementissä hän oikein on (=ei linkissä, vaan otsikossa, joka on oikeastaan painike, josta voi säädellä sisältöpaneelin tilaksi ’auki’ tai ’kiinni’). Elementin selitys tulee olla lähdekoodiin merkattuna.
Onneksi W3C-organisaatio tarjoaa yksityiskohtaisia ohjeita lähdekoodimerkintöihin, joiden avulla syntyy optimaalisen saavutettavia sisältöhaitareita.
Haulla löydettävissä vai ei?
Laajennuspaneelin eli haitarin sisään kätketty teksti sisältyy sivun lähdekoodiin suoraan muiden tekstien rinnalla: sisältöä on vain tyylimäärittelyin ”estetty” näkymästä graafisessa käyttöliittymässä ennen paneelin auki klikkaamista.
(Niin, kannattaa huomata, että tekstipohjaista selainta käyttävälle, tai ruudunlukuohjelmistoa käyttävälle, haitarin sisältö ei ole piilotettu: heille haitari ja sen sisältö on muiden tekstikappaleiden tavoin paikallaan näkyvissä.)
Tästä syystä sisältöhaitariin piilotettu teksti on suoraan näkyvissä hakukoneille: niin Googlelle kuin verkkosivuston sisäisellekin hakukoneelle. Menneinä vuosina on ollut aikoja, jolloin Google ei indeksoinut haitarin sisälle kätkettyä sisältöä, mutta nykyisellään haitarisisällöt ovat todistetusti mukana Googlen hakutuloksissa.
Jos käyttäjä hakee jotakin tekstipätkää, joka on kirjoitettuna haitarin sisälle, nousee hakutuloksiin se sivu, jolla haitari on.
Tässä onkin yksi sisältöhaitarin isoimpia käytettävyysriskejä: kun käyttäjä laskeutuu jollekin sivulle hakutuloksista (Googlesta tai sivuston sisäisellä haulla), hän tulee etsimään nimenomaan sitä asiaa, jonka oli hakusanakseen muotoillut. Jos haettu sana onkin sitten haitarin sisään piilotettuna, on käyttäjän hyvin vaikea uskoa, että haku toimi oikein, ja että asia löytyisi tältä sivulta, koska se ei selvästikään löydy!
Ja tässä ei auta selaimen haku sivulta (Ctrl F) – se ei nimittäin löydä haitarissa olevaa tekstiä ennen kuin haitari on avattu.
Sisältöhaitari tekee siis sen sisälle kätketystä sisällöstä erittäin hyvin piilotettua: käyttäjä ei näe sisältöä ennen erillistä haitarin auki klikkaamista. Kovin tärkeää sisältöä sinne ei kannata piilottaa.
Miksi panttaat tietoa?
Sisällön piilottamisen hedelmällinen idea kääntyykin helposti sisältöhaitarin suurimmaksi ongelmaksi: jos tieto on niin tärkeää, että se täytyy kertoa verkkosivulla, miksi ihmeessä se pitää piilottaa näkymättömiin??
Googlen algoritmien selvittäminen on vaikeaselkoista salatiedettä, mutta olen valmis uskomaan niitä väitteitä, että Googlen hakutuloksissakin pääsee paremmin esille, mikäli haetut sisällöt löytyvät sivulta piilottamattomina.
Käyttäjät ovat hyvin tottuneita pitkienkin sisältöjen silmäilyyn, sivujen vierittämiseen ja väliotsikoiden nopeaan vilkuiluun. Jos käyttäjät eivät halua klikkailla sivulta toiselle, miksi he haluaisivat klikkailla auki sivulla näkyviä haitareita?
Käyttäjältä vaatii paljon enemmän vaivaa klikata haitari auki kuin antaa katseensa lipua ohi epäkiinnostavien tekstikappaleiden.
Tästä syystä usein olisi järkevämpää vain antaa haitariin piilotettujen sisältöjen olla osana verkkosivua, osuvasti muotoillun väliotsikon erottamana. Vaikka käyttäjä ei lukisi näitä sisältötekstejä, jotkin niistä silmiin pistävät avainsanat voivat antaa hyödyllistä yleiskuvaa sivun aihepiirin hahmottamiseksi.
Kiduttavaa kurkistelua
Kaikkein kauheimmillaan sisältöhaitareita käytetään jonkinlaisena sisällysluettelona: verkkosivulla ei näytetä mitään substanssitietoa, vaan ainoastaan haitariotsikoita allekkain. Tämä esitystapa on lisääntynyt oikein huolestuttavaa tahtia.

Kun verkkosivulla näkyy pelkkiä haitariotsikoita, ei käyttäjä saa sivua katsomalla minkäänlaista informaatiota. Jotta saisi mitään käsitystä mistään sivun sisältöaiheesta, on valittava jonkin haitarin otsikko ja tehtävä klikkaus. Ja sitten toinen. Ja ehkä kolmas. Ja siihen mennessä on jo unohtanut, mitä ensimmäisen haitarin sisältönä luki.
(Siis: Jos pakotat käyttäjäsi näkemään sen vaivan, että hän joutuu erikseen avaamaan haitarisi, anna sen vähintäänkin jäädä auki!)
Klikkauksen arvoista sisältöä??
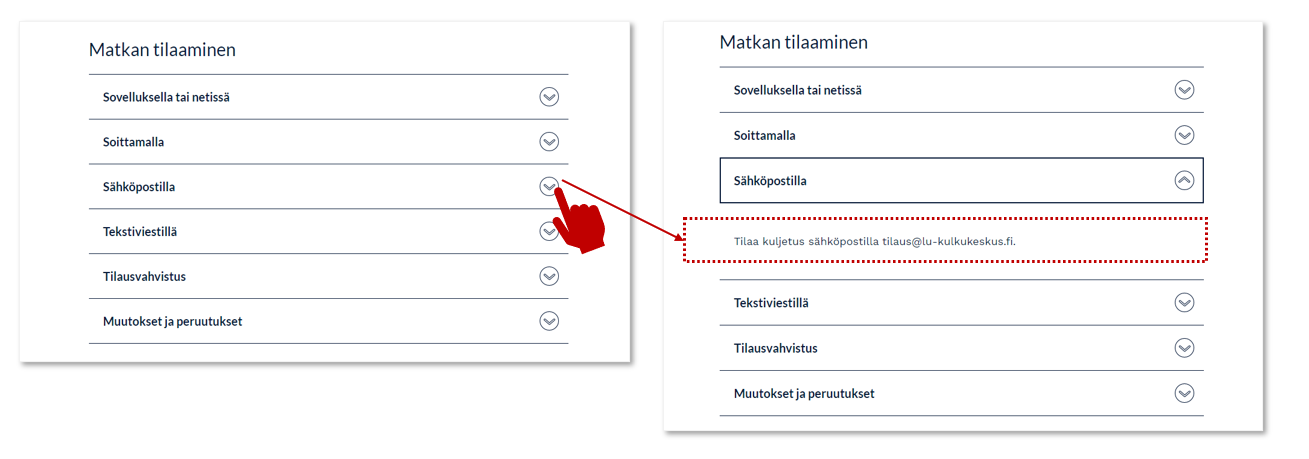
Kaikkein turhauttavinta käyttäjälle on se, että usein sitten vaivalla avatusta haitarista paljastuu parin tekstivirkkeen pituinen lisätieto:

Sen sijaan, että käyttäjä voisi silmäillä nopeasti vaikkapa sivulla esiteltäviä erilaisia palveluvaihtoehtoja, niiden ehtoja ja hintoja, hän joutuu tekemään kymmenittäin klikkauksia, joista kukin paljastaa pari tekstiriviä.
Ei synny positiivista palvelukokemusta, ei.
Mobiilikäyttöön optimoitu?
Tietenkin haitarien raju lisääntyminen johtuu siitä, että haitari on niin oivallinen elementti mobiilikäyttöön: haitarin sisään piilotetut sisältötekstit eivät vie tilaa mobiilinäkymästä, jossa kiinteistöalaa on niukasti.
Ja klikatakseen selitystekstit auki käyttäjän ei tarvitse tehdä sivulatausta: erityisesti mobiilikäytössä käyttäjät empivät linkkien klikkailua, jos kontekstin kadottamisen, uusien selainikkunoiden aukoutumisen tai eksymisen vaara on ilmeinen.
Niinpä sisältöhaitareilla pystyy rakentamaan mobiilinäkymästä ikään kuin navigointivalikon, josta jonkin valikkokohdan klikkaus ei viekään toiselle sivulle, vaan avaa sisällön hallitusti näkyviin ilman kontekstin vaihtumista.
Mobiilikäytössähän tämä on aivan ihanteellisesti hallittava ja käytettävä esitystapa. Erityisesti jos käyttäjä pystyy tunnistamaan haitariotsikoista ne pari-kolme, jotka ovat itselle kiinnostavia (= ei tarvitse aukoa kahtakymmentä haitariotsikkoa).
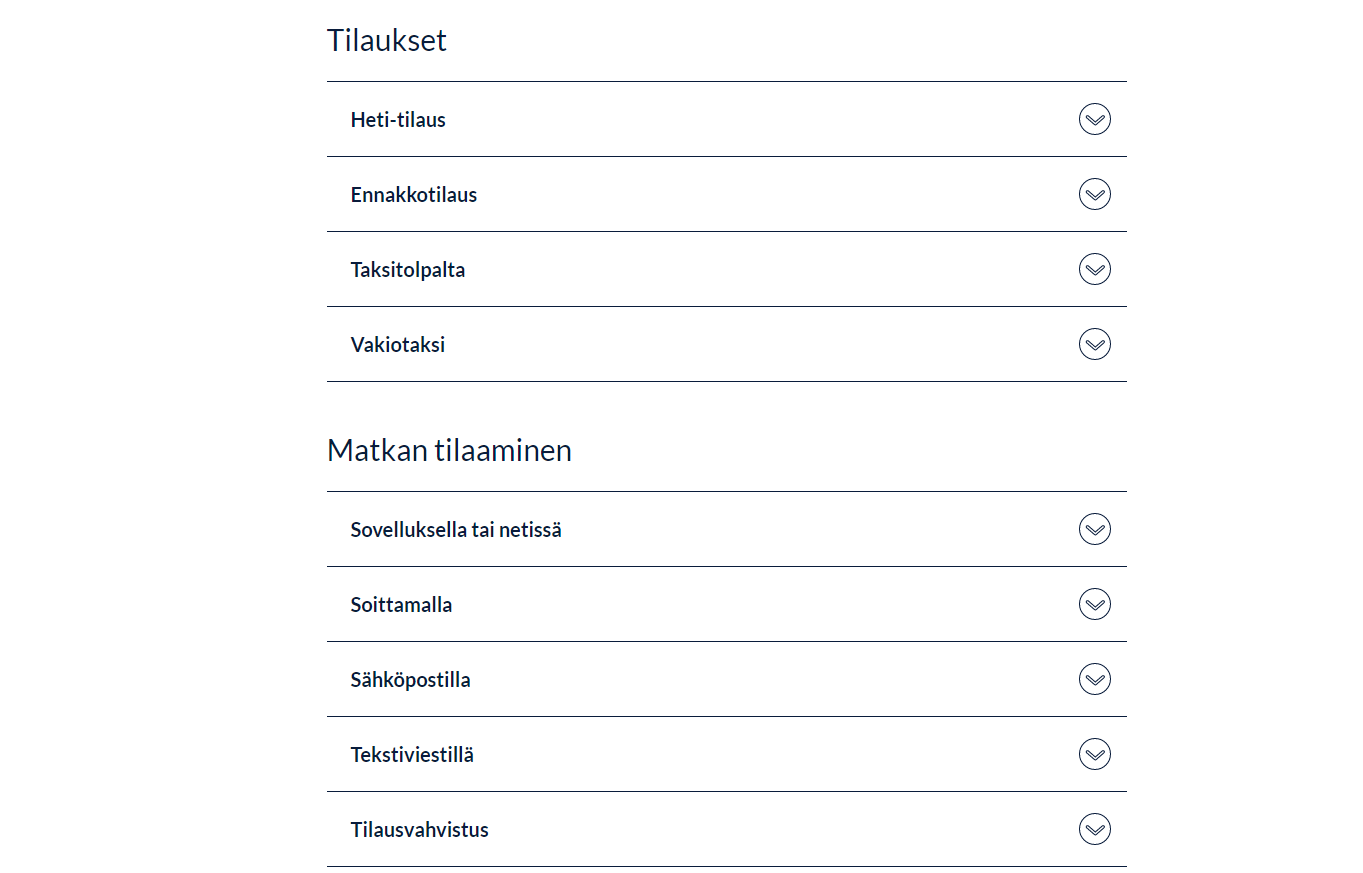
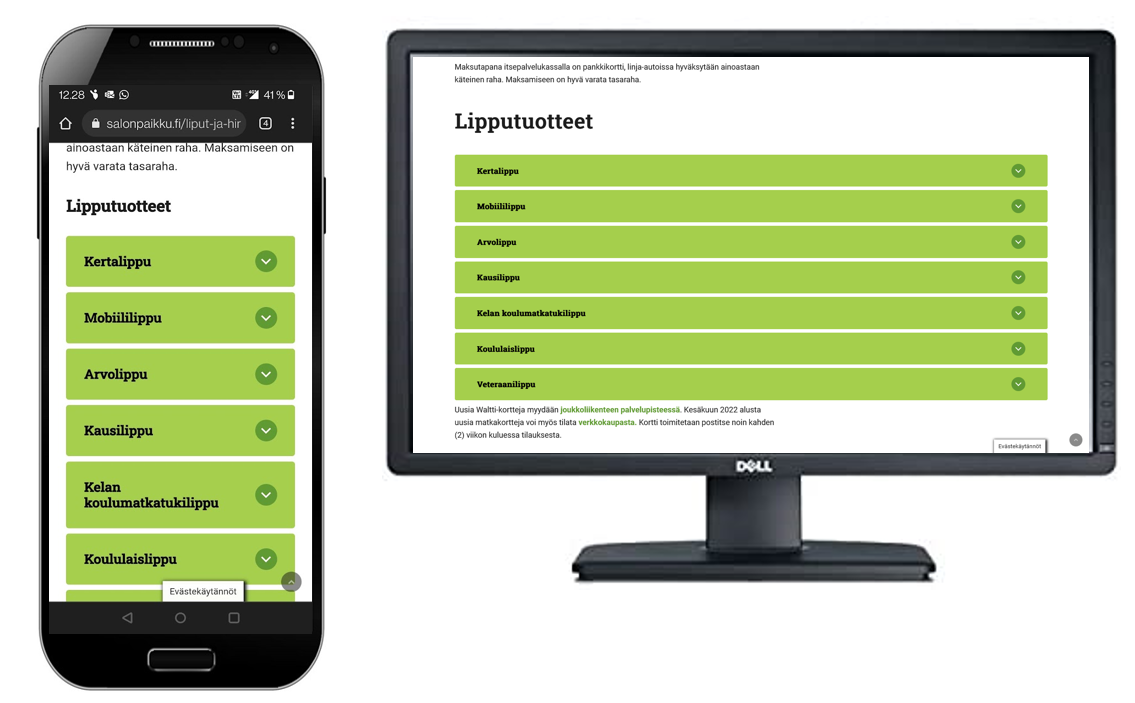
Esimerkkinä olkoon Salon joukkoliikenteen sivu, jolta löytyvät kännykällä näppärästi eri lipputyypit hintoineen:

Työpöytänäkymässä nämä haitarit ovatkin jo aika kiduttavia: hintavertailua varten täytyy käydä aukomassa useampia haitareita, ja miljoonien pikselien pinta-ala täyttyy nollasisällöstä (seitsemästä linkistä) :-(
Tällaisissa tapauksissa tekisi miltei mieli määritellä, että työpöytänäkymässä haitarit esitettäisiin oletusarvoisesti avattuina?
Haitariotsikon ja linkin ero?
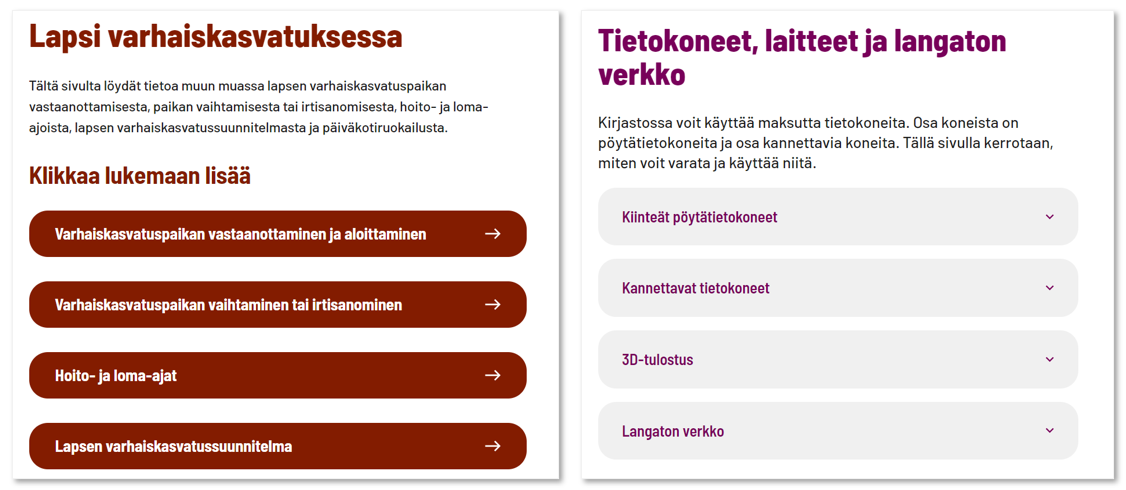
Vielä yhdestä asiasta haluaisin motkottaa: uusissa tyylitrendeissä alkavat korostetut linkkipainikkeet näyttää yhä enemmän aivan samanlaisilta kuin haitariotsikot.
Kun korostettavia call-to-action-linkkejä on ryhdytty tyylittelemään houkuttelevan, klikattavan napin näköiksi, ovat nämä napit pikku hiljaa levittäytyneet koko näytön levyisiksi. Lopputuloksena on syntynyt makkaran näköisiä linkkejä, joissa on pitkähkö linkkiteksti ja jokin klikattavuutta osoittava ”nökö”-merkki (nuoli tai vastaava) perässä.
Ja tämä makkara on kyllä muotokieleltään käyttäjän silmiin ihan samanlainen kuin aukiklikattava haitari:

Hyvän käytettävyyden tukijalka on se, että käyttäjä pystyy intuitiivisesti ymmärtämään ja ennakoimaan, mitä hänen klikkauksistaan seuraa. Tämä ennakoitavuus tuhoutuu, jos käyttäjä ei pysty ennustamaan, milloin makkaran klikkaamisesta seuraa siirtyminen toiselle sivulle, milloin haitarin avaaminen.
Kannattaako sitä haitaria käyttää?
Haitari on oivallinen esitystapa silloin, kun sisältösi on selkeästi ”sivupolku”: sivusi kertoo jonkin loogisen tarinan, ja haitarin sisään on ymmärrettävän otsikon alle kätketty jokin laajahko erityisyksityiskohta tai poikkeuksen poikkeus sotkemasta punaisen langan kuljetusta.
Jokainen suljettuna esitetty haitari sivulla vaatii käyttäjältä aktiivista klikkaamisen vaivaa, jotta sisältöä saisi silmäiltäväkseen ja tulkittavakseen. Punnitse tarkoin, haluatko olla aiheuttamassa käyttäjälle tätä ylimääräistä vaivaa.
Jos mielesi tekee laittaa haitarin sisään neljää virkettä lyhyempiä tekstejä, älä laita. Haitaria kannattaa käyttää vain silloin, kun se virtaviivaistaa sivun silmäiltävyyttä tuntuvasti. Panosta mieluummin hyviin, selkeästi erottuviin ja sivua rytmittäviin väliotsikkotyyleihin.
Jos haluat optimaalisen mobiilikäytön vuoksi luoda sivun, joka koostuu pelkästään haitareista, arvioi sitä miten se toimii työpöytäkäyttäjälle. Jos epäilet, että keskivertokäyttäjä avaa ainakin kolme–neljä haitariotsikkoa, harkitse sitä tyylimäärittelyä, että työpöytänäkymässä haitarit näytetään oletusarvoisesti avattuina.
Käytettävyys on aina muodikasta
North Patrolin suunnittelutyössä kiinnitetään johdonmukaisesti huomiota siihen, että digipalveluista tulee mahdollisimman ymmärrettäviä, opittavia, tehokkaita, asiakaskunnalle saavutettavia ja kaikin puolin miellyttäviä käyttää. Palvelumuotoilulla ja prototyypeillä haetaan toimivat ratkaisut, joiden havainnollista esittelyä organisaation sisällä tuetaan osuvilla mallinnuksilla.
PS. Sinua voisi kiinnostaa tulossa oleva ilmainen webinaarimme: Intranetin sisältöjen kehitys ja ideoita kevyeen uudistusprojektiin (8.10.2025 klo 10:00). Ilmoittaudu webinaariin


